使用 element-ui Cascader 级联选择器 组件在单选模式下,选中radio后将下拉关闭:(如下图)

<el-cascader
ref="cascader"
// 省略。。。。。。
></el-cascader>
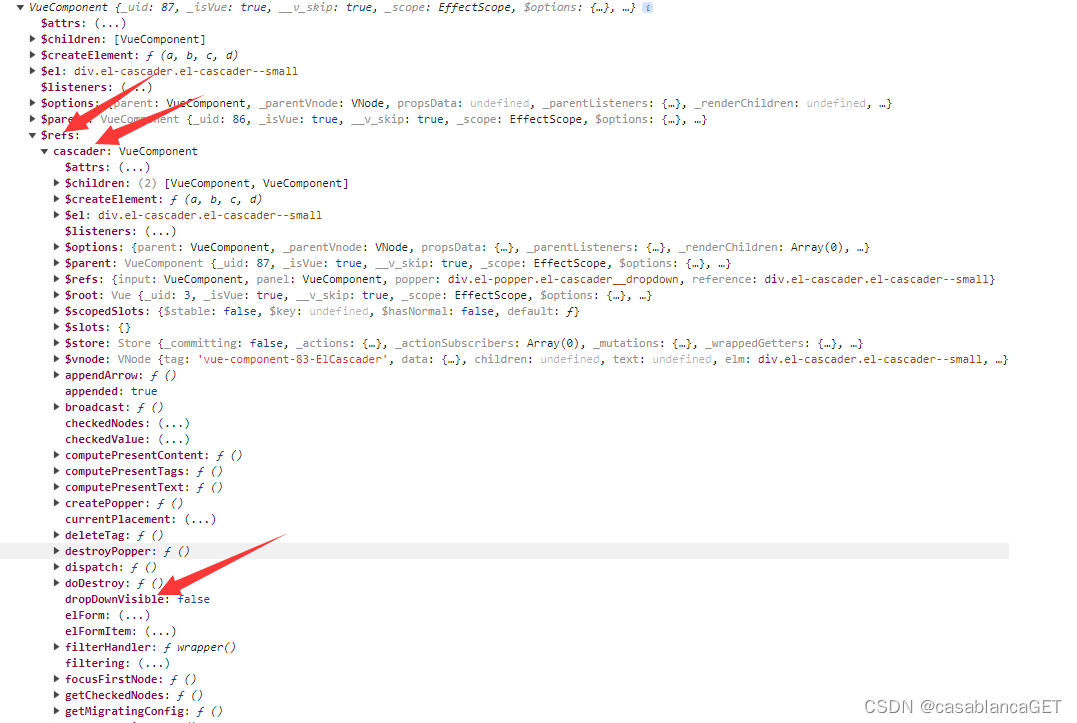
由于文档里没有这个功能,网上搜了好多圈,都特么不负责任的这么写 [that.$refs.cascader.dropDownVisible = false],我特么试了好久好久,都不好用,难道是我姿势不对…我倒立试,空翻试,托马斯试…用遍了方法试…都不行,后来我将 ref=“elcascader” 打印一下发现,人家这里还有两层呢…*
console.log(this.$refs.cascader);

**
正确的写法应该是这样:
**
this.$refs.cascader.$refs.cascader.dropDownVisible = false;
























 3323
3323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








