今天维护一个简单的搜索功能:需求是可以多词高亮搜索,那好吧,无非把输入的字符串拆分成一个数组。然后把搜索到的内容中的这个词高亮。
1、字符串处理
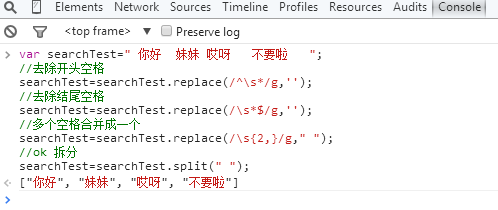
var searchTest=" 你好 妹妹 哎呀 不要啦 ";
//去除开头空格
searchText=searchTest.replace(/^\s*/g,'');
//去除结尾空格
searchText=searchTest.replace(/\s*$/g,'');
//多个空格合并成一个
searchText=searchTest.replace(/\s{2,}/g," ");
//ok 拆分
searchText=searchTest.split(" ");结果如下:
2、高亮方法
var highLight=function(searchTest1,ResultString){
return eval("ResultString.replace(/"+searchTest1+"/ig,'<span style=background:yellow>$1</span>')")
}
//第一个参数是搜索的字符,第二个是搜索到的结果,然后把
//结果中的字符不区分大小写的全部替换成一个带背景的html语句,
//用了正则表达式中传递参数,得用eval,但是$1(匹配到的第一个字符)
//没有显示出来,忘记这个咋拼的了,基本上就这样。






















 1156
1156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








