早上收到产品需求,说要把弹框显示改到鼠标放在标签文字上触发,翻了一遍 e-charts 的文档看到有个 triggerEvent 属性可以控制标签鼠标事件的响应,我们可以配置这个属性让标签触发鼠标事件,然后通过 e-charts 的 event 事件来控制弹窗的显隐。

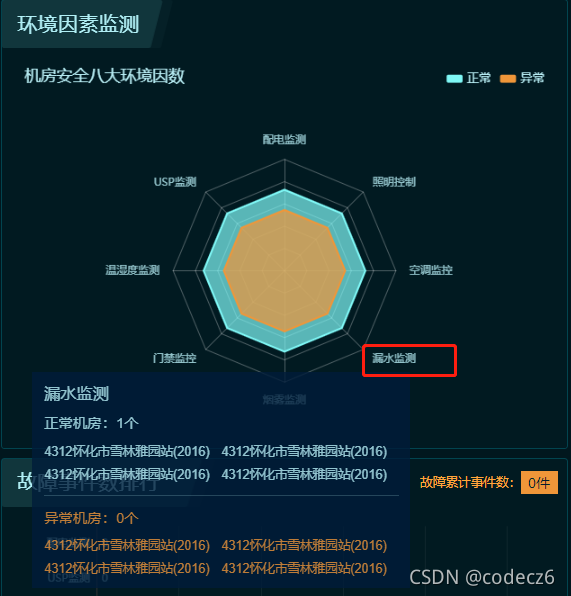
- 效果图:

- 全部代码:
<template>
<div class="radar">
<div class="chart-view" ref="dynamicRadar"></div>
<div class="radar-tooltip" v-show="isShow" ref="radarTooltip">
<div class="tooltip-title">{
{ itemName }}</div>
<div class="tooltip-content">
<div>正常机房:{
{ normalList.length }}个</div>
<div class="pt5">
<div class="item" v-for="(x, i) in normalList" :key="i">{
{ x.spaceName || "" }}</div>
</div>
</div>
<div class="tooltip-bottom">
<div>异常机房:{
{ errorList.length }}个</div>
<div class="pt5">
<div class="item" v-for="(x, i) in errorList" :key="i">{
{ x.spaceName || "" }}</div>
</div>
</div>
</div>
</div>




 本文介绍了如何在ECharts雷达图中,通过设置triggerEvent属性来监听标签的鼠标事件,进而实现鼠标悬停时自定义弹窗显示数据。适用于前端开发中增强图表交互体验的需求。
本文介绍了如何在ECharts雷达图中,通过设置triggerEvent属性来监听标签的鼠标事件,进而实现鼠标悬停时自定义弹窗显示数据。适用于前端开发中增强图表交互体验的需求。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3355
3355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








