很久之前实现了一个QWidget版本的图片浏览器:基于Qt5的图片浏览器QHImageViewer
今天用QML也实现一个,功能差不多:
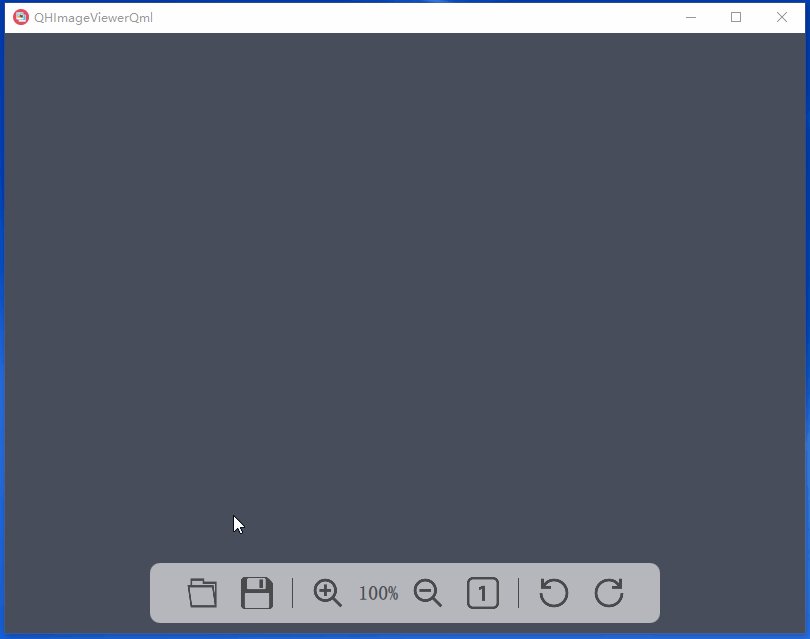
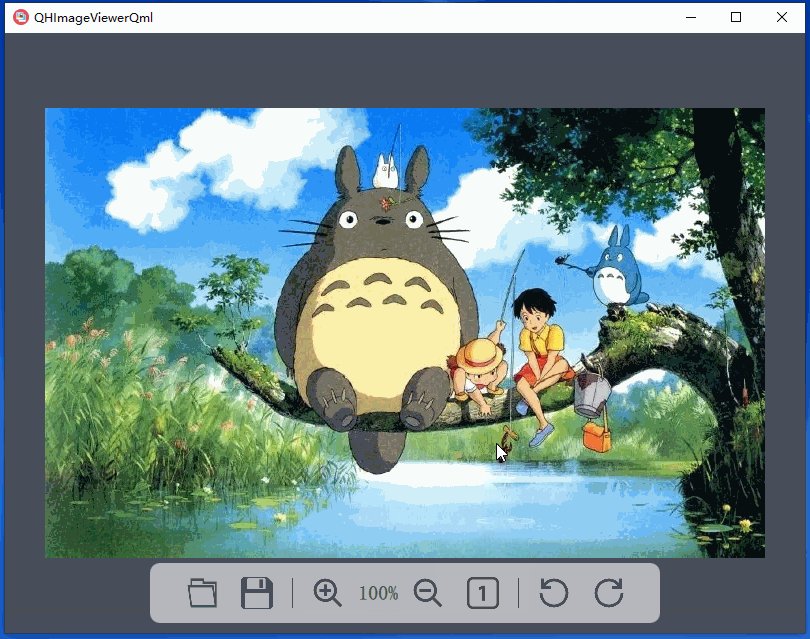
●悬浮工具栏
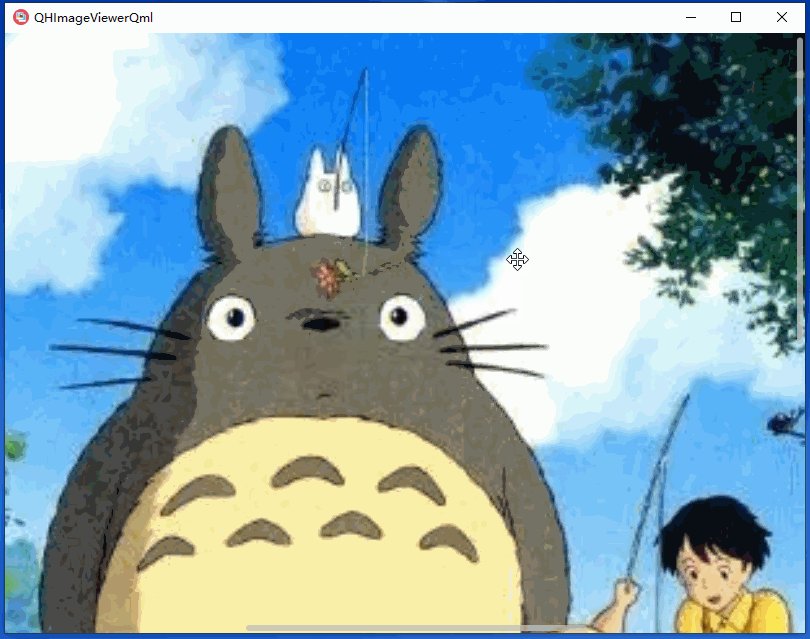
●支持图片缩放、旋转、还原、旋转、拖动。
●拖动图片时,释放鼠标图片会惯性滑动。
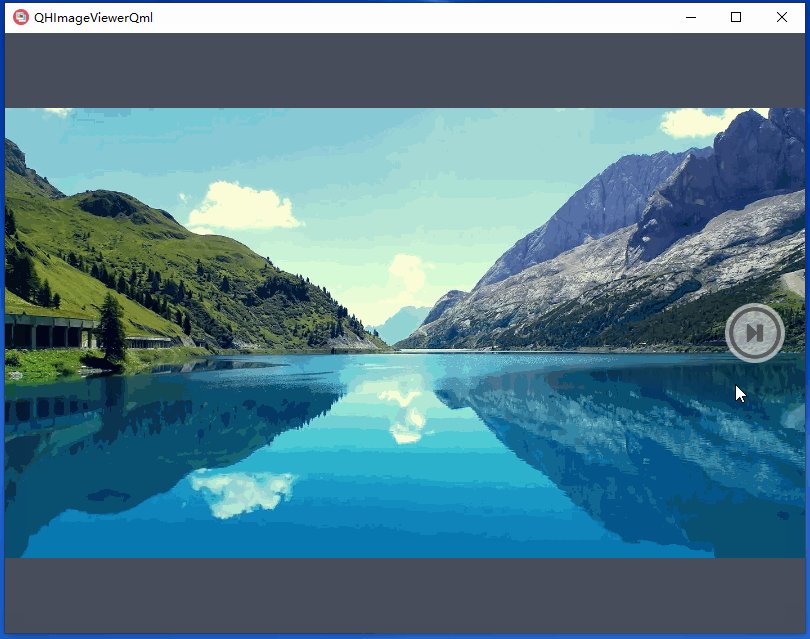
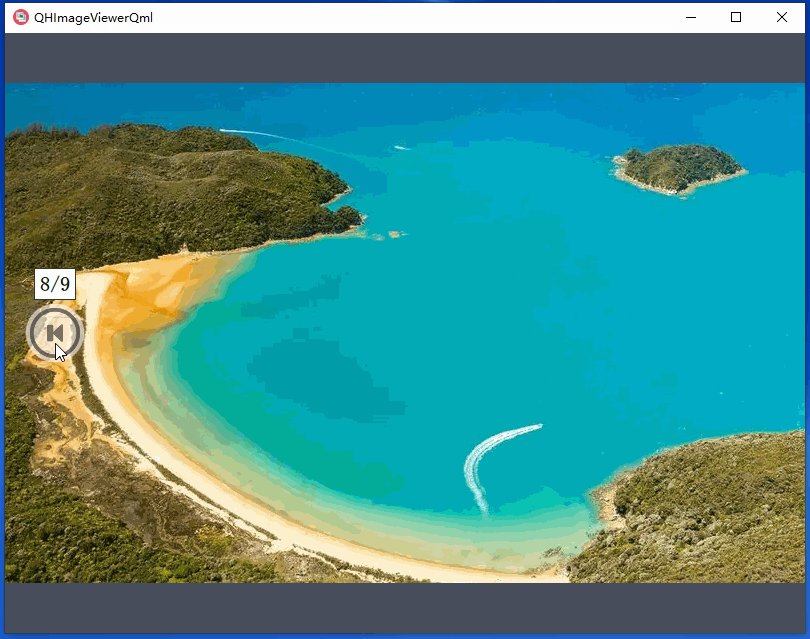
●支持左右翻页查看文件夹中的图片。
●支持保存图片至本地。
一.效果
1.翻页

2.工具栏操作

二.实现
1.工具栏的实现
首先要用QML自定义Button,因为标准Button控件达不到这样的效果。
最终效果如下:

要实现的功能:
●按钮可以设置文本/图片
●鼠标悬浮高亮
●点击有动效
●能发出点击信号
难点是点击动效,可以用NumberAnimation作用于s









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










