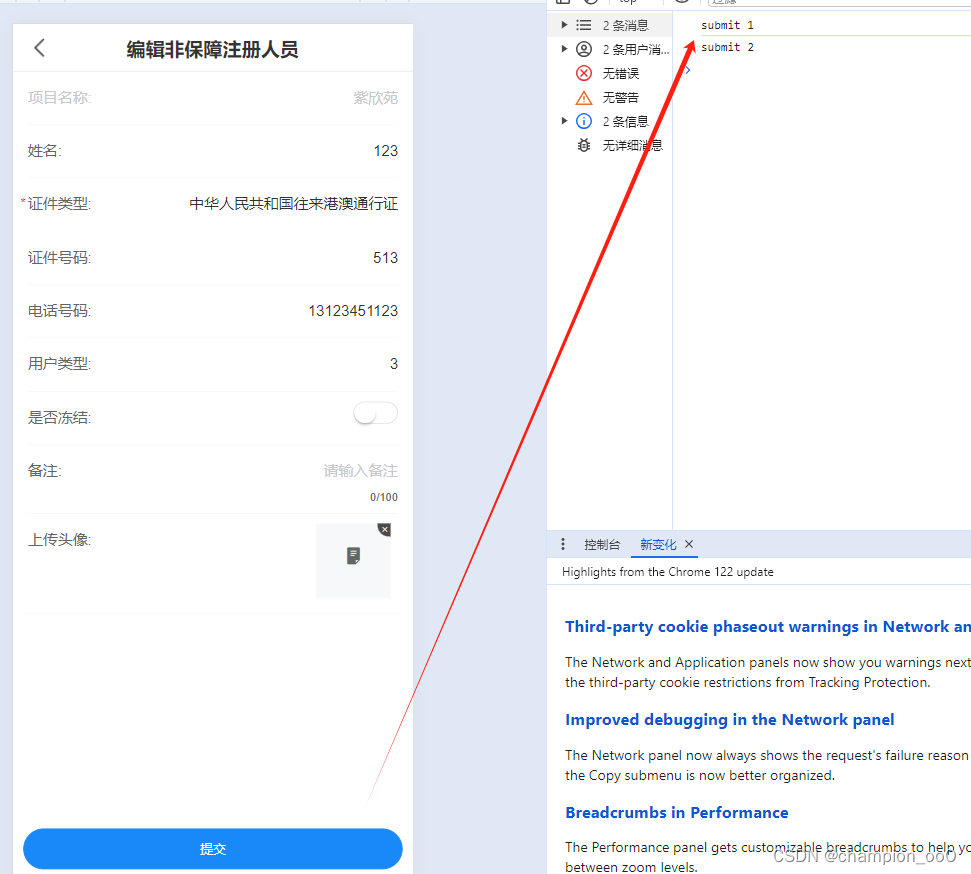
1.移动端开发,大概页面就是这样

2.因为放在van-form中,每一行都是以van-field去作为基础组件来写,但是这样写就只能处理一半,要么你field双向绑定取到的值是label,要么是value,此时页面渲染与你想要作为参数传递的就是同一个属性了

3.所以需要重新封装一次,自定义一个vue文件即可
<template>
<div>
<van-field
v-model="textValue"
v-bind="$attrs"
:name="$attrs.name"
:rules="rules"
:required="required"
:readonly="readonly"
@click="show = !show"
input-align="right"
/>
<van-popup v-model="show" get-container="body" position="bottom">
<van-picker
:columns="columns"
show-toolbar
:value-key="keyValue"
:title="$attrs.label"
@cancel="show = !show"
@confirm="onConfirm"
>
<template #option="option">
{{ option[keyLabel] }}
</template>
</van-picker>
</van-popup>
</div>
</template>
<script>
export default {
name: "VantSelect",
props: {
required: {
type: Boolean,
},
readonly: {
type: Boolean,
},
columns: {
type: Array,
},
rules: {
type: Array,
},
selectValue: {
type: String,
},
keyValue: {
type: String,
},
keyLabel: {
type: String,
},
},
data() {
return {
show: false,
textValue: "",
};
},
methods: {
onConfirm(obj) {
let selectedOption = this.columns.find((item) => {
return item[this.keyValue] === obj.value;
});
if (selectedOption && selectedOption[this.keyLabel] !== this.textValue) {
this.textValue = selectedOption[this.keyLabel];
}
this.show = false;
this.$emit("confirm", obj);
},
formatterValue(value) {
let str = "";
if (!this.columns.length || !value.length) {
str = "";
} else {
let oArr = this.columns.filter((item) => {
return item[this.keyValue] == value;
});
str = oArr[0][this.keyLabel];
}
return str;
},
},
watch: {
columns: {
handler(newValue) {
this.textValue = this.formatterValue(
this.selectValue ? this.selectValue : ""
);
},
deep: true,
immediate: true,
},
selectValue: {
handler(newValue) {
this.textValue = this.formatterValue(newValue ? newValue : "");
},
deep: true,
immediate: true,
},
},
};
</script>
4.使用这个文件的地方,也就是原来van-field与van-picker配合使用的地方
<VantSelect
name="cardType"
label="证件类型:"
placeholder="请选择证件类型"
:selectValue="userInfo.cardType"
:keyValue="`value`"
:keyLabel="`label`"
:required="true"
:readonly="true"
:columns="cardTypeColumns"
@confirm="cardTypeConfirm"
/>
// data: 定义的columns(以静态数组为例,如果是动态的请自行更换格式):
cardTypeColumns: [
{ label: "中国居民身份证", value: "1" },
{ label: "中华人民共和国往来港澳通行证", value: "2" },
],
// confirm事件:
cardTypeConfirm(value) {
this.userInfo.cardType = value.value;
this.showCardTypePicker = false;
},
// 表单提交事件:
onSubmit(values) {
console.log("submit", this.userInfo.cardType);
},5.效果:






















 4285
4285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








