一、veyon工具简介
Veyon 是一款免费的开源软件,用于监控和控制跨多个平台的计算机。Veyon 支持您在数字学习环境中教学、进行虚拟培训或提供远程支持。使用 Veyon,您可以完全控制课堂。您可以在图标视图中查看所有计算机屏幕,只需单击一下即可访问单个计算机。截取计算机屏幕截图也是一键操作。只需一个按钮,即可锁定所有计算机并阻止输入设备,从而吸引大家对课程的注意力。环境说明,veyon要求window系统为win10以上,博文此处实验环境版如下:
- Master端系统版本:win11
- client端系统版本:win10、win11
- veyon版本:4.8
二、veyon安装简介
1、下载veyon软件包
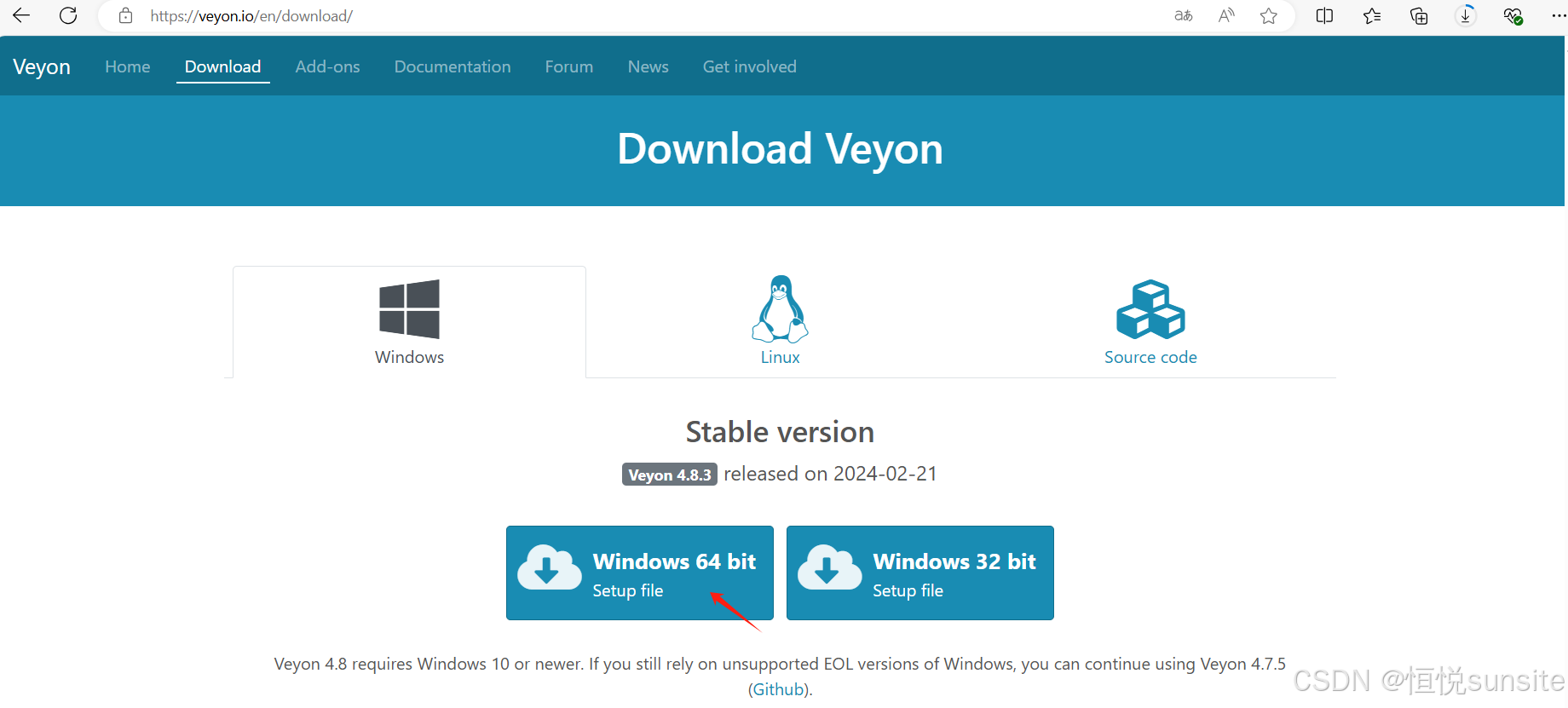
登录veyon官网,下载veyon软件包,master管理端和客户端软件包是一个,只是可选项安装的区别。

2、Master端安装
双击veyon-4.8.3.0-win64-setup.exe安装程序,根据提示点击下一步,按照提示一步步操作,Master安装的时候我们需要勾选Veyon Master和Interception driver这两个组件选项。


3、客户端安装
双击veyon-4.8.3.0-win64-setup.exe安装程序,根据提示点击下一步,按照提示一步步操作,客户端只需要安装Veyon Service组件即可。

三、使用简介
1、运行veryon Configurator配置器
安装完成后会弹窗,点击完成可以进入配置器程序,当然我们也可以待客户端完成安装后再行配置。

2、管理员身份运行配置器
启动栏菜单选择Veyon Configurator进入配置器菜单。

3、选择验证方式
常规选项中设置验证方法——密钥验证。

4、创建密钥对
验证密钥–》创建密钥对–》输入密钥对名称。

5、密钥存储路径
创建完成后会弹窗提示密钥对文件存储路径。

6、导出密钥
选择公钥,点击导出密钥,选择存储路径后将公钥存储到指定路径。

7、测试密钥验证
创建了密钥对之后验证密钥验证身份验证配置是否正确。

8、客户端导入公钥
客户端在常规配置选项中也要选择密钥验证,然后倒入公钥。

9、添加客户端地点及IP
重新回到master端添加客户端地点和IP,地点可以方便我们进行分组管理。

10、重启服务
配置添加完成后点击应用会提示需要重启服务,重启服务之后配置才生效。

11、启动veyon master
通过桌面veyon master图标启动master服务,我们就可以看到配置的客户端的画面了。监控试图下是仅可视模式。


12、远程控制客户端
veyon是电子教室工具,主要目的就是方便老师监控所有学生的屏幕,检查学生是否在正常学习,而不是在玩游戏、刷剧等非学习行为,需要的时候老是可以屏幕截图保留证据,也可以远程控制客户端的关机,重启等。

13、锁定屏幕
锁定屏幕功能可以将客户端的屏幕上锁,这种情况下客户端实际上可以进行操作,只是屏幕被锁定看不到屏幕的任何信息了而已。

14、屏幕演示
屏幕演示功能更是强大,既可以选择共享自己的屏幕,也可以选择共享客户端用户的屏幕,比如让某给优秀学生给大家演示。现在的视频会议屏幕共享应该也是类似的技术。

15、总结
总结下来,veyon是一个非常强大的工具,对于远程管理客户端终端非常有用。



























 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










