文章目录
初始化gulp项目 自动构建化工具__网址
从新建文件夹开始,到完整运行一个gulp项目,一步一个脚印,做大做强,走出全贵州!走出全中国!!走向全世界!!!
新建项目文件(项目目录以及相关文件)
| root | 一级文件 | 二级文件 | 备注 |
|---|---|---|---|
| dist | 【生产环境】 文件夹:项目完成之后,真正打包上线的目录 | ||
| src | 【开发环境】 文件夹:开发时,我们书写代码的地方 | ||
| src | html | 【子页面】 文件夹:除主界面(index.html)界面之外的所有html文件,都应该存放在这里 | |
| src | html | modules | 【模块页面】 文件夹:比如将界面的
|
| src | js | 【js文件】 文件夹 :所有除(gulpfile.js)外的(自己编写)js文件都应该存放在此 | |
| src | js | modules | 【js模块文件】 文件夹:js模块(define("", ()=>{})) 存放的位置 |
| src | css | 【sass文件】 文件夹: 自己编写的(*.sass)文件存放的位置 | |
| src | css | modules | 【子模块样式文件】 文件夹:所有子模块的样式(*.scss)文件存放的位置 |
| src | lib | 【工具包】 文件夹 :存放部分工具、框架等文件(jquery、bootstrap) | |
| src | index.html | 【主界面】 html文件 : 项目主界面 | |
| node_modules | 【相关模块】 文件夹:存放npm下载的相关模块 | ||
| gulpfile.js | 【gulp任务配置】 js文件:配置gulp任务 | ||
| package.json | 【项目配置文件】 json文件: 用来描述项目的版本信息,以及相关依赖包的版本号等相关信息 | ||
| package-lock.json | 【版本号锁定】 json文件: 锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致 |
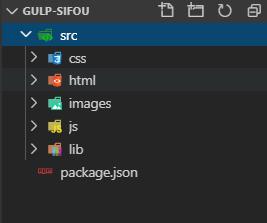
其中:src、src子目录以及gulpfile.js都需要进行手动创建和配置,之外所有由gulp生成管理。
配置 gulp 环境
1. 全局安装 gulp npm install gulp@3 -g
- 执行 `npm` 指令需要安装node环境哦
- npm install gulp -g 安装的是最新版本,在gulp后面'@' 然后紧接数字, 表示安装指定的大版本号。
- 这里建议安装的是3版本,性价比最高!
2. 新建项目文件,进入手动创建 【src及其子目录】
3. npm初始化项目,npm init -y
- 执行 `npm init`即可初始化项目环境,初始化过程中,会提示你输入有关的项目描述,后面接入 ` -y` 表示全部选择默认配置(偷个懒);
- 执行成功之后会生成一个package.json项目描述文件;后面需要更改项目相关信息的话,可以进入直接更改。
- 这里会生成`package.json`文件
 |
| 
4. 局部安装 gulp npm i gulp@3 -s-d
- 这里请注意,全局的gulp版本号,和项目的版本号一定要一直,不然很可能报错!
- 这里会生成 `node_modules`文件夹和 `package-lock.json` 文件
5. 创建 gulpfile.js 文件,并且配置相关 gulp任务。
const gulp = require('gulp'),
htmlmin = require('gulp-htmlmin'), // 压缩html文件
uglify = require('gulp-uglify'), // 压缩js文件
babel = require('gulp-babel'), // ES6转ES5
sass = require('gulp-sass'), // sass编译
cleanCss = require('gulp-clean-css'), // 压缩css文件
connect = require('gulp-connect') // 实时更新目录:当src中有需要文件发生修改时,更新dist的相关文件
// 制定html任务:把html压缩之后放到dist目录里
gulp.task('html', () => {
gulp.src('src/**/*.html')
.pipe(htmlmin({
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: false,//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
minifyJS: true,//压缩页面JS
minifyCSS: true//压缩页面CSS
}))
.pipe(gulp.dest('dist'))
.pipe(connect.reload())
})
// 制定js任务:ES6转ES5,再压缩js
gulp.task('js', () => {
gulp.src('src/js/**/*.js')
.pipe(babel({ // ES6 => ES5
presets: ['@babel/env']
}))
.pipe(uglify()) // js代码压缩, 压缩了是真的丑(为了方便调试,在没有真正上线之前,可以不带有这句代码)
.pipe(gulp.dest('dist/js')) // 压缩目录
.pipe(connect.reload())
})
// css任务:先把scss编译成css,压缩css
gulp.task('css', () => {
gulp.src('src/css/**/*.scss')
.pipe(sass()) // sass 编译
.pipe(cleanCss()) // css样式压缩
.pipe(gulp.dest('dist/css'))
.pipe(connect.reload())
})
// img任务:移动图片
gulp.task('img', () => {
gulp.src('src/images/**/*')
.pipe(gulp.dest('dist/images'))
})
// libs任务:移动文件
gulp.task('libs', () => {
gulp.src('src/libs/**/*')
.pipe(gulp.dest('dist/libs'))
})
// server任务:开启一个本地服务器
gulp.task('server', () => {
connect.server({
root: 'dist',
port: 2333,
livereload: true
})
})
// watch任务:监听文件的修改,执行对应的任务
gulp.task('watch', () => {
gulp.watch('src/**/*.html', ['html'])
gulp.watch('src/js/**/*.js', ['js'])
gulp.watch('src/css/**/*.scss', ['css'])
})
// 把所有任务放进default里,默认全部执行一次
gulp.task('default', ['html', 'js', 'css', 'img', 'libs', 'server', 'watch'])
6. 安装相关依赖包
npm i gulp-htmlmin gulp-uglify gulp-sass gulp-clean-css gulp-connect gulp-babel @babel/core @babel/preset-env -s-d
由于在gulpfile.js中已经配置了default任务,所以可以直接在gulpfile.js同级目录下启动终端,输入gulp运行项目,然后看缺少什么包引入什么包(虽然有点low,但是很实用)。
等待所有包安装完毕。(次奥。。。babel更新个8.0。。这次玩的开心了。。。
)
7. 第一次启动 gulp
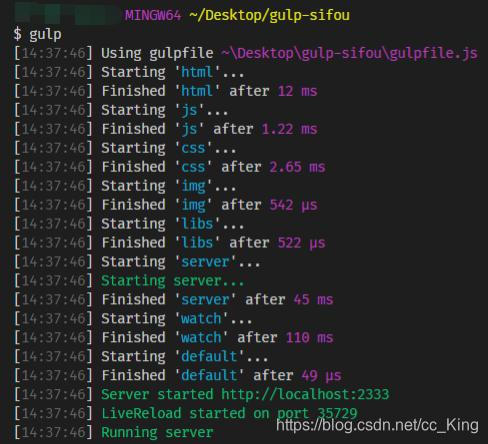
在终端直接输入 gulp 启动gulp-default任务,如果出现以下提示信息,并且在浏览器里输入相应的网址,能成功访问!恭喜你,可以开始通宵加班了!!!
- 第一次执行gulp会创建dist目录

gitee地址:基于本次配置的gulp,制作的简单思否主页
gitee地址:https://gitee.com/PursuitComesFromLove/CSDN/tree/master/gulp-sifou








 本文详细介绍如何使用Gulp自动化构建工具初始化项目,包括项目目录结构搭建、环境配置、任务定义及依赖包安装,助您快速上手Gulp,提高前端开发效率。
本文详细介绍如何使用Gulp自动化构建工具初始化项目,包括项目目录结构搭建、环境配置、任务定义及依赖包安装,助您快速上手Gulp,提高前端开发效率。
















 715
715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








