前言
最近接到了一个web的拼图游戏需求,要求在前端生成凹凸碎片样式。在github逛了逛,发现基本都是切割成方块,不满足需求;要么是用pixi.js或者cocos这种有学习成本,于是先研究一下怎么简单一点的实现。
一、如何将图片切割成凹凸形状
这里用到了canvas的一个属性
imgContext.globalCompositeOperation = 'destination-in'
详细的大家可以去查看文档,简单来说的话就是将canvas两次绘制的图形进行一个保留重合部分的操作
,所以我们先绘制出完整的图片,再绘制凹凸碎片,就能得到想要的有图案的碎片,然后修改绘制凹凸碎片的位置重复多次操作就能得到想要的全部碎片。
二、完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>凹凸拼图</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no" />
</head>
<body>
<canvas id="canvas" class="puzzle_game" id="puzzleGame" width="300" height="450"></canvas>
</body>
<script type="text/javascript">
var shade = document.getElementById('canvas')
var imgContext = shade.getContext('2d')
var img = new Image()
img.src = './a.jpg'
img.onload = function () {
imgContext.drawImage(img, 0, 0)
imgContext.globalCompositeOperation = 'destination-in'
var img2 = new Image()
img2.src = './clipart.png'
img2.onload = function () {
imgContext.drawImage(img2, 100, 100, 50, 50)
}
}
</script>
<style>
.puzzle_game {
width: 300px;
height: 450px;
background: blue;
}
</style>
</html>
绘制图片:

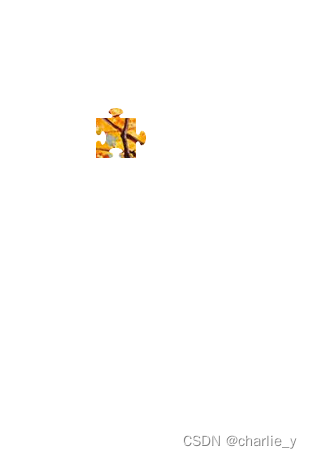
绘制凹凸拼图碎片:

可以看到我们得到了其中一块碎片,之后我们修改第二次绘制的坐标,就能得到全部的碎片。
总结
这种办法生成,优点是代码简单,微信小程序也能用;缺点是生成时间较长,计算拼图碎片放置位置有点麻烦。





















 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








