一、uni-app介绍
先介绍一下uni-app的基本情况,并引导快速创建和运行第一个uni-app项目,同时对项目的目录结构和代码规范进行详细说明,适合uni-app零基础初学者。
uni-app是DCloud官方推出的重要产品,是一个使用Vue.js开发跨平台应用的前端框架,官网
开发者通过编写一套Vue.js代码,即可使用uni-app将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验,只需要JS即可完成APP开发,达到多端共用的效果,大大降低了开发和学习成本:
开发者不用学那么多的平台开发技术、研究众多前端框架,学会基于vue的uni-app就足够;
企业也可以用更低的成本覆盖更多的用户。
uni-app继承Vue.js,提供了完整的Vue.js开发体验,作为高效开发利器,同时为了当前微信等应用的小程序提供了最快捷的上手途径,其组件规范和扩展api与微信小程序基本相同。
有一定Vue.js 和微信小程序开发经验的开发者可快速上手uni-app,开发出兼容多端的应用,可以同时兼容Android、iOS、小程序等多端开发,同时提供了条件编译优化,可以优雅地为某平台写个性化代码、调用专有能力而不影响其他平台。
uni-app打包到App时仍然使用了5+引擎,5+的所有能力都可以在uni-app中可以使用,在App端运行性能和微信小程序基本相同。
为方便开发者体验uni-app的组件、接口、模板,DCloud发布了Hello uni-app演示程序,实现了一套代码同时发布到iOS、Android、微信小程序三端,可以使用手机扫描下图App码下载iOS、Android原生安装包,也可以使用微信扫描小程序码,体验uni-app的小程序版本
1.1为什么要去学习uni-app?
相对开发者来说,减少了学习成本,因为只学会uni-app之后,即可开发出iOS、Android、H5、以及各种小程序的应用,不需要再去学习开发其他应用的框架,相对公司而言,也大大减少了开发成本。
1.2 环境搭建
安装编辑器HbuilderX (应用商城下载即可)
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用
安装微信开发者工具 微信开发者工具下载地址与更新日志 | 微信开放文档
1.3 利用HbuilderX初始化项目
点击HbuilderX菜单栏文件>项目>新建
选择uni-app,填写项目名称,项目创建的目录
1.4 运行项目
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机
注意:
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功
微信开发者工具在设置中安全设置,服务端口开启
1.5 介绍项目目录和文件作用
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
unpackage就是打包目录,在这里有各个平台的打包文件
pages所有的页面存放目录
static静态资源目录,例如图片等
components组件存放目录
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
页面文件遵循 Vue 单文件组件 (SFC) 规范
组件标签靠近小程序规范,详见 uni-app 组件规范
接口能力(JS API)靠近微信小程序规范,但需将前缀wx 替换为uni,详见 uni-app接口规范
数据绑定及事件处理同Vue.js 规范,同时补充了App及页面的生命周期
为兼容多端运行,建议使用flex布局进行开发
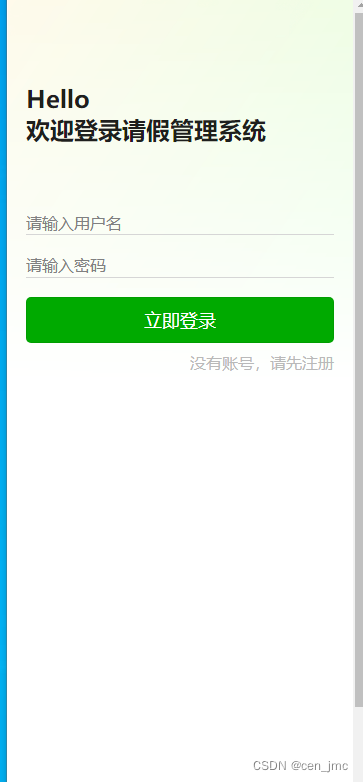
二,实现登录页面
如何实现这个页面

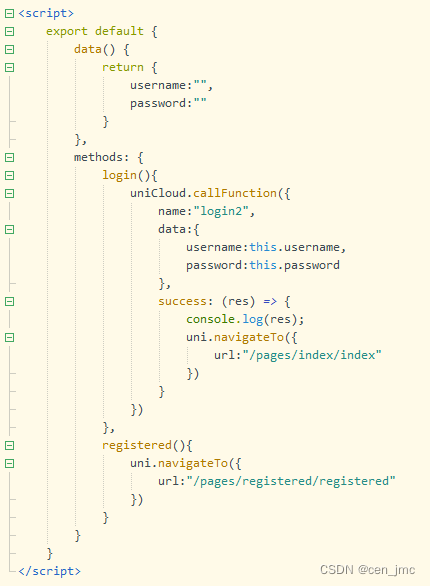
代码为

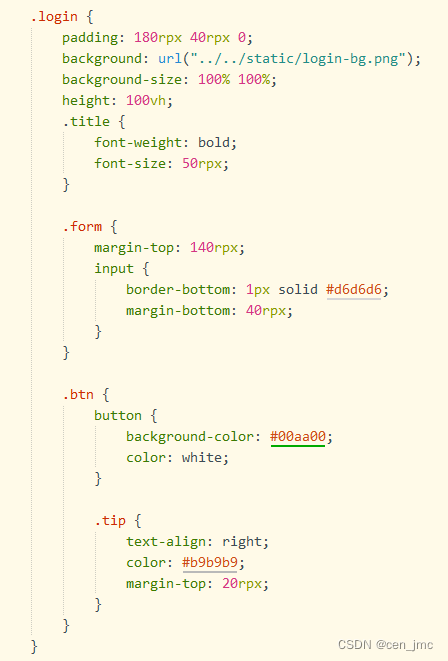
样式代码为

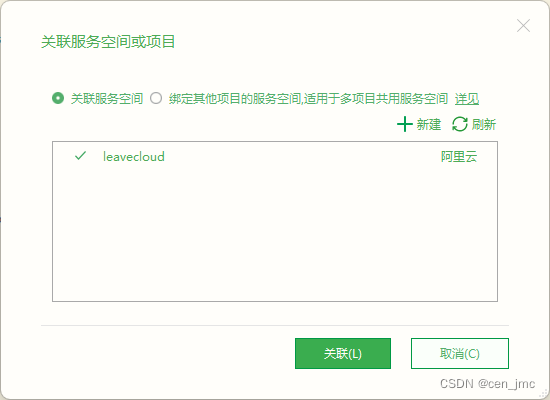
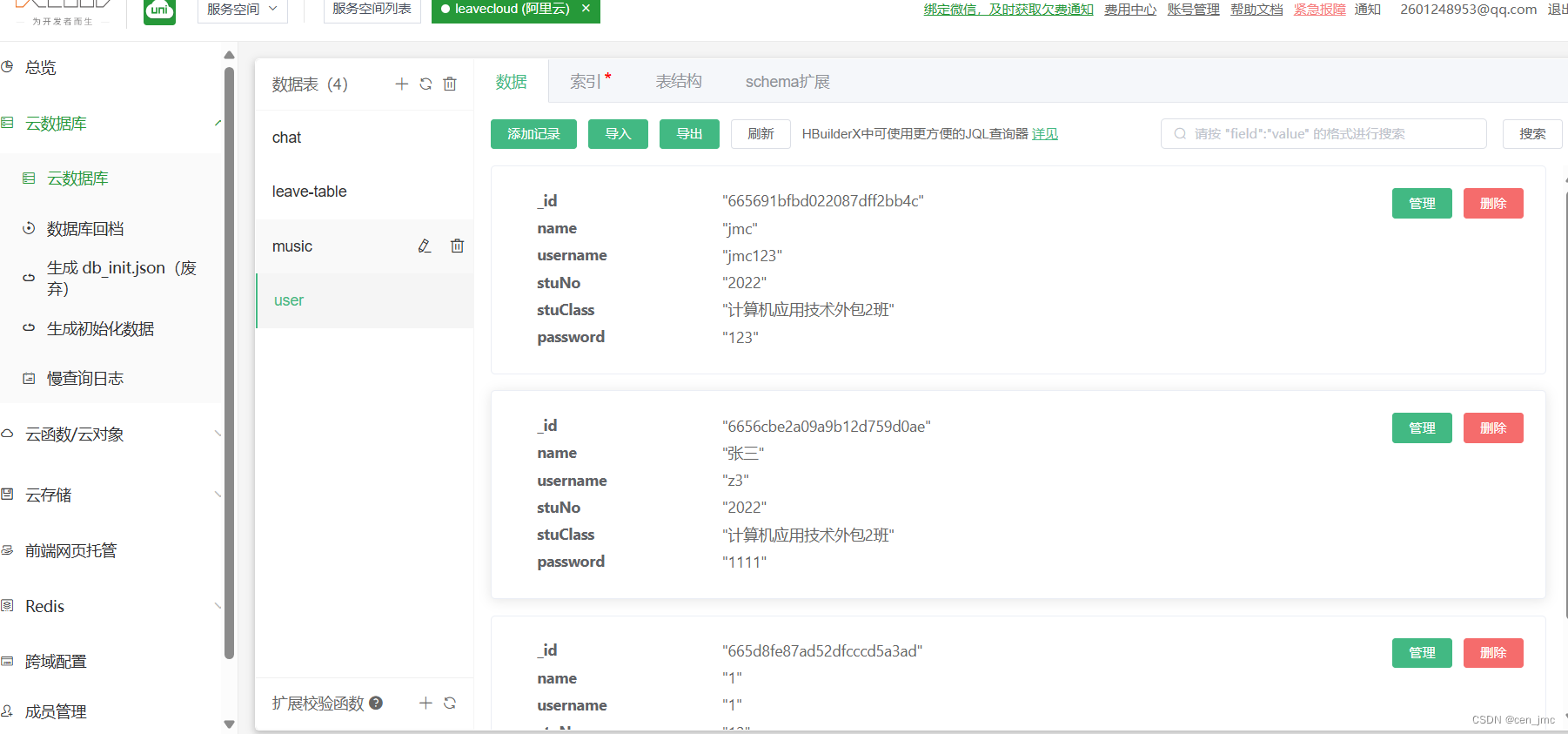
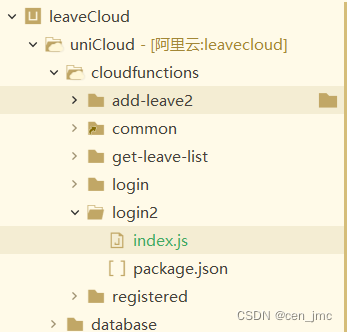
想要登录进去还需要阿里云云服务 创建数据库 新建登录函数



需要关联自己的云数据库 关联成功会出现这个----> uniCloud [阿里云:服务空间名]

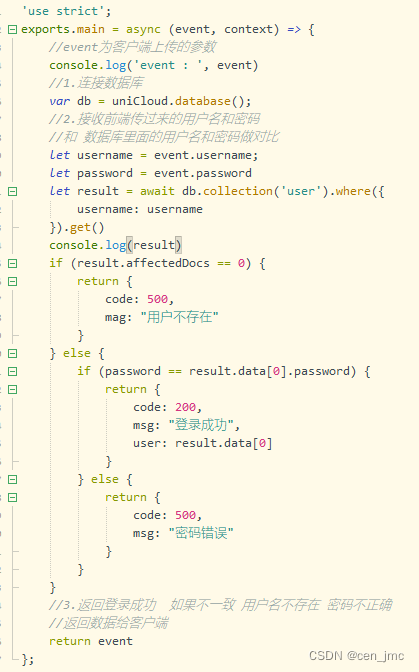
最后写好这段代码就ok了

Uni-app的优缺点
Uni-app作为一种跨平台开发框架,具有以下优点:
跨平台支持:Uni-app支持多种平台,包括iOS、Android、H5、微信小程序、支付宝小程序等。
开发效率高:Uni-app使用Vue.js作为开发框架,开发效率比较高。
组件库丰富:Uni-app提供了丰富的组件库,可以快速构建应用程序
API丰富:Uni-app提供了许多API,可以方便地访问设备硬件和系统功能。
轻量级:Uni-app本身比较轻量级,不会占用太多系统资源。
高性能:Uni-app使用了原生渲染技术,性能比较高。
但是,Uni-app也存在一些缺点:
学习成本高:虽然Uni-app使用Vue.js作为开发框架,但是对于一些没有开发经验的人来说,学习成本还是比较高的。
兼容性问题:由于Uni-app要兼容多种平台,因此在某些平台上可能存在兼容性问题。
功能受限:Uni-app提供的API比较有限,某些高级功能可能无法实现。
系统限制:由于Uni-app使用的是原生渲染技术,因此受到了系统的限制,某些功能可能无法实现。





















 8198
8198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








