一.效果
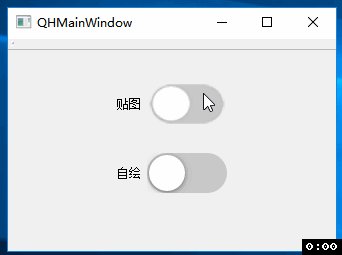
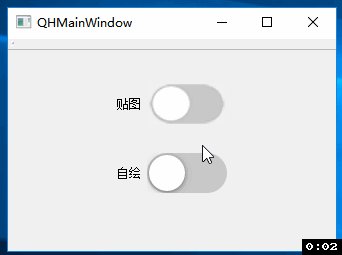
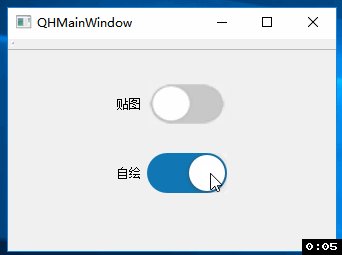
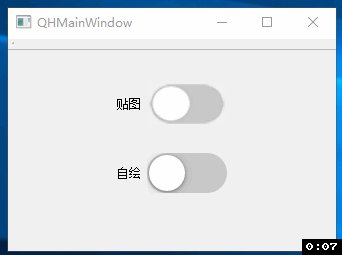
要实现“漂亮”的QCheckBox有两种方法,一种是贴图,一种是自绘,效果如下所示:

二.实现
这里两种方法都用到了Qt样式表(style sheet),方法一直接加载QSS,通过check状态切换图片,QSS如下
QCheckBox::indicator{
width: 80px;
height: 40px;
}
QCheckBox::indicator:unchecked {
border-image: url(:/icons/CheckOff.png);
}
QCheckBox::indicator:checked {
border-image: url(:/icons/CheckOn.png);
}方法一有三个明显的缺点
1.需要美工,效果图中的图是我自己p的,p的不太好,边缘锯齿明显
2.checkbox缩放时图片会变形
3.指示器(indicator)滑动时没有动画效果,好吧这里根本没滑动
相比方法一,方法二就没上面的三个缺点,其实现原理如下:
我们实现一个自己类QHCheckBox,该类继承自QCheckBox,这样在使用QCheckBox的地方就能直接替换为QHCheckBox了
在类中使用QPropertyAnimation实现动画效果,来移动indicator。默认情况下indicator在Content Rectangle的左上角









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










