1.首先要想在flex builder 3里编辑properties文件,先要下载插件,步骤如下:
Help->Software Updates->Find and Install...->Search for new features to install 点击next.
点击"New Remote Site...",输入name:Arbitrary input, URL: http://propedit.sourceforge.jp/eclipse/updates/
一路回车安装之后会自动重启。ok,你现在就可以编辑properties文件了。
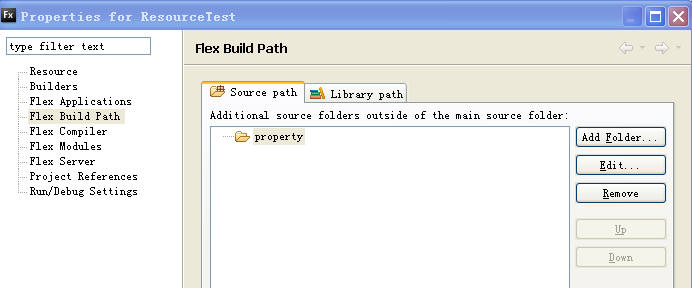
2.建议将国际化文件properties文件放到一个统一的目录,我这里放到property文件夹里,同时将此文件夹加入到flex build path的source path中


zh.properties代码如下
- #注释
- #
- flex_label1=欢迎大家
- flex_label2=各位好啊
- flex_message={0}赶在{1}之前到的.
3.编写一个工具类来读取properties文件如下:
- public class ResourceUtil extends EventDispatcher{
- private static var _instance : ResourceUtil;
- private var _language : String;
- [ResourceBundle("en")]
- private var lang_en:ResourceBundle;
- [ResourceBundle("zh")]
- private var lang_zh:ResourceBundle;
- // [Bindable]
- // private var localResources:ResourceBundle;
- public static function getInstance() : ResourceUtil {
- if (_instance == null) {
- _instance = new ResourceUtil();
- }
- return _instance;
- }
- [Bindable(event="languageChange")]
- public function getString(key:String):String {
- return ResourceManager.getInstance().getString(_language,key);//localResources.getString(key);
- }
- /**
- * get the substitute properties by key and other parameter
- */
- [Bindable(event="languageChange")]
- public function ResourceUtil(){
- this.language = "zh";
- }
- public function set language(language : String):void {
- this._language = language;
- /*
- if (_language == "en") {
- this.localResources = lang_en;
- } else if (_language == "zh") {
- this.localResources = lang_zh;
- } else {
- this.localResources = lang_en;
- } */
- dispatchEvent(new Event("languageChange"));
- }
- }
- 4.在应用中就可以使用了
-
- public function getSubstitute(key : String, ... rest):String
- {
- return StringUtil.substitute(ResourceManager.getInstance().getString(_language,key),rest);
- }
-
5.还要注意ant build 的时候
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" >
- <mx:Script>
- <![CDATA[
- import mx.resources.ResourceManager;
- import com.ResourceUtil;
- [Bindable]
- private var ru : ResourceUtil = ResourceUtil.getInstance();
- private function changeLanguage(language:String):void {
- ru.language = language;
- }
- ]]>
- </mx:Script>
- <mx:Label id="label1" x="10" y="10" text="{ru.getString('flex_label1')}" />
- <mx:Label id="label2" x="10" y="38" text="{ru.getString('flex_label2')}"/>
- <mx:Label id="label3" x="10" y="58" text="{ru.getSubstitute('flex_message','Anant', 'Nick')}" />
- <mx:Button x="10" y="88" label="Chinese" click="changeLanguage('zh')"/>
- <mx:Button x="88" y="88" label="English" click="changeLanguage('en')"/>
- </mx:Application>
- <target name="buildMain" depends="init">
- <mxmlc file="${src.dir}/ResourceTest.mxml" output="${dest.dir}/ResourceTest.swf">
- <load-config filename="${FLEX_CONFIG_FILE}"/>
- <source-path path-element="${basedir}/property" />
- </mxmlc>
- </target>
























 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








