第3章 页面的主体标记< body>
3.1 设置网页正文颜色与背景颜色
网页正文的颜色默认是黑色的,背景颜色是白色的。在网页设计时,经常需要根据内容和主要面向的访问者修改网页正文颜色和页面背景颜色。设置网页的正文颜色可以使用< body>标记的text属性,网页背景颜色可以使用bgcolor属性。
基本语法
<body bgcolor=“颜色值” text=“颜色值”>
语法说明
在HTML页面中,颜色值的书写可以是颜色的英文名或#RRGGBB表示的十六进制的RGB颜色值。RGB颜色值中的RGB分别表示颜色中的红、绿、蓝3种基色,每种颜色用两位十六进制数表示,如#ffffff表示白色。。
eg.
<!DOCTYPE html PUBLIC “-/ /W3C/ /DTD XHTML 1.0 Transitional/ /EN”
”http:/ /www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Utf-8 />
<title>网页正文颜色和背景颜色设置 </title>
</head>
<body bgcolor="#336699" text="white">
<h2>设定页面的背景颜色为深蓝色,文字颜色为白色</h>
</body>
</html>

3.2 添加网页背景图片
在网页设计时,为了取得更好的视觉效果,常常会为网页添加背景图片。网页的背景图片可以使用< body>标记的background属性来设置。默认情况下,背景图片会随页面的滚动而滚动,设置< body>标记的bgproperties=“fixed”,可以使图片固定不动。
基本语法
<body background=“背景图片的URI” bgproperties=“fixed”>
语法说明
background用于指定背景图片的路径和文件名,bgproperties属性可省略不设置,以实现背景图片和页面一起滚动。
eg.
<!DOCTYPE html PUBLIC “-/ /W3C/ /DTD XHTML 1.0 Transitional/ /EN”
”http:/ /www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Utf-8 />
<title>为网页添加背景图片并设置背景固定 </title>
</head>
<body background="" bgproperties="fixed">
没关系的 大家都会做错选择 会莫名其妙掉眼泪 走在路上会突然崩溃 但这并不影响我们去看看晚霞 再次爱上这个世界
<br>
......
</body>
</html>
3.3 设置网页链接文字颜色
为了突出超链接,超链接文字通常采用和普通文字不同的颜色,而且为了使用户区分某个链接是否已访问过,通常会使处在不同状态下的超链接文字颜色不同。如果想整个网页的超链接文字的默认值颜色改成其他颜色,可使用多种方式,其中一种方式就是通过设置< body>标记的相应属性来实现。
基本语法
<body link=“颜色值” vlink=“颜色值” alink=“颜色值”>
语法说明
颜色值既可以是颜色的英文名称,也可以是十六进制的RGB颜色值。link属性设置未访问状态下的链接文字颜色;vlink属性设置访问过后的链接文字颜色;alink属性设置正在访问中的链接文字颜色。
eg.
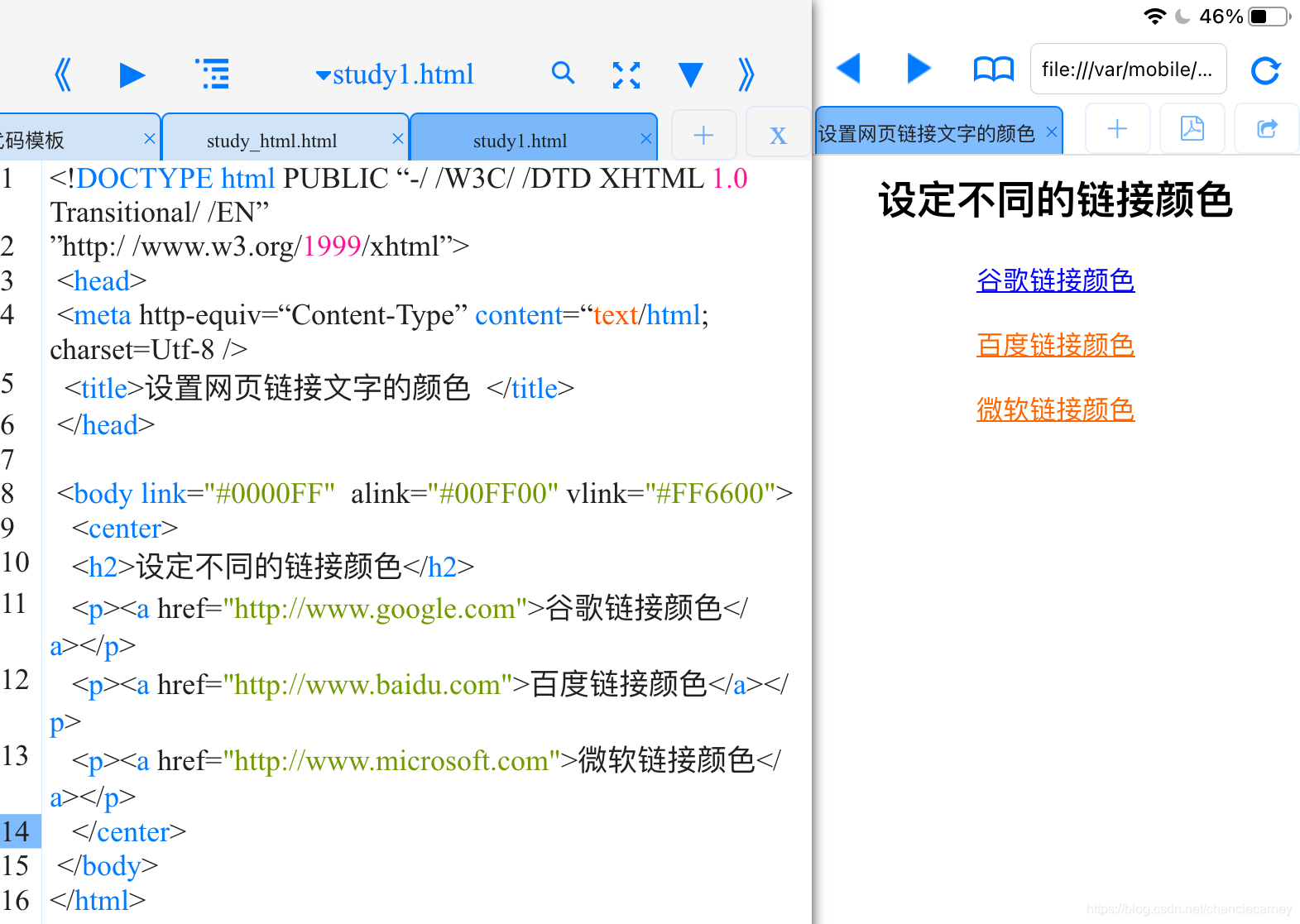
<!DOCTYPE html PUBLIC “-/ /W3C/ /DTD XHTML 1.0 Transitional/ /EN”
”http:/ /www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Utf-8 />
<title>设置网页链接文字的颜色 </title>
</head>
<body link="#0000FF" alink="#00FF00" vlink="#FF6600">
<center>
<h2>设定不同的链接颜色</h2>
<p><a href="http://www.google.com">谷歌链接颜色</a></p>
<p><a href="http://www.baidu.com">百度链接颜色</a></p>
<p><a href="http://www.microsoft.com">微软链接颜色</a></p>
</center>
</body>
</html>

图中蓝色的链接是未访问过的,而橙色的链接是访问过了的。
3.4 设置网页边距
默认情况下,网页内容和浏览器边框之间大概有一个大概8个像素的间距,在我们设计网页时,有时候需要调整网页与浏览器边框之间的间距。< body>标记包括了4个专门用于设置网页与浏览器的上、下、左、右边框间距的属性,通过这些属性很容易实现上面的需求。
基本需求
<body leftmargin=“边距值” rightmargin=“边距值” topmargin=“边距值” bottommargin=“边距值”>
语法说明
leftmargin、rightmargin、topmargin、bottommargin分别用于设置页面内容与浏览器左、右、上、下的边框间距。边距值以像素为单位。默认的边距大致是8个像素。
eg.
<!DOCTYPE html PUBLIC “-/ /W3C/ /DTD XHTML 1.0 Transitional/ /EN”
”http:/ /www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=Utf-8 />
<title>页边距设置 </title>
</head>
<body leftmargin="52" topmargin="38">
<p>页面的上边距为38个像素,左边距为52个像素</p>
</body>
</html>






















 1946
1946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








