DOM事件流
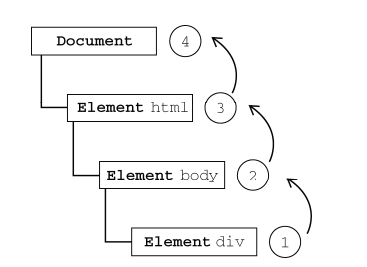
- IE的事件流
IE的事件流叫做事件冒泡,即事件开始由最具体的元素接收,然后沿着DOM树向上传播,在每一集节点上都会发生,直至传播到document对象(关于最后传播到的对象各浏览器有区别,IE9、FireFox、Chrome、Safari将事件冒泡到window对象)。
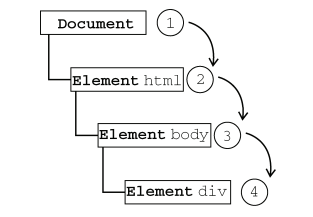
- 捕获事件流
网景团队提出的事件流机制为事件捕获。事件捕获的思想是不太具体的节点(document)应该更早的接收事件,而最具体的节点应该最后接收到事件。
- DOM2级事件流
DOM2级事件规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先先发生的是事件捕获,为截取事件提供了机会。然后是事件目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件作出响应。IE8之前的浏览器只支持事件冒泡流 ,不支持事件捕获流。
事件绑定
事件绑定的方法有DOM0级事件处理程序
通过on+事件方法 绑定(程序中的this指向当前元素)
DOM2级事件处理通过addEventListener()和removeEventListener()处理指定和删除事件处理程序的操作,这两个方法接收三个参数:要处理的事件名、作为事件处理的一个函数和一个布尔值(true表示在捕获阶段调用事件处理程序,false表示在冒泡阶段调用事件处理程序)。
IE事件处理通过attachEvent()和deleteEvent()绑定和删除事件。这两个方法有两个参数,第一个参数是on+事件名(程序中的this等于window),第二个参数是事件处理程序。
当为同一个元素添加多个事件时,DOM2级方法是按添加顺序执行的。IE级事件绑定的方法是以相反的顺序执行的。
当给一个dom同时绑定两个点击事件,一个用捕获,一个用冒泡,会执行几次事件,然后会先执行冒泡还是捕获
<!-- 事件捕获事件冒泡的执行次数问题 -->
<div id="div" style="width:100px;height:100px;border:1px solid red">
<button id="btn">点击</button>
</div>
<script type="text/javascript" >
var div = document.getElementById("div");
var btn = document.getElementById("btn");
//true表示捕获
div.addEventListener("click",function(){
alert("div捕获1");
},true);
//false表示冒泡
div.addEventListener("click", function(){
alert("div冒泡1");
},false);
div.addEventListener("click",function(){
alert("div捕获2");
},true);
div.addEventListener("click",function(){
alert("div冒泡2");
},false);
btn.addEventListener("click",function(){
alert("btn冒泡1");
},false);
btn.addEventListener("click",function(){
alert("btn捕获1")
},true);
</script>
父元素div中有一个button元素,给父元素div绑定了四个点击事件,分别为两个捕获事件和两个冒泡事件,给button绑定了两个事件,分别为捕获事件和冒泡事件。当点击button时,弹出框的显示顺序为
//div捕获1
//div捕获2
//btn冒泡1
//btn捕获1
//div冒泡1
//div冒泡2
综上所述,当点击子元素时,如果父元素含有捕获事件,会先执行父元素的捕获事件,如果有多个捕获事件,按照捕获事件的添加顺序执行。执行完父元素的捕获事件后开始执行子元素的事件,子元素的事件,不管是冒泡事件还是捕获事件,会根据添加顺序执行;执行完子元素的事件后,如果父元素有冒泡事件,会根据父元素冒泡事件的添加顺序执行事件。
阻止事件默认行为、阻止事件冒泡的方法
阻止事件默认行为可以使用preventDefault()方法,在IE中使用window.event.returnValue = false 就可以阻止事件的默认行为。
另外在DOM中stopPropagation()方法用于立即停止事件在DOM层次中的传播,即取消进一步的事件捕获或冒泡。在IE中只有冒泡,可以通过cancelBubble = true来取消事件的冒泡行为。所以兼容写法如下
stopPropagation:function(e){
if(e.stopPropagation){
e.stopPropagation();
} else {
e.cancelBubble = true;
}
}
preventDefault: function(e){
if(e.preventDefault){
e.preventDefault;
} else {
e.returnValue = false;
}
}























 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








