import QtQuick 2.3
import QtQuick.Window 2.2
Window {
visible: true
width: 380
height: 320
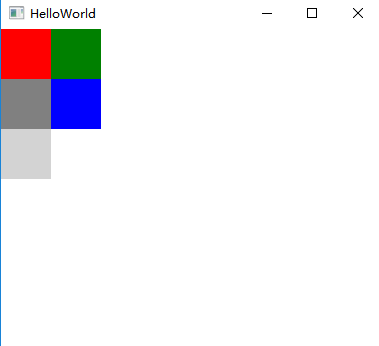
Grid {
columns: 2
//spacing: 1
Rectangle {width: 50; height: 50; color: "red"}
Rectangle {width: 50; height: 50; color: "green"}
Rectangle {width: 50; height: 50; color: "gray"}
Rectangle {width: 50; height: 50; color: "blue"}
Rectangle {width: 50; height: 50; color: "lightgray"}
}
}






















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








