Vue的声明式编程
在传统的编程中,我们编程是命令式编程,也就是一步一步一行一行写代码,然后执行,就像下面:
<script>
var value = document.getElemenyById("apple").value;
document.getElemenyById("applevalue") = value;
</script>
然后呢,在vue中,编程通常为声明式编程,那什么是声明式编程呢?举个如下的例子:
声明式编程本质是语法层面的封装,看起来像是声明而非告知计算机怎么做。它可以让代码更加容易阅读,也很容易维护。
vue初体验
现在我们来试下用代码来体验一下vue的数据绑定
首先在index.html中写如下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue小练习</title>
</head>
<body>
<div id="binddiv">
{{values}}
</div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: '#binddiv'
,data: {
values: '我的初始值被装到binddiv了'
}
})
</script>
运行,得到结果如下:

vue的列表的展示
上面是单个值进行绑定,那么假设现在后台传来一个数组,那我们要怎么展示这个数组呢代码改变入下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue小练习</title>
</head>
<body>
<div id="binddiv">
{{values}}
<hr>
<!-- 数组的绑定 -->
<div>
<ul>
<li v-for="item in arrayvalue">{{item}}</li>
</ul>
</div>
</div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: '#binddiv'
,data: {
values: '我的初始值被装到binddiv了'
// 数组绑定
,arrayvalue: ['a','b','c','d','e','f']
}
})
</script>
对应输出如下:

通过<li v-for="item in arrayvalue">{{item}}</li>这行代码,我们可以实现将数组的每一个元素的值绑定到对应的标签中,这样相比,就非常方便。同时可以进行动态变换数组的某个元素,例如增加一个结点,然后往数组添加元素,如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue小练习</title>
</head>
<body>
<div id="binddiv">
{{values}}
<hr>
<div>
<ul>
<li v-for="item in arrayvalue">{{item}}</li>
</ul>
</div>
</div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>
let app = new Vue({
el: '#binddiv'
,data: {
values: '我的初始值被装到binddiv了'
// 数组绑定
,arrayvalue: ['a','b','c','d','e','f']
}
})
//往数组增加结点
app.arrayvalue.push("往里面增加node g") ;
</script>
输出结果如下:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue小练习</title>
</head>
<body>
<div id="binddiv">
{{values}}
<hr>
<div>
<ul>
<li v-for="item in arrayvalue">{{item}}</li>
</ul>
</div>
</div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>
let app = new Vue({
el: '#binddiv'
,data: {
values: '我的初始值被装到binddiv了'
// 数组绑定
,arrayvalue: ['a','b','c','d','e','f']
}
})
//往数组增加结点
app.arrayvalue.push("往里面增加node g") ;
//往数组删除最后一个结点
app.arrayvalue.pop()
</script>
结果如下

更多方法:
| push() | 方法可向数组的末尾添加一个或多个元素,并返回新的长度。 |
|---|---|
| **pop() ** | 方法用于删除并返回数组的最后一个元素。 |
| shift() | 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。 |
| unshift() | 方法可向数组的开头添加一个或更多元素,并返回新的长度。 |
| splice() | 方法向/从数组中添加/删除项目,然后返回被删除的项目。 |
| sort() | 方法用于对数组的元素进行排序。 |
| reverse() | 方法用于颠倒数组中元素的顺序。 |
使用vue编写一个计数器
代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue小练习</title>
</head>
<body>
<div id="calc">
<a>{{counter}}</a>
<button v-on:click="counter--">-</button>
<button v-on:click="counter++">+</button>
</div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>
let app = new Vue({
el: '#calc'
,data: {
counter:0
}
})
</script>
截图如下
 )]
)]
给button添加事件,然后在其里面进行操作,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>vue小练习</title>
</head>
<body>
<div id="calc">
<a>{{counter}}</a>
<button v-on:click="add">-</button>
<button v-on:click="sub">+</button>
<hr>
<a>{{str}}</a>
</div>
</body>
</html>
<script src="./js/vue.js"></script>
<script>
let app = new Vue({
el: '#calc'
,data: {
counter:0
,str:''
}
,methods:{
add: function () {
this.counter+=2;
this.str="点击了加2,count = "+this.counter;
}
,sub: function(){
this.counter-=2;
this.str="点击了减2,count = "+this.counter;
}
}
})
</script>
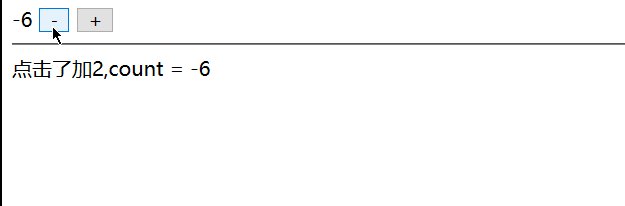
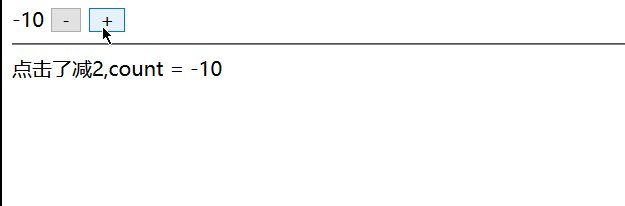
运行截图如下:
vue的mvvm
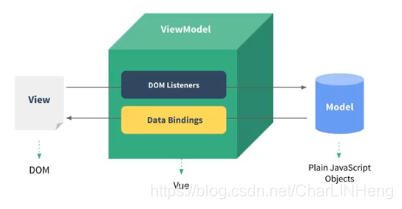
接下来,我们来了解,mvvm是什么?实际上就是这个图:

| Data Bindings | 数据绑定 |
|---|---|
| DOM listeners | DOM树监听 |
| Model | 实际上是js中的对象 |
MVVM分为三个部分:分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
上面的例子中,view代码部分如下:
<div id="calc">
<a>{{counter}}</a>
<button v-on:click="add">-</button>
<button v-on:click="sub">+</button>
<hr>
<a>{{str}}</a>
</div>
Data Bindings代码部分
,data: {
counter:0
,str:''
}






















 6335
6335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








