常用的遍历节点方法
- 取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
- 取得匹配元素后面紧邻的同辈元素的集合:next();
- 取得匹配元素前面紧邻的同辈元素的集合:prev()
- 取得匹配元素前后所有的同辈元素: siblings()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>收缩展开效果</title>
<script type="text/javascript" src="../js/jquery-1.4.2.js"></script>
</head>
<body>
<script type="text/javascript">
</script>
<!-- 收缩展开效果 -->
<div class="box">
<h1>收缩展开效果1</h1>
<div id="menu1">
1<br />
2<br />
3<br />
4<br />
5<br />
</div>
</div>
<br />
<div id="menu2">
<h1>收缩展开效果2</h1>
<div class="text">
1<br />
2<br />
</div>
</div>
<div id="menu3">
<h1>收缩展开效果3</h1>
<div class="text">
1<br />
2<br />
</div>
</div>
</body>
<script language="JavaScript">
//1 获取所有h1标签
$("h1").each(function(index,domEle){
//2 遍历,增加onclick事件
$(domEle).click(function(){
//3 操作div
//1 通过h1标签获取对应的div
//2 div滑动效果
$(domEle).next().slideToggle("fast");
});
});
//当页面加载完毕,执行以下代码
window.onload = function(){}
==
$(document).ready(function(){}) //$().ready(function(){})
==
$(window).load(function(){});
</script>
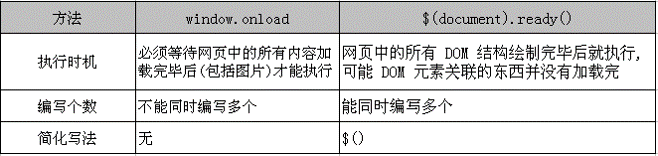
</html>jQuery 中的事件 – 加载 DOM
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload 方法, 在 jQuery 中使用$(document).ready() 方法.

* 可以用$(window).load(function(){}) $().ready();























 753
753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








