这里将QtRO单独从上一篇Qt基础之二十:进程间通信拎出来,因为它是Qt5.9以后新加入的模块,专门用于进程间通信。其使用步骤有点类似之前介绍过的RPC(Remote Procedure Call)框架:gRPC和thrift,关于这两个框架详见 Qt中调用thrift和Qt中调用gRPC
QtRO基于Socket封装,不仅支持RPC,还支持LPC(Local Process Communication),这两者都属于进程间通信。如果是用于RPC,使用QTcpSocket;如果用于LPC,则使用QLocalSocket。因为是Qt出品,能非常方便的集成到自己的Qt项目中。
一.效果

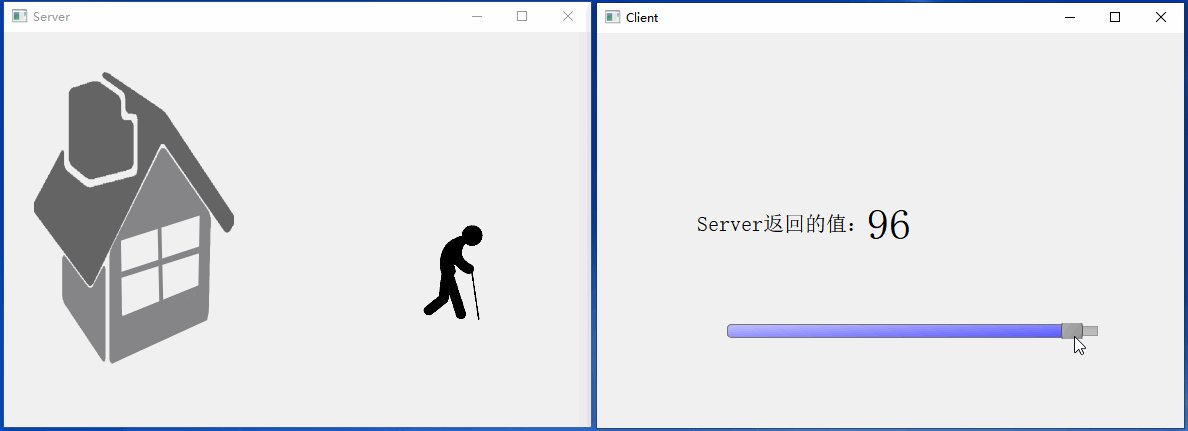
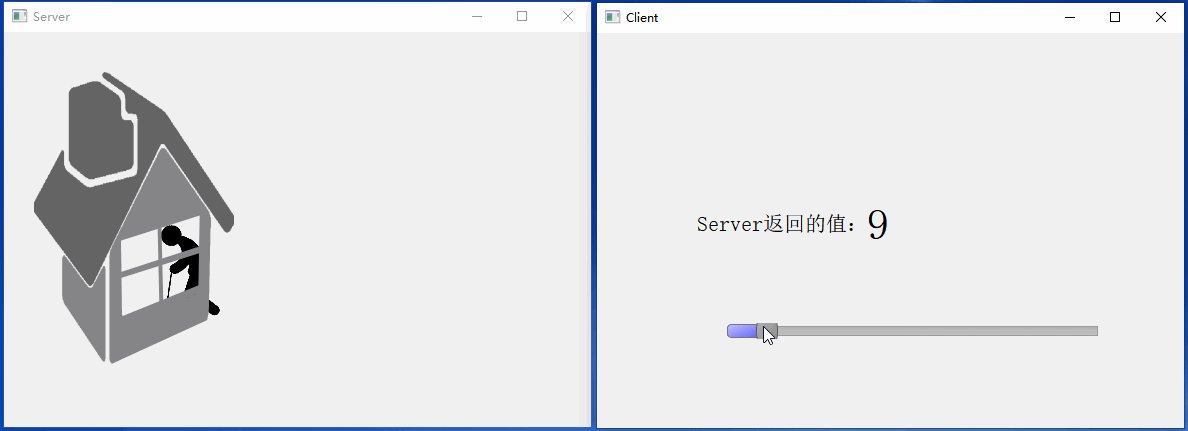
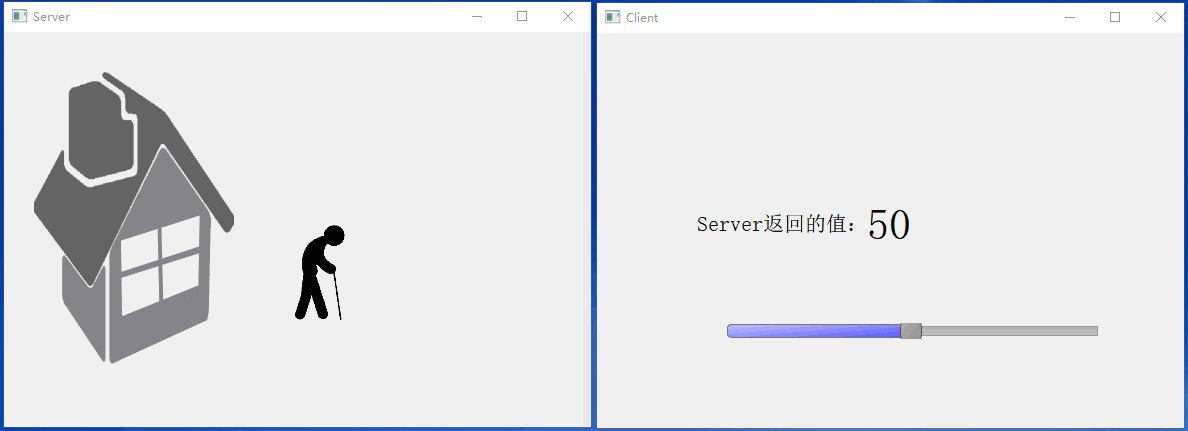
下面我们拖动Client进程上的水平滑块,控制Server进程中小人的移动;与此同时,Server进程收到数据后立即返回给Client进程









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










