开始要做实验室的项目了,所以得好好学下ios的东西,今天重新看了渐进色的绘制。
ios中绘制渐进色有两种方案,一种是用CGCradient对象,另一种是CGShading,对于后面这种,可以通过自己写回调函数来设定渐进色的变化规则,因此更加具有主观能动性,当然,用CGGradient则是系统自己会帮你算,相对简单些,这里只介绍CGGradient,因为不会用CGCradient……
本文介绍轴向渐进色绘制
绘图的步骤如下:
1、创建一个CGGradient对象,这个对象里存放的是关于绘制渐进色的一些信息,包括颜色以及位置等等,创建一个CGGradient对象需要的东西有:
一个颜色空间,通过 CGColorSpaceRef myColorspace = CGColorSpaceCreateDeviceRGB(); 得到
颜色数组,位置数组
这两个数组的元素应该对应,不过需要的注意的是,一个颜色其实是有四个浮点数组成的,分别表示rgb值和透明度,范围均为0-1
所以颜色数组可以这么定义:
CGFloat components[] = {
1,1,1,1,
0,0,0,1,
1,1,1,1};
对应的位置数组可以这么定义
CGFloat locations[] = {0.0,0.5,1.0};
关于位置数组,它表示的是一个线段上的百分比,这条线段就是我们画渐进色的轴(由两个端点组成)
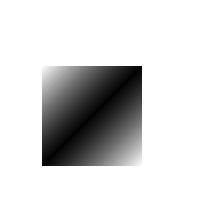
上面这个例子的意思是,在起点处的颜色值为(1,1,1,1)(白色),中点处的位置为(0,0,0,1)(黑色),终点的颜色为(1,1,1,1)(白色),所以整个渐进色的过程就是由白变到黑再变回白色,当然你可以只有两种颜色,或者更多颜色,只要颜色数和位置数相等就好了,可以随便你这么画……按照上面的画法结果如下:
CGColorSpaceRef myColorspace = CGColorSpaceCreateDeviceRGB(); //得到颜色空间
CGGradientRef myGradient;
int location_num = 3;
CGFloat components[] = {1,1,1,1,
0,0,0,1,
1,1,1,1};
CGFloat locations[] = {0.0,0.5,1.0};
myGradient = CGGradientCreateWithColorComponents(myColorspace, components, locations, location_num);
CGContextDrawLinearGradient(context, myGradient, CGPointMake(0, 0),CGPointMake(100, 100), 0); //两个点,前一个表示起点,第二个表示终点























 1460
1460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








