控件和视图一样,都是与用户交互的,什么是控件呢?我们常用的滑块、开关等都是控件。控件的基类都是UIControl。控件的内容如下:
主要有选中、可以使用和高亮。我们用一个按钮来展示:
未选中状态:
白底蓝字,现在我们勾选Selected:
选中之后变成了蓝底白字,翻转了,这也符合我们日常的使用习惯。
如果选中了高亮的话,颜色会变浅发灰:
空间支持各种交互事件,比如手势、触摸、拖动等等。都在类UIControlEvents中。控件的目标-操作机制,原理是一个控件在一个与之相关的事件发生之后,向另一个对象发送一个消息。
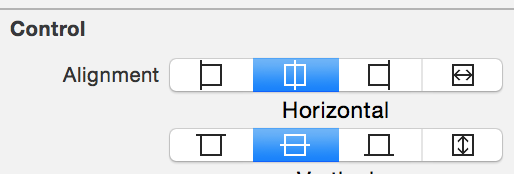
上图是控件外观的操作,主要是水平和垂直的对齐方式。
控件的约束和视图差不多,也主要是距离的约束。
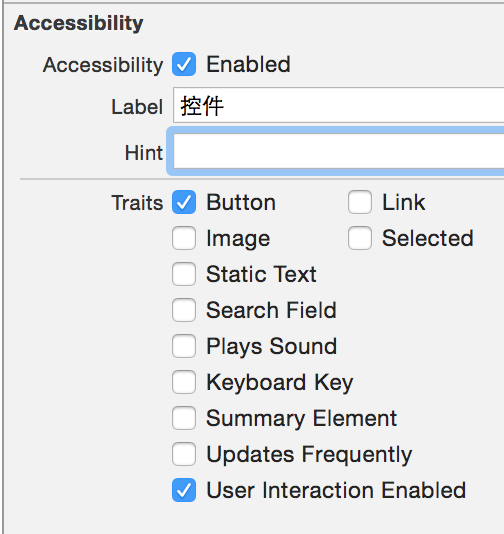
控件还有重要的辅助功能:
label:可以设定控件的名称,帮助用户理解控件的功能。
traits:简洁描述状态/行为/用法的组合。
hint:简要提示一个动作的结果。
frame:一个元素的屏幕坐标框架。
value:一个元素当前的值






























 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








