Android开发之Shap自定义图形
在Android开发过程中,经常需要改变控件的默认属性,通常解决办法是使用多个图片来解决。不过这种方式可能需要多个图片,比如一个按钮,需要点击时的样式图片,默认的样式图片等。这样就容易使apk变大。还有比如当你在动态增加表格时,要求表格要有边框效果!这时,用传统的图片叠加,然后设置layout_margin大小,这样就可以实现边框效果,淡关键是我们要动态增加表格。这时在代码中创建TextView就没有layout_margin属性了。这时该怎么办呢?我们自定义图形就可以解决以上问题。
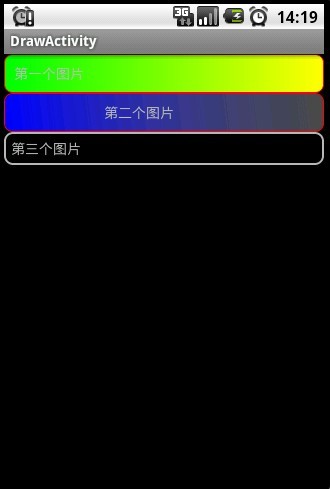
首先来看个运行效果图:

下面我们来介绍该项目的实现过程。
1、 创建Android项目,命名为Drawable。
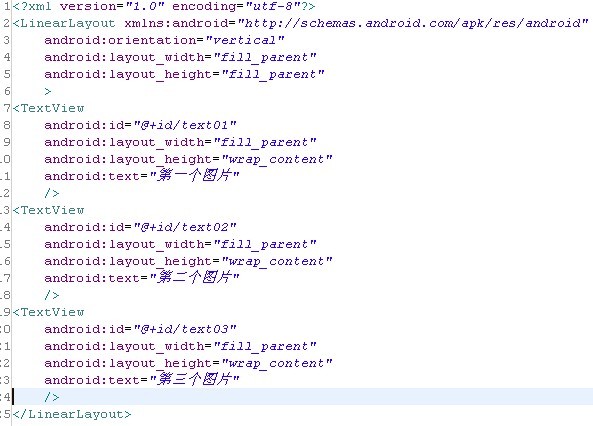
2、 修改main.xml文件,代码如下:

3、在res/drawable-mdpi文件夹中分别新建a.xml、b.xml和c.xml等文件,个文件具体
代码入下:
a.xml文件代码:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








