上一话我们把ViewController类中的信息用Model来展示,那么新一话我们来尝试页面间传值。首先来回顾一下我们现在工程里类的结构,如图:
之前的做法是主页面点击每一行在新打开的页面中显示一个小黄人的表情和一个自定义的tableView.现在我们修改一下跳转页面的控制器,也就是DetailViewController这个类,上一话中我们创建了一个名为RestModel,现在我们要在跳转的页面中使用这个Model中的信息,所以在DetailViewController这个类中新建一个Rest的实例,且是全局的
var rest = Rest?()第一步是修改跳转后的页面的图片信息,在之前显示图片的地方进行修改,改成如下格式:
var restSingle :Rest {
set(newRest){
if cgImageView == nil {
cgImageView = UIImageView(frame: CGRectMake(0, 65, 320, 250))
}
cgImageView?.image = UIImage(named: newRest.image)
cgImageView?.contentMode = UIViewContentMode.ScaleAspectFit
self.view.addSubview(cgImageView!)
}
get {
return rest!
}
}
注意我们之前返回的是一个String类型的图片名称,现在我们要返回的是一个Data Model的实例,在ViewController中调用显示的时候也需要修改,在我们使用NavigationController进行push操作的地方,修改之前的代码如下:
var tempRest = restArray[indexPath.row]
detail.restSingle = tempRest在DetailViewController中如果要修改图片下方的tableView,方法跟之前的差不多,我们先定义一个新类用来显示,命名为DetailTableViewCell,代码如下:
import UIKit
class DetailTableViewCell: UITableViewCell {
var keyLabel: UILabel!
var valueLabel: UILabel!
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
keyLabel = UILabel(frame: CGRectMake(14, 7, 100, 40))
self.contentView.addSubview(keyLabel)
valueLabel = UILabel(frame: CGRectMake(100, 4, 184, 40))
self.contentView.addSubview(valueLabel)
}
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}可以看到我们使用了更简便的写法,每一行显示的都是一个键值对,而具体显示什么与行数有关,DetailViewController的代码如下:
import UIKit
var cgImageView = UIImageView?()
var rest = Rest?()
class DetailViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
var restSingle :Rest {
set(newRest){
if cgImageView == nil {
cgImageView = UIImageView(frame: CGRectMake(0, 65, 320, 250))
}
cgImageView?.image = UIImage(named: newRest.image)
cgImageView?.contentMode = UIViewContentMode.ScaleAspectFit
self.view.addSubview(cgImageView!)
rest = newRest
}
get {
return rest!
}
}
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.whiteColor()
var tableY:CGFloat = 250
var tableHeight:CGFloat = 233
let tableView = UITableView(frame: CGRectMake(0, tableY, 320, tableHeight), style: .Plain)
tableView.delegate = self
tableView.dataSource = self
self.view.addSubview(tableView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 4
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let indentfier = "detailCell"
var cell = DetailTableViewCell (style: .Default, reuseIdentifier: indentfier)
switch indexPath.row {
case 0:
cell.keyLabel.text = "Name"
cell.valueLabel.text = rest?.name
case 1:
cell.keyLabel.text = "Type"
cell.valueLabel.text = rest?.type
case 2:
cell.keyLabel.text = "Location"
cell.valueLabel.text = rest?.location
case 3:
cell.keyLabel.text = "Be here"
let here = (rest?.isVisit != nil) ? "Yes,I'm here" : "No"
cell.valueLabel.text = here
default:
break
}
return cell
}
}
class Rest: NSObject {
var name: String = ""
var image: String = ""
var location: String = ""
var type: String = ""
var isVisit: Bool = false
init(name: String,image: String,location: String,type: String,isVisit: Bool){
self.name = name
self.image = image
self.location = location
self.type = type
self.isVisit = isVisit
}
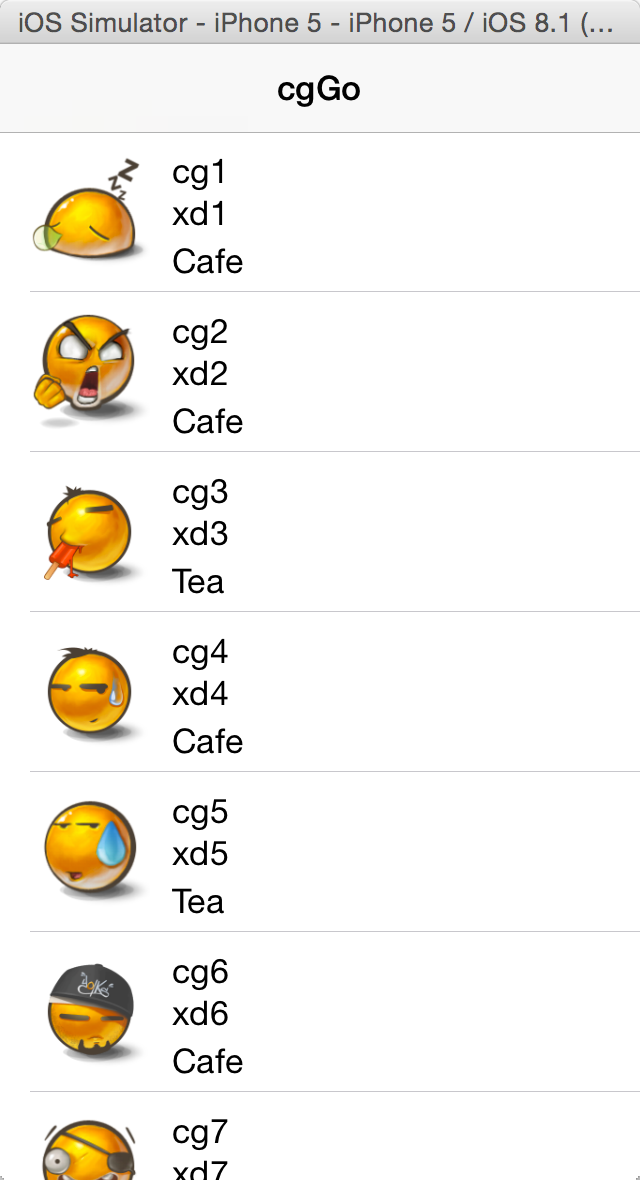
}可以看到我们得代码一一对应起来了,现在来展示一下效果图,这里不再展示主页面的代码,以一话主要是用来展示使用导航控制器来控制页面跳转,主页面效果如图:

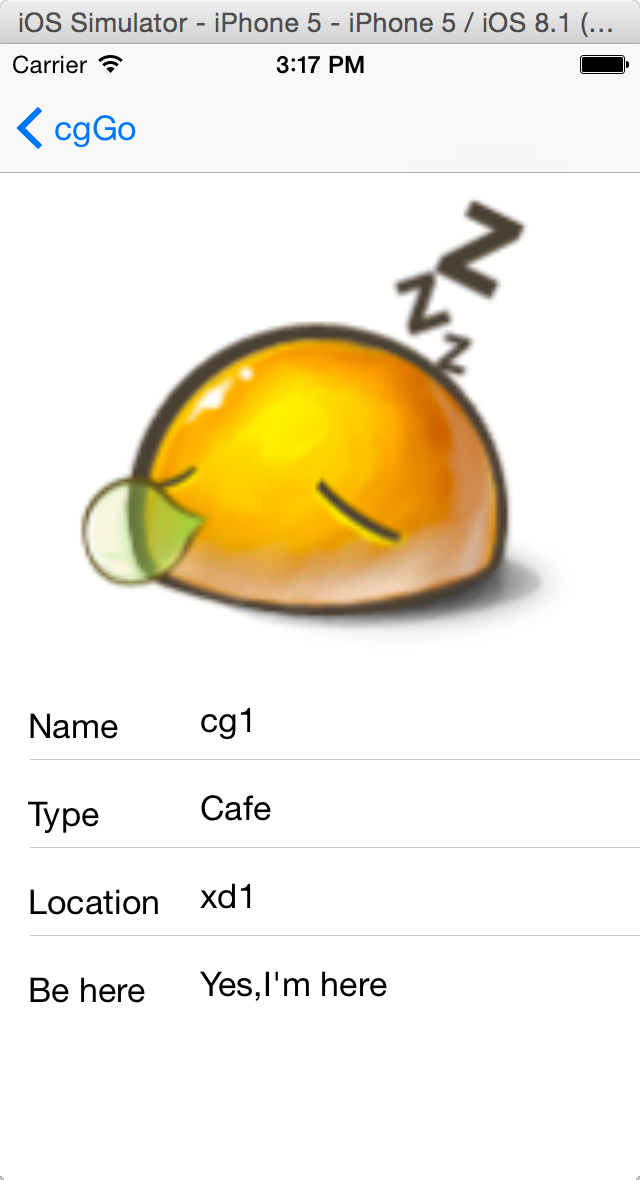
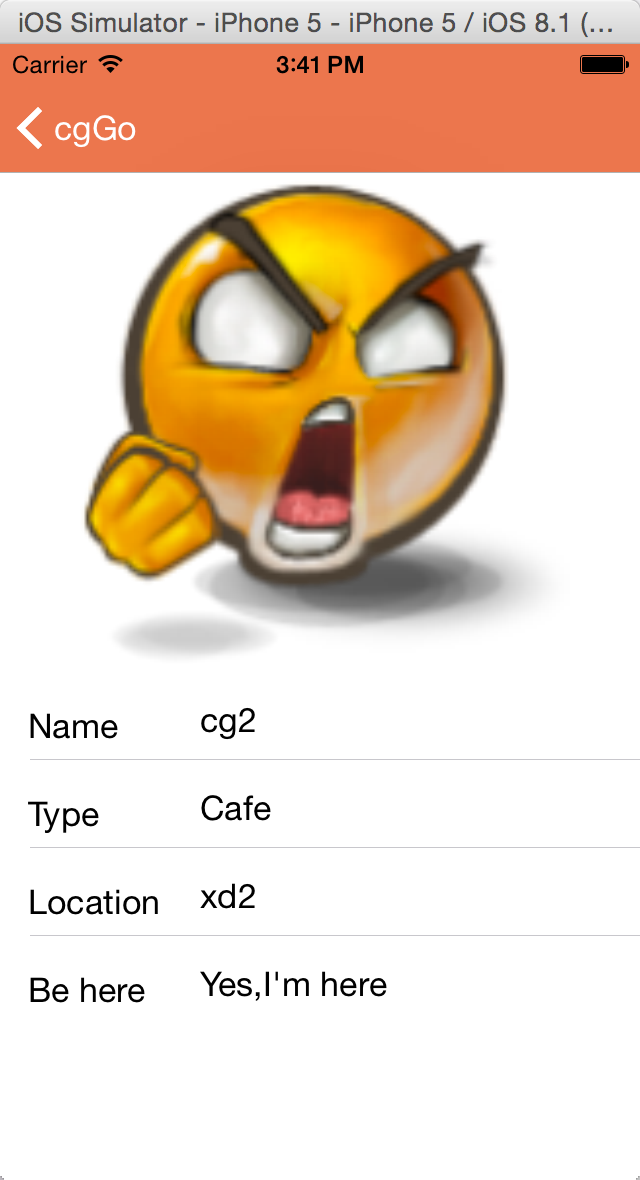
当我们点击其中某一行的时候,比如点击第一行,跳转页面如下:
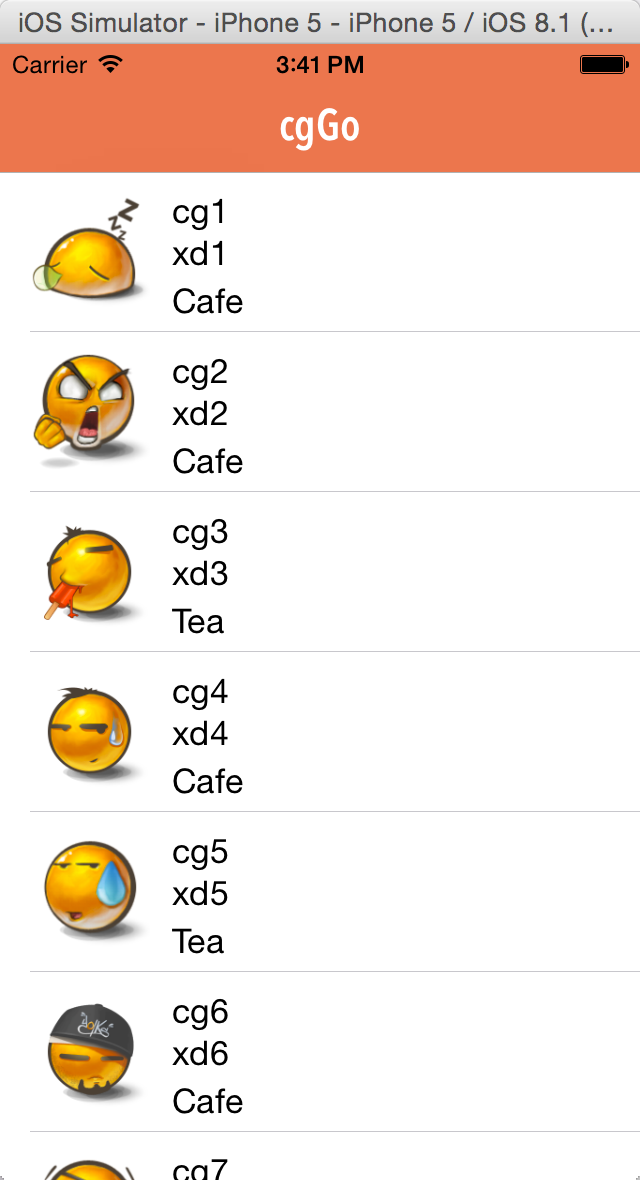
为了让我们的导航栏更加醒目,我们把它的颜色换成橘红色,这是全局的设置,所以要回到AppDelegate类中,在我们调用Navigation类的application方法中进行设置,代码如下:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
let navController = UINavigationController(rootViewController: ViewController())
self.window?.rootViewController = navController
self.window?.makeKeyAndVisible() //设置可见
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().barTintColor = UIColor(red: 231.0/255.0, green: 95.0/255.0, blue: 53.0/255.0, alpha: 0.3)
let color: UIColor = UIColor.whiteColor()
let font: UIFont = UIFont(name: "AvenirNextCondensed-DemiBold", size: 22.0)!
UINavigationBar.appearance().titleTextAttributes = [
NSForegroundColorAttributeName:color,
NSFontAttributeName:font
]
return true
}
如果我们觉得跳转后的界面的返回按钮不够简洁的话,可以在ViewController类中的viewDidLoad方法中设置清除字符串,代码如下:
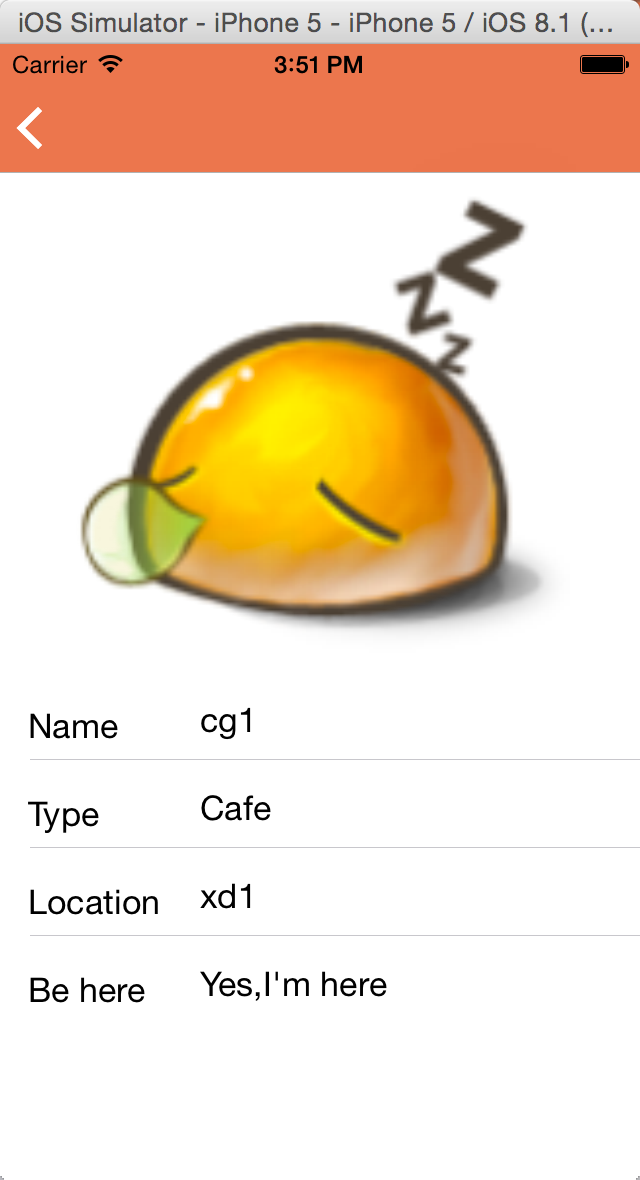
self.navigationItem.backBarButtonItem = UIBarButtonItem(title: "", style: .Plain, target: nil, action: nil)效果如图:





























 1933
1933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








