需求:点击雷达图上的indicator时获取对应indicator上的信息,而不是获取整个系列的数据

1、设置点击事件:
chart.on('click', (param) => {
console.log(param)
})点击回调的param是整个雷达图的数据,我们要从中找到我们想要的数据(对应indicator的数据),通过每次改变点击的indicator,然后再去观察数据,最后发现在event-topTarget中有个__dimIdx字段,对应的刚好说我点击的indicator在数据集合中对应的index:

2、那我们就可以通过这个index从数据集合中获取到点击的这个indicator节点数据了:
chart.on('click', (param) => {
console.log(param)
console.log(option.radar.indicator)
console.log(option.radar.indicator[param.event.topTarget.__dimIdx])
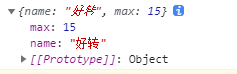
})3、最后获取到的数据如下,我们便可以用节点的数据来处理后面的业务了:

我后面的业务是通过name去获取对应的统计数据,到这里已经OK了。
























 4825
4825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








