首先我们运行一下上一话中写好的程序看看有什么问题。
我们发现点击return是没有反应的,这是因为我们之前设置了文本框为这个界面的第一反应者,我们要得到键盘的返回必须对键盘做一些操作。从textfield入手,添加一个方法:
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}这是一个点击返回按钮输入框消失的方法,其中在返回之前我们要把textfield的第一反应者身份解除掉。现在我们需要把访问浏览器中的网址的方法加上,调用之前定义的loadurl方法,上面的方法修改如下:
func textFieldShouldReturn(textField: UITextField) -> Bool {
loadurl(textField.text, web: web1)
textField.resignFirstResponder()
return true
}调用了loadurl方法,有两个参数,第一个是url,就是我们在搜索栏输入的网址,另一个是呈现的webview,只有一个,之前我们拖过来的web1。另外有一点要注意,完整的url需要有http://,但是我们输入的时候不想输入这部分,那就需要在loadurl方法中做些小改动,加上地址的前缀。
func loadurl(url:String ,web:UIWebView){
let aurl = NSURL(string: "http://" + url)
let urlrq = NSURLRequest(URL: aurl!)
web.loadRequest(urlrq)
}完整的控制器代码如下:
//
// ViewController.swift
// WebBrowser
//
// Created by 陈刚 on 15/2/28.
// Copyright (c) 2015年 cg. All rights reserved.
//
import UIKit
class ViewController: UIViewController,UIWebViewDelegate,UITextFieldDelegate{
@IBOutlet weak var loading: UIActivityIndicatorView!
@IBOutlet weak var textField1: UITextField!
@IBOutlet weak var web1: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
//载入网页请求
func loadurl(url:String ,web:UIWebView){
let aurl = NSURL(string: "http://" + url)
let urlrq = NSURLRequest(URL: aurl!)
web.loadRequest(urlrq)
}
//网页开始载入
func webViewDidStartLoad(webView: UIWebView) {
loading.startAnimating()
UIApplication.sharedApplication().networkActivityIndicatorVisible = true
}
//网页结束载入
func webViewDidFinishLoad(webView: UIWebView) {
loading.stopAnimating()
UIApplication.sharedApplication().networkActivityIndicatorVisible = false
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func textFieldShouldReturn(textField: UITextField) -> Bool {
loadurl(textField.text, web: web1)
textField.resignFirstResponder()
return true
}
}
现在来运行下看下效果:
输入一个访问时间比较长的网址,然后点击return按钮
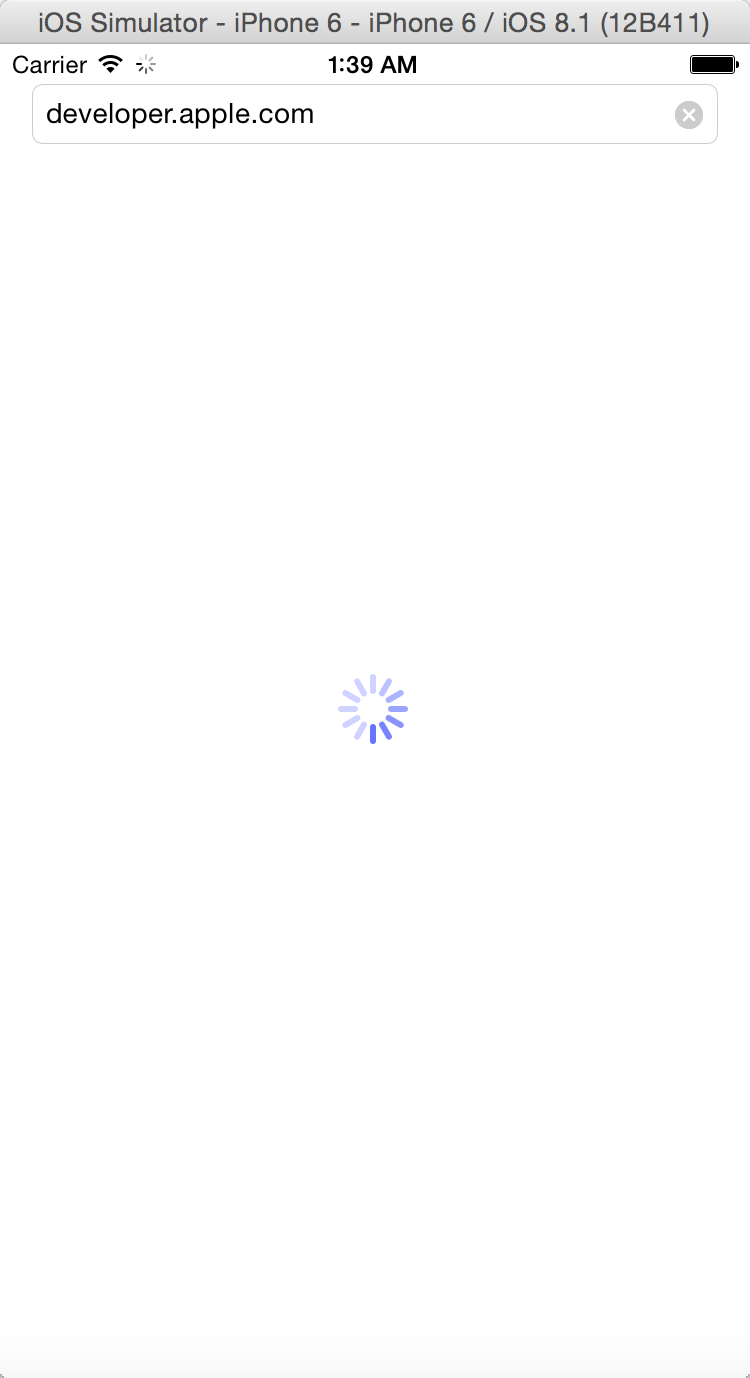
可以看到在读取过程中我们设置的小齿轮和左上角系统自带的小齿轮都在转动提示进程
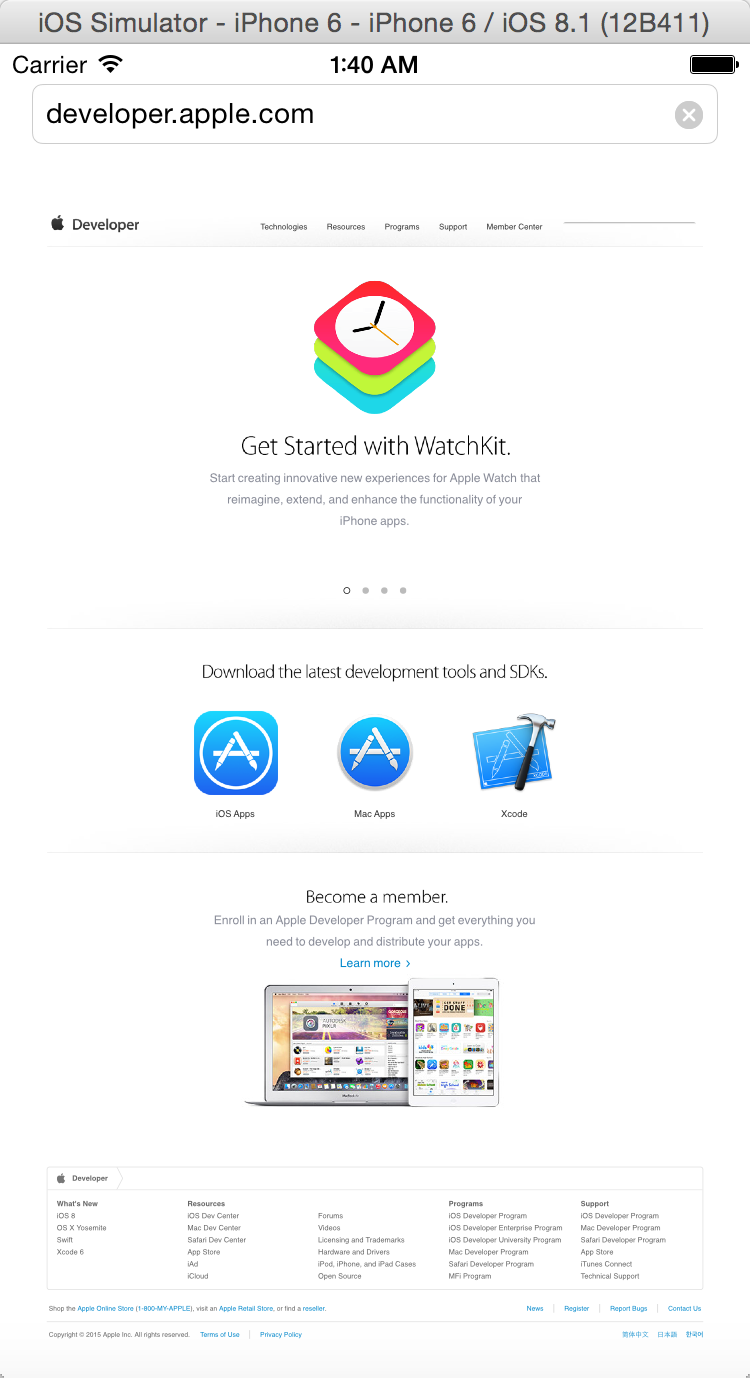
完成,可以正常使用了。




























 1250
1250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








