Hi, 大家好!我是程序员库里。
今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。
在接下来的日子,我会持续分享前端反卷计划中的每个知识点。
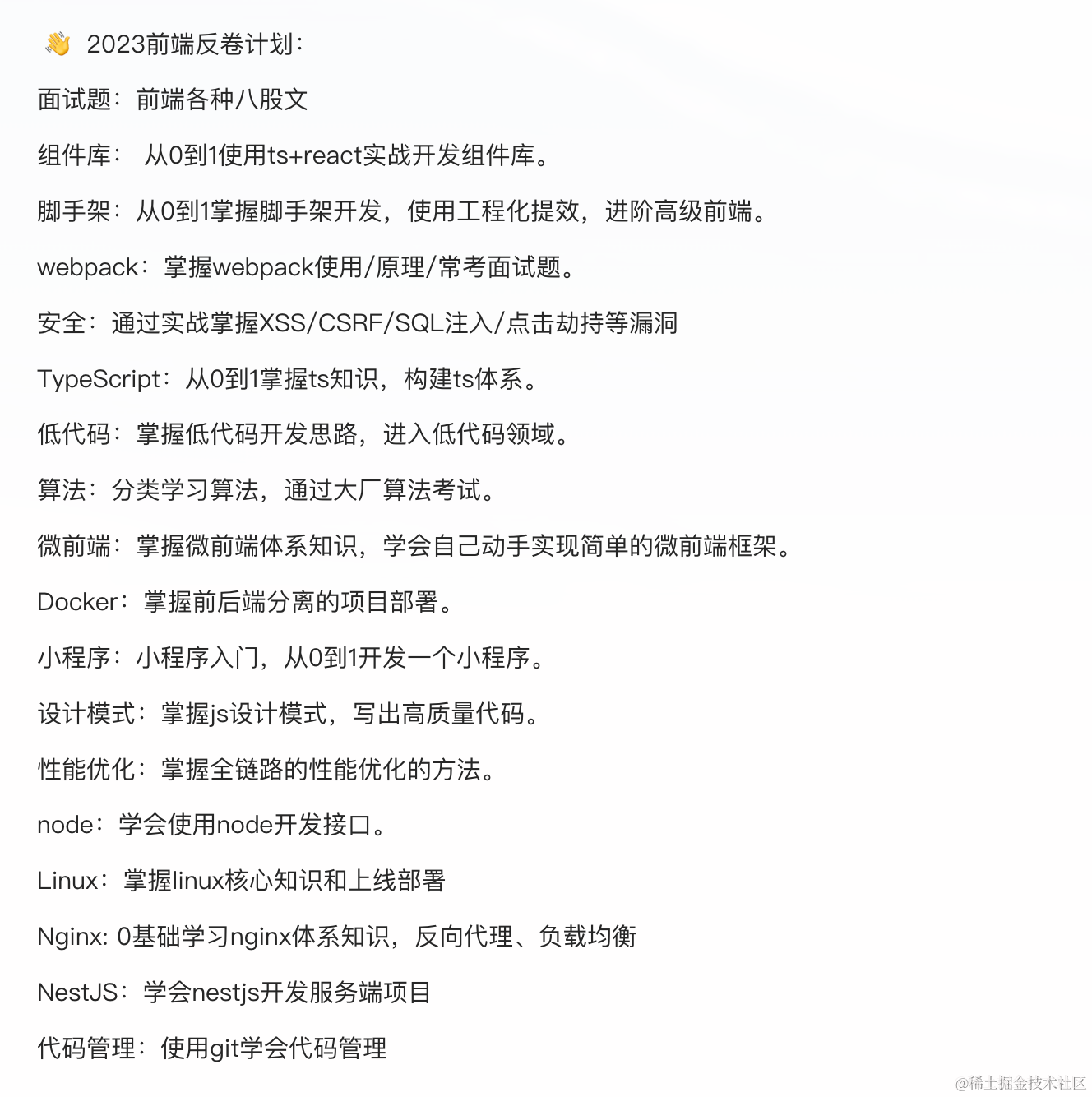
以下是前端反卷计划的内容:


目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习!
环境搭建
组件库名字
因为我们的组件库要发布到npm上面,所以你的组件库名称不能和其他npm包的名称重复。
我起的组件库名称是叫:curry-design
首先去 npm 仓库查找curry-design,看有没有人在使用。。
https://www.npmjs.com/search?q=curry-design

从结果可以看到,这个名字没有其他包在用,所以我可以使用这个名字作为组件库的包名。
如果你起的名字,在npm里面查询到,则需要换个名字。
创建项目
使用create-react-app创建项目
在终端执行如下命令:
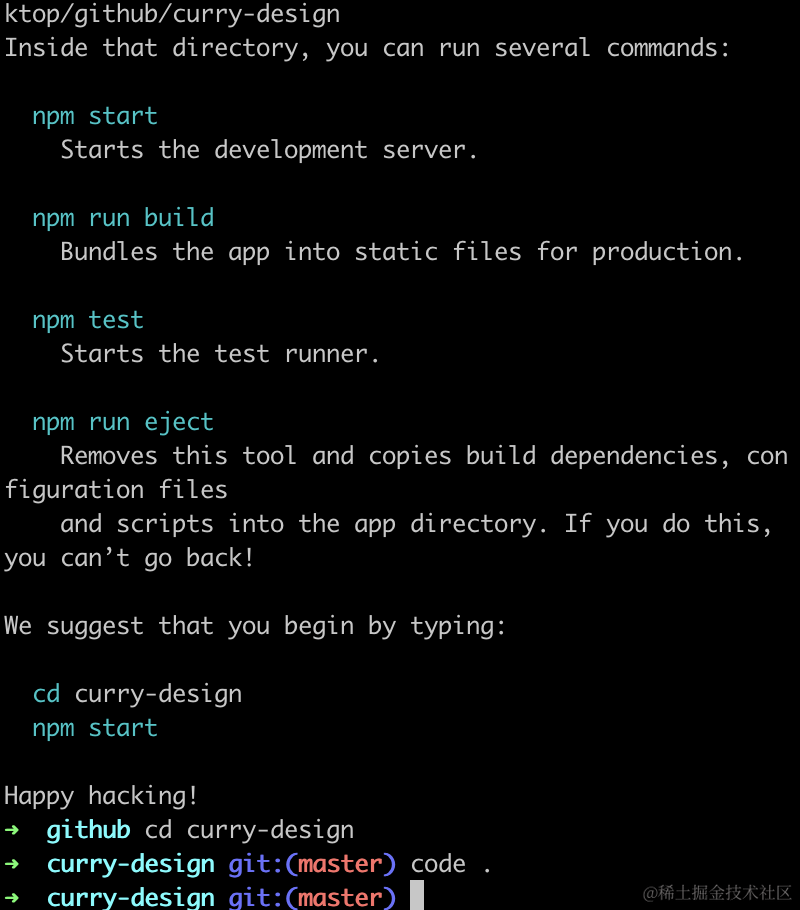
npx create-react-app curry-design --template typescript
执行后,就会下载成功react+ts模版

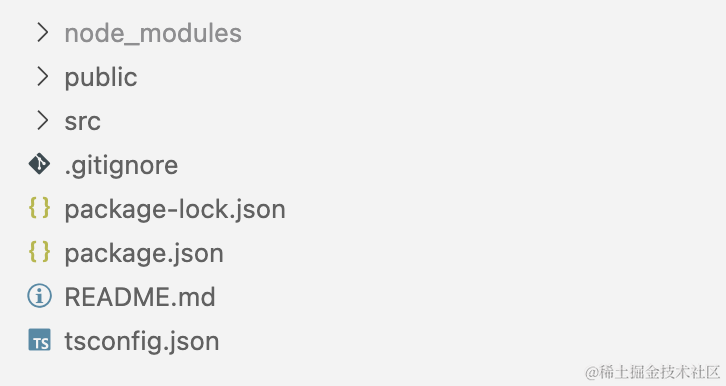
创建后的目录如下:

配置eslint
- 创建.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended', // 使用 ESLint 推荐的规则
'plugin:react/recommended', // 使用 React 推荐的规则
'plugin:@typescript-eslint/recommended', // 使用 TypeScript 推荐的规则
],
parser: '@typescript-eslint/parser', // 使用 TypeScript 解析器
parserOptions: {
ecmaVersion: 2021, // ECMAScript 版本,根据需要进行更改
sourceType: 'module', // 模块导入方式
ecmaFeatures: {
jsx: true, // 启用JSX语法支持
},
},
plugins: [
'react', // React相关的ESLint插件
'@typescript-eslint', // TypeScript相关的ESLint插件
],
rules: {
// 在这里添加你的自定义规则
'no-unused-vars': 'off', // 关闭未使用的变量检查,可以根据需要启用
'@typescript-eslint/no-unused-vars': ['error'], // 使用TypeScript的规则检查未使用的变量
'react/prop-types': 'off', // 关闭prop-types检查,如果你不使用prop-types
'react/react-in-jsx-scope': 'off', // 关闭React在JSX中的全局引入,适用于React 17+
'react/display-name': 'off', // 关闭组件名称的检查,如果你不需要
},
settings: {
react: {
version: 'detect', // 自动检测React版本
},
},
};
- 增加 eslint scripts命令
"lint": "npx eslint .",
- 安装 eslint vscode插件
- 执行lint命令进行检测

配置prettier
- 安装插件
pnpm i prettier eslint-config-prettier eslint-plugin-prettier --save-dev
- 在.eslintrc.js中添加
extends: [
'plugin:prettier/recommended' // 新增
],
- 安装prettier vs code插件

- 增加format scripts命令
"format": " prettier --write 'src/\*\*/\*.+(js|ts|jsx|tsx)' "
- 执行 pnpm format进行格式化

- 在根目录创建vscode/settings.json,这个告诉vscode进行的配置。
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 保存后字段格式化
},
// 检查识别不出来的单词
"cSpell.words": [
"ahooks",
"antd",
"Appstore",
"clonedeep",
"craco",
"downarrow",
"immer",
"mockjs",
"Popconfirm",
"qrcode",
"reduxjs",
"uparrow"
]
}
- 可以修改自己想要的配置,在根目录创建.prettierrc.js,在这个文件进行配置
module.exports = {
// 箭头函数只有一个参数的时候可以忽略括号
arrowParens: 'avoid',
// 括号内部不要出现空格
bracketSpacing: true,
// 行结束符使用 Unix 格式
endOfLine: 'lf',
// true: Put > on the last line instead of at a new line
jsxBracketSameLine: false,
// 行宽
printWidth: 100,
// 换行方式
proseWrap: 'preserve',
// 分号
semi: false,
// 使用单引号
singleQuote: true,
// 缩进
tabWidth: 2,
// 使用 tab 缩进
useTabs: false,
// 后置逗号,多行对象、数组在最后一行增加逗号
trailingComma: 'es5',
parser: 'typescript',
}
husky检查代码
- 安装
pnpm i husky -D
- 执行命令
npm pkg set scripts.prepare="husky install"
npm run prepare
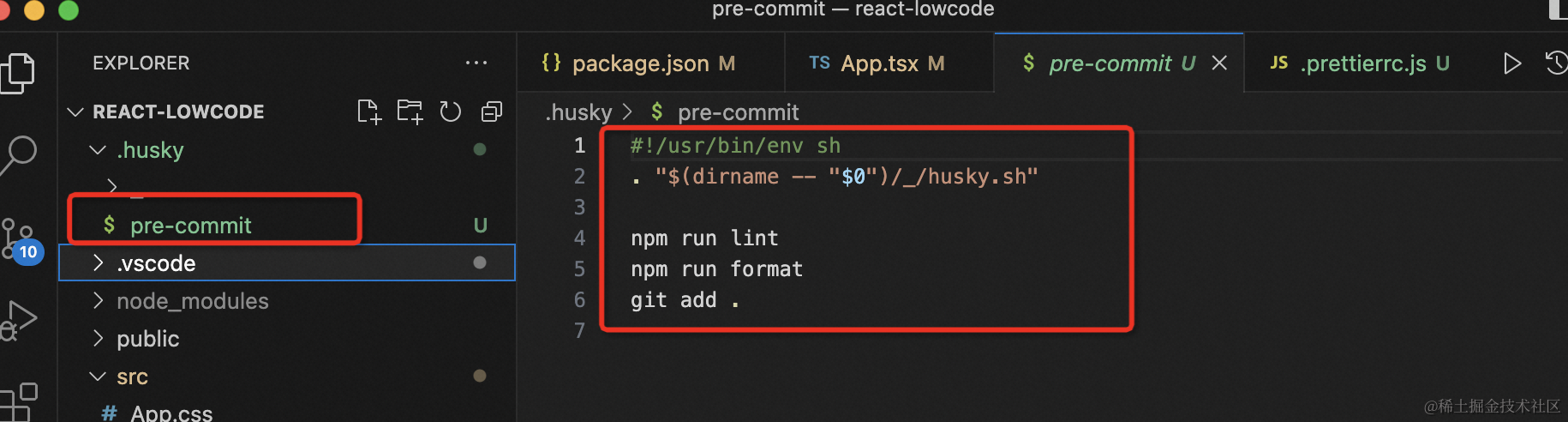
npx husky add .husky/pre-commit "npm run lint"
npx husky add .husky/pre-commit "npm run format"
npx husky add .husky/pre-commit "git add ."
执行上述命令后,就在目录创建husky文件

在git commit 提交的时候,就会按上述步骤检查代码风格。
commit lint
为了规范commit的描述。
- 在git commit的时候进行lint,执行下面命令。下面两个命令一个是mac,一个是windows,按需执行。
// mac
npm install --save-dev @commitlint/{config-conventional,cli}
// For Windows:
npm install --save-dev @commitlint/config-conventional @commitlint/cli
- 配置,在终端输入下面命令
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
- 增加hook,输入执行下面命令
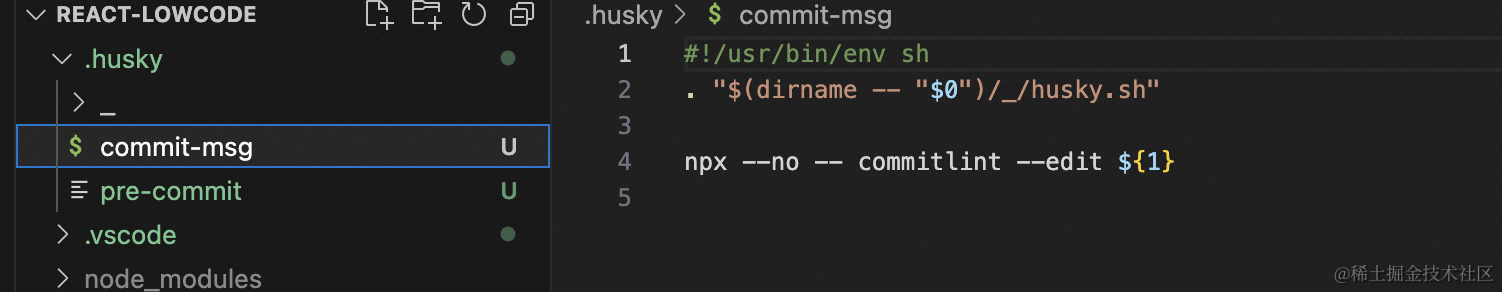
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
经过上面执行,会生成文件如下:

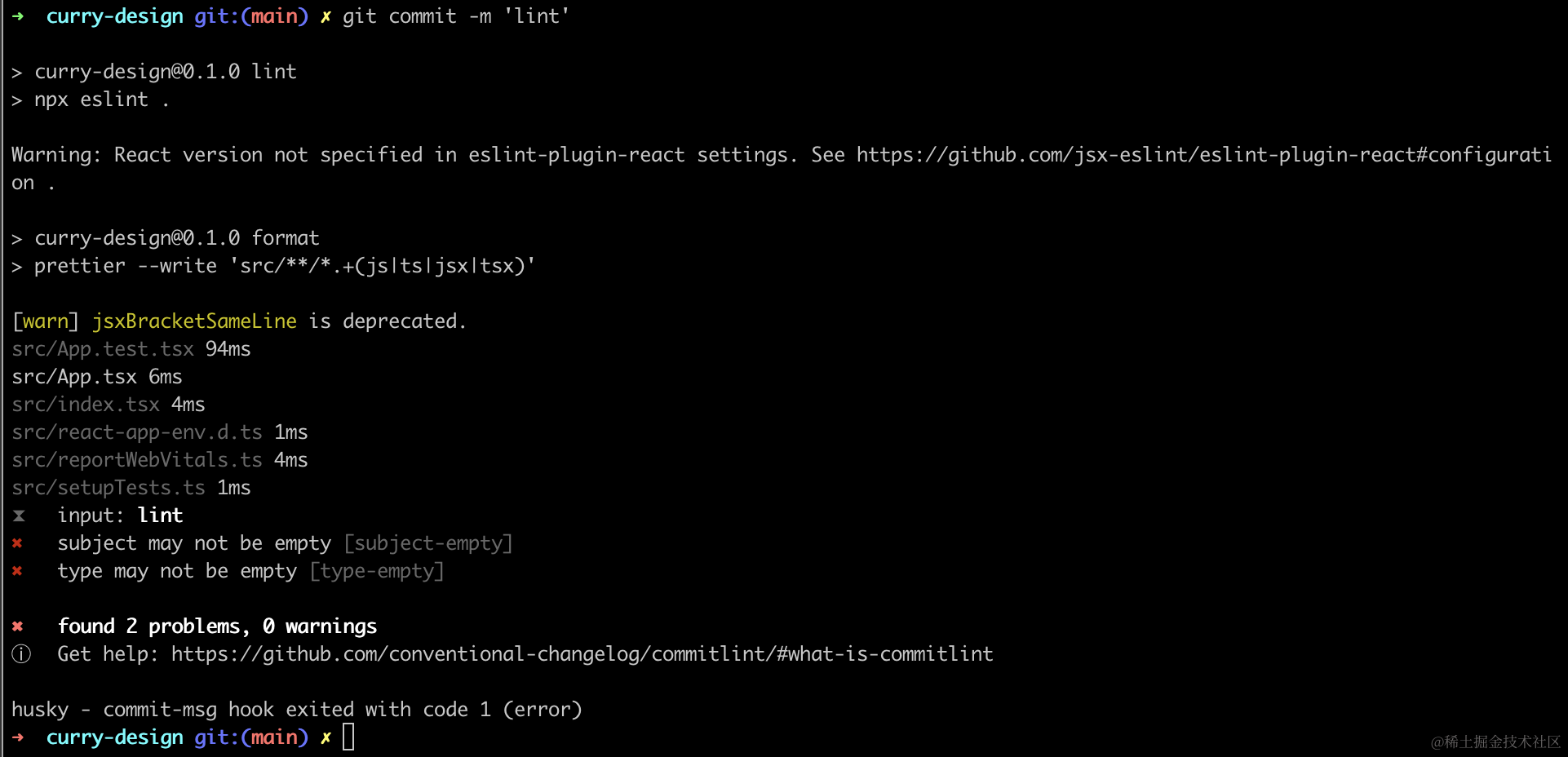
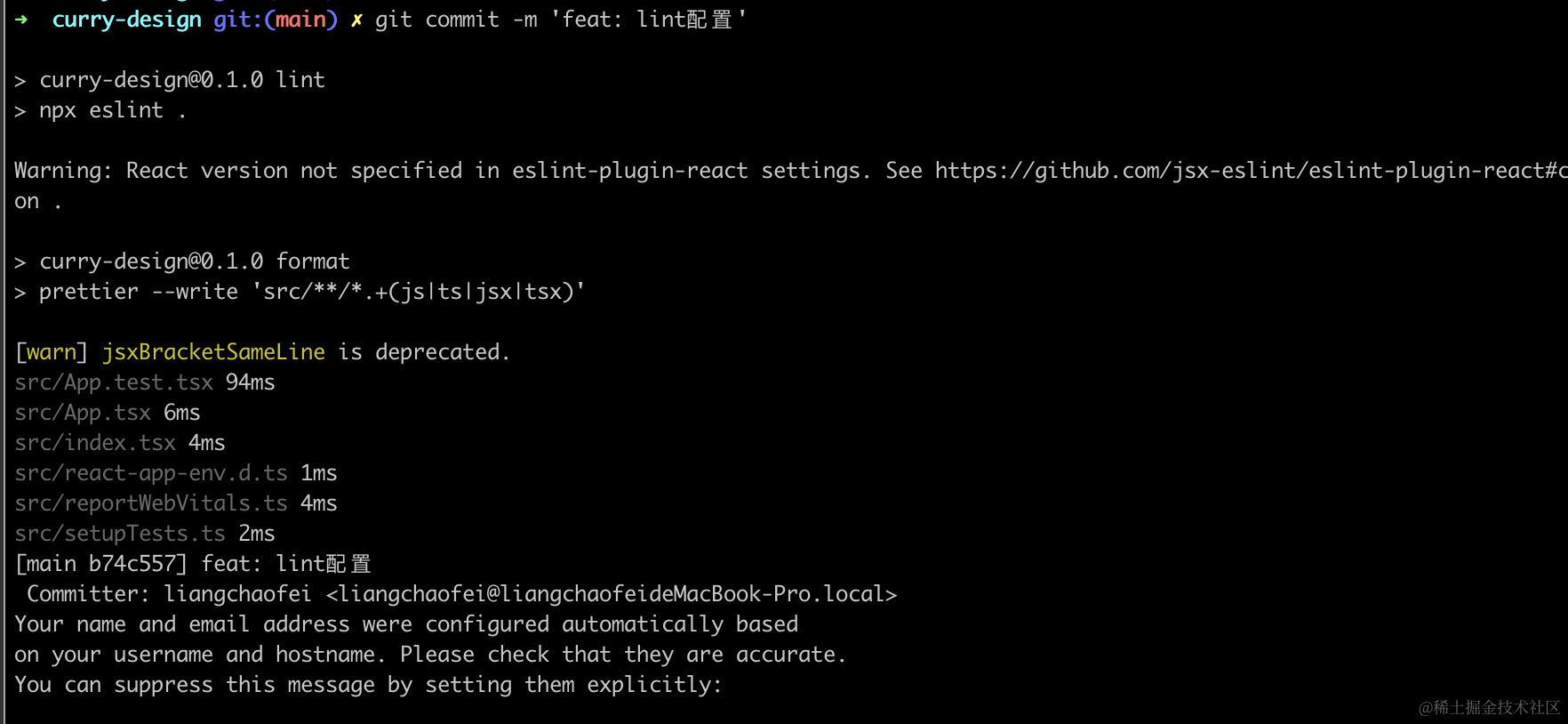
5.这样在git commit的时候,如果描述不对,就会出错。
错误commit: 提交失败

正确commit:提交正常

持续更新
目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习!




















 4003
4003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








