在应用中常见的一种点击下拉菜单,应用次数很多,今天找时间抽取出来封装成类。( 源码在底部 )
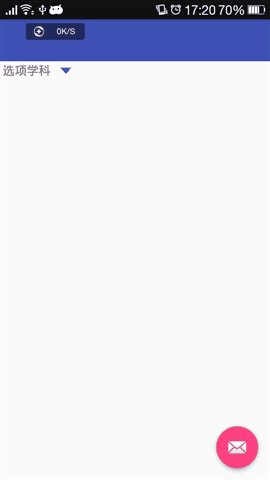
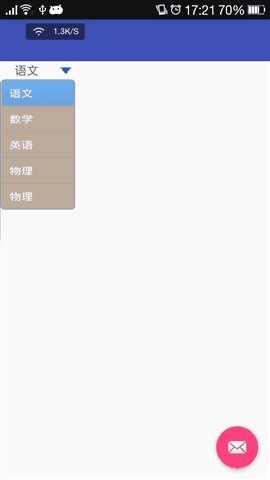
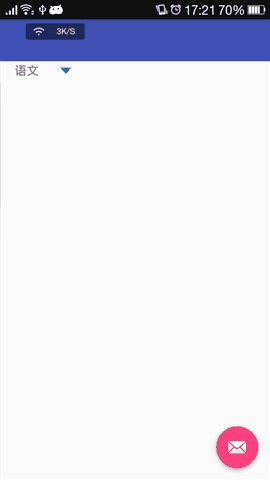
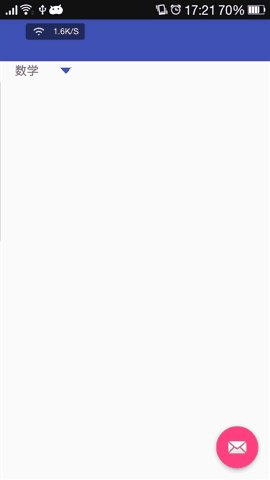
先看一眼效果图:
功能介绍:
菜单按钮的默认内容可以自定义;
下拉菜单的内容可以自定义;
选中菜单中的内容后,菜单按钮进行切换,并且收起下拉菜单;
下边是代码:
public class PullDownMenu extends LinearLayout {
// 选中之后是否需要搜索
private boolean needSearch;
// 下拉框
private PopupWindow popupWindow;
// 下拉框数据
private List<String> mStringList;
// 顶部位置
private TextView tvPullDown;
// 顶部位置显示的内容
private String topTitle;
private ListView listView;
private View viewList;
private SimpleAdapter simpleAdapter;
private List<HashMap<String, String>> hashMaps;
public PullDownMenu(Context context) {
super(context);
init();
}
public PullDownMenu(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PullDownMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
View view = LayoutInflater.from(getContext()).inflate(R.layout.pull_down_menu_layout, null);
addView(view, new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
tvPullDown = (TextView) findViewById(R.id.tvPullDown);
hashMaps = new ArrayList<HashMap<String, String>>();
// // 模拟加载数据
// loadData();
tvPullDown.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
} else {
viewList = LayoutInflater.from(getContext()).inflate(R.layout.pop_menulist, null);
listView = (ListView) viewList.findViewById(R.id.menulist);
simpleAdapter = new SimpleAdapter(getContext(), hashMaps, R.layout.pop_menuitem,
new String[]{"item"}, new int[]{R.id.menuitem});
listView.setAdapter(simpleAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String stringItem = hashMaps.get(position).get("item");
tvPullDown.setText(stringItem);
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
}
// 选择菜单后进行的操作
search();
}
});
popupWindow = new PopupWindow(viewList, tvPullDown.getWidth(), LayoutParams.WRAP_CONTENT);
ColorDrawable cd = new ColorDrawable(-0000);
popupWindow.setBackgroundDrawable(cd);
popupWindow.setAnimationStyle(R.style.PopupAnimation);
popupWindow.update();
popupWindow.setInputMethodMode(PopupWindow.INPUT_METHOD_NEEDED);
popupWindow.setTouchable(true);
popupWindow.setOutsideTouchable(true);
popupWindow.setFocusable(true);
int topHeight = tvPullDown.getBottom();
popupWindow.showAsDropDown(tvPullDown, 0, 0);
popupWindow.setTouchInterceptor(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
popupWindow.dismiss();
return true;
}
return false;
}
});
}
}
});
}
private void search(){
}
public void setData(String title, List<String> strings, boolean needSearch) {
this.topTitle = title;
this.mStringList = strings;
this.needSearch = needSearch;
tvPullDown.setText(topTitle);
if (hashMaps !=null){
hashMaps.clear();
}
for (String string : mStringList) {
HashMap<String, String> hashMap = new HashMap<String, String>();
hashMap.put("item", string);
hashMaps.add(hashMap);
}
}菜单按钮布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvPullDown"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="菜单"
android:textSize="16sp"
android:gravity="center"
android:drawableRight="@drawable/down"
android:drawablePadding="5dp"/>
</LinearLayout>
Activity中调用:
public class MainActivity extends AppCompatActivity {
private PullDownMenu pullDownMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
pullDownMenu=(PullDownMenu)findViewById(R.id.tvPullDownMenu);
List<String> stringList=new ArrayList<>();
stringList.add("语文");
stringList.add("数学");
stringList.add("英语");
stringList.add("物理");
stringList.add("物理");
pullDownMenu.setData("选项学科",stringList,false);
}
}






















 6116
6116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








