一、纯Html实现
主要有text、bgcolor和background三种元素属性
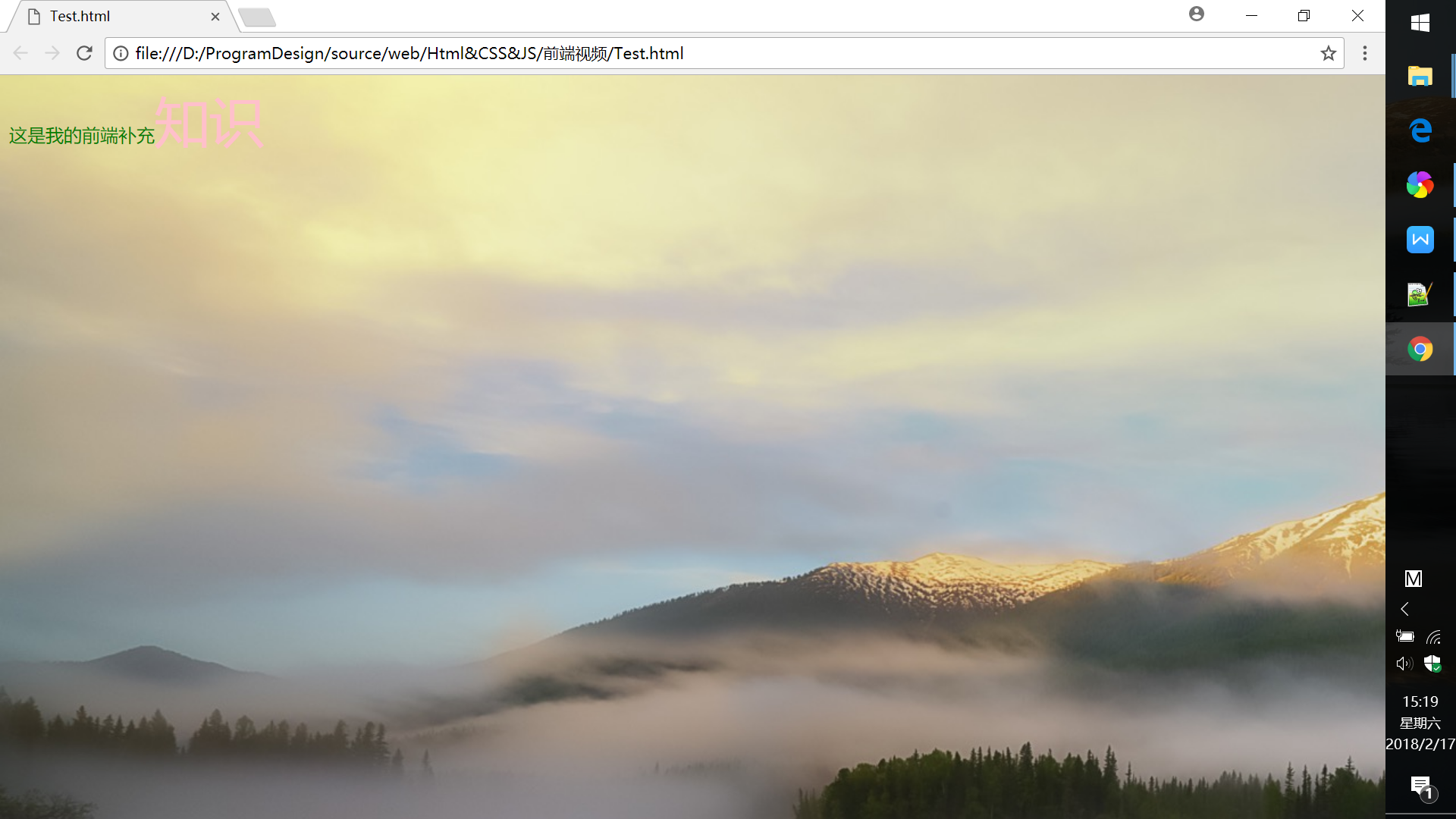
实现效果:
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- body 的text属性指定body里文字显示的颜色,不会覆盖已经指定好颜色的文字;
bgcolor指定背景颜色;
background指定背景图片(会覆盖bgcolor属性)。
-->
</head>
<body text="green" bgcolor="black" background="images/bg.jpg">
这是我的前端补充<font color="pink" size="7">知识</font>
<br/>
</body>
</html>PS:background熟悉的图片路径为“子文件夹名” + "/" + "图片文件名",如果html文件和图片文件都在同一个目录,就直接写图片文件名。
二、CSS指定背景属性实现 backgr-image属性
图片背景把原本的背景色覆盖了!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style text="text/css">
body{
background-color: purple;
background-image: url("images/bg.jpg");
}
</style>
</head>
<body>
这是我的前端补充<font color="#000000" size="7">知识</font>
<br/>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








