<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
BODY
{
font-family:"Courier";
font-size: 12px;
margin:0px 0px 0px 0px;
overflow-x:no;
overflow-y:no;
background-color: #B8D3F4;
}
td
{
font-size:12px;
}
.default_input
{
border:1px solid #666666;
height:18px;
font-size:12px;
}
.default_input2
{
border:1px solid #666666;
height:18px;
font-size:12px;
}
.nowrite_input
{
border:1px solid #849EB5;
height:18px;
font-size:12px;
background-color:#EBEAE7;
color: #9E9A9E;
}
.default_list
{
font-size:12px;
border:1px solid #849EB5;
}
.default_textarea
{
font-size:12px;
border:1px solid #849EB5;
}
.nowrite_textarea
{
border:1px solid #849EB5;
font-size:12px;
background-color:#EBEAE7;
color: #9E9A9E;
}
.wordtd5 {
font-size: 12px;
text-align: center;
vertical-align:top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
}
.wordtd {
font-size: 12px;
text-align: left;
vertical-align:top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
}
.wordtd_1 {
font-size: 12px;
vertical-align:top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #516CD6;
color:#fff;
}
.wordtd_2{
font-size: 12px;
text-align: right;
vertical-align:top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #64BDF9;
}
.wordtd_3{
font-size: 12px;
text-align: right;
vertical-align:top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #F1DD34;
}
.inputtd
{
font-size:12px;
vertical-align:top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
}
.inputtd2
{
text-align: center;
font-size:12px;
vertical-align:top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
}
.tablebg
{
font-size:12px;
}
.tb{
border-collapse: collapse;
border: 1px outset #999999;
background-color: #FFFFFF;
}
.td2{line-height:22px; text-align:center; background-color:#F6F6F6;}
.td3{background-color:#B8D3F4; text-align:center; line-height:20px;}
.td4{background-color:#F6F6F6;line-height:20px;}
.td5{border:#000000 solid;
border-right-width:0px;
border-left-width:0px;
border-top-width:0px;
border-bottom-width:1px;}
.tb td{
font-size: 12px;
border: 2px groove #ffffff;
}
.noborder {
border: none;
}
.button {
border: 1px ridge #ffffff;
line-height:18px;
height: 20px;
width: 45px;
padding-top: 0px;
background:#CBDAF7;
color:#000000;
font-size: 9pt;
font-family:"Courier";
}
.textarea {
font-family: Arial, Helvetica, sans-serif, "??";
font-size: 9pt;
color: #000000;
border-bottom-width: 1px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #000000;
background-color:transparent;
text-align: left
}
-->
</style></head>
<body>
<div style="border:1px dashed #E6E6E6;margin:150px 0px 0px 450px; width:350px; height:200px; background-color:#E6E6E6;">
<table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" style="margin:15px 0px 0px 15px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
<select name="first" multiple="multiple" size=10 class="td3" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->" />
<input name="add_all" id="add_all" type="button" class="button" value="==>" />
<input name="remove" id="remove" type="button" class="button" value="<--" />
<input name="remove_all" id="remove_all" type="button" class="button" value="<==" />
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项9">选项9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
//<input name="add" id="add" type="button" class="button" value="-->" />
document.getElementById("add").onclick = function(){
/*
* <select name="first" class="td3" size="10" multiple="multiple" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
*/
var firstElement = document.getElementById("first");
var optionElements = firstElement.getElementsByTagName("option");
var len = optionElements.length;
var secondElement = document.getElementById("second");
for(var i = 0;i<len;i++){
/*
* selectedIndex属性
* * 如果没有被选中的时候,selectedIndex的值是"-1"
* * 如果有一个呗选中的时候,selectedIndex的值就是那个被选中的选项的索引值
* * 如果有多个被选中的时候,selectedIndex的值只能找到第一个被选中的索引值
*/
if(firstElement.selectedIndex!=-1){
secondElement.appendChild(optionElements[firstElement.selectedIndex]);
}
}
}
//<input name="add_all" id="add_all" type="button" class="button" value="==>" />
document.getElementById("add_all").onclick = function(){
var firstElement = document.getElementById("first");
var optionElements = firstElement.getElementsByTagName("option");
var len = optionElements.length;
var secondElement = document.getElementById("second");
for(var i = 0;i<len;i++){
secondElement.appendChild(optionElements[0]);
}
}
//<input name="remove" id="remove" type="button" class="button" value="<--" />
document.getElementById("remove").onclick = function(){
var secondElement = document.getElementById("second");
var optionElements = secondElement.getElementsByTagName("option");
var len = optionElements.length;
var firstElement = document.getElementById("first");
for(var i = 0;i<len;i++){
if(secondElement.selectedIndex!=-1){
firstElement.appendChild(optionElements[secondElement.selectedIndex]);
}
}
}
//<input name="remove_all" id="remove_all" type="button" class="button" value="<==" />
document.getElementById("remove_all").onclick = function(){
var secondElement = document.getElementById("second");
var optionElements = secondElement.getElementsByTagName("option");
var len = optionElements.length;
var firstElement = document.getElementById("first");
for(var i=0;i<len;i++){
firstElement.appendChild(optionElements[0]);
}
}
//双击 从左到右
/*
* <select name="first" class="td3" size="10" multiple="multiple" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
*/
document.getElementById("first").ondblclick = function(){
var firstElement = document.getElementById("first");
var optionElements = firstElement.getElementsByTagName("option");
var len = optionElements.length;
var secondElement = document.getElementById("second");
for(var i=0;i<len;i++){
if(firstElement.selectedIndex!=-1){
secondElement.appendChild(optionElements[firstElement.selectedIndex]);
}
}
}
document.getElementById("second").ondblclick = function(){
var secondElement = document.getElementById("second");
var optionElements = secondElement.getElementsByTagName("option");
var len = optionElements.length;
var firstElement = document.getElementById("first");
for(var i=0;i<len;i++){
if(secondElement.selectedIndex!=-1){
firstElement.appendChild(optionElements[secondElement.selectedIndex]);
}
}
}
</script>
</html>
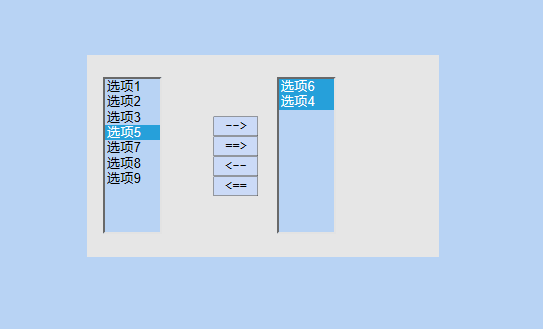
JavaScript选项小练习
最新推荐文章于 2023-11-26 16:42:13 发布























 1758
1758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








