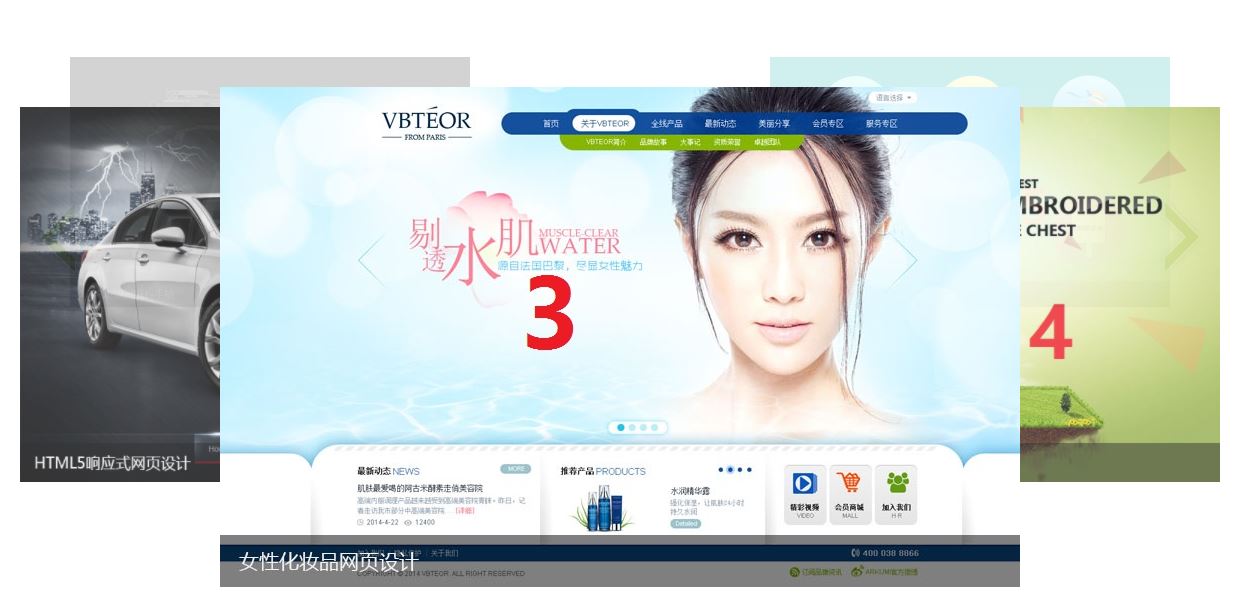
利用封装好的缓动框架,实现简单的旋转木马效果,效果图如下:
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>旋转木马轮播图</title>
<link rel="stylesheet" href="css/css.css">
<!-- 引用了含有封装好的缓动框架的jquery文件 -->
<script src="js/jquery1.0.0.1.js"></script>
<script src="js/jschc.js"></script>
</head>
<body>
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<!-- 五张图片 -->
<li><a href="#"><img src="images/slidepic1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/slidepic2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/slidepic3.jpg" alt=""></a></li>
<li><a href="#"><img src="images/slidepic4.jpg" alt=""></a></li>
<li><a href="#"><img src="images/slidepic5.jpg" alt=""></a></li>
</ul>
<!-- 左右按钮切换 -->
<div class="arrow" di="arrow">
<a href="favascript:;" class="prev"></a>
<a href="favascript:;" class="next"></a>
</div>
</div>
</div>
</body>
</html>css代码如下:
@charset "UTF-8";
/*初始化 reset*/
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0}
body,button,input,select,textarea{font:12px/1.5 "Microsoft YaHei", "微软雅黑", SimSun, "宋体", sans-serif;color: #666;}
ol,ul{list-style:none}
a{text-decoration:none}
fieldset,img{border:0;vertical-align:top;}
a,input,button,select,textarea{outline:none;}
a,button{cursor:pointer;}
.wrap{
width:1200px;
margin:10px auto;
}
.slide {
height:500px;
position: relative;
}
.slide li{
position: absolute;
left:200px;
top:0;
}
.slide li img{
width:100%;
}
.arrow{
opacity: 0;
}
.prev,.next{
width:76px;
height:112px;
position: absolute;
top:50%;
margin-top:-56px;
background: url(../images/prev.png) no-repeat;
z-index: 99;
}
.next{
right:0;
background-image: url(../images/next.png);
}缓动框架的封装代码:
function getStyle(ele,attr){
if(window.getComputedStyle){
return window.getComputedStyle(ele,null)[attr];
}
return ele.currentStyle[attr];
}function animate(ele,json,fn){
//先清定时器
clearInterval(ele.timer);
ele.timer = setInterval(function () {
//开闭原则
var bool = true;
//遍历属性和值,分别单独处理json
//attr == k(键) target == json[k](值)
for(var k in json){
//四部
var leader;
//判断如果属性为opacity的时候特殊获取值
if(k === "opacity"){
leader = getStyle(ele,k)*100 || 1;
}else{
leader = parseInt(getStyle(ele,k)) || 0;
}
//1.获取步长
var step = (json[k] - leader)/10;
//2.二次加工步长
step = step>0?Math.ceil(step):Math.floor(step);
leader = leader + step;
//3.赋值
//特殊情况特殊赋值
if(k === "opacity"){
ele.style[k] = leader/100;
//兼容IE678
ele.style.filter = "alpha(opacity="+leader+")";
//如果是层级,一次行赋值成功,不需要缓动赋值
//为什么?需求!
}else if(k === "zIndex"){
ele.style.zIndex = json[k];
}else{
ele.style[k] = leader + "px";
}
//4.清除定时器
//判断: 目标值和当前值的差大于步长,就不能跳出循环
//不考虑小数的情况:目标位置和当前位置不相等,就不能清除清除定时器。
if(json[k] !== leader){
bool = false;
}
}
console.log(1);
//只有所有的属性都到了指定位置,bool值才不会变成false;
if(bool){
clearInterval(ele.timer);
//所有程序执行完毕了,现在可以执行回调函数了
//只有传递了回调函数,才能执行
if(fn){
fn();
}
}
},25);
}接下来就是最重要的js部分:
window.onload = function () {
var arr = [
{ // 1
width:400,
top:70,
left:50,
opacity:20,
zIndex:2
},
{ // 2
width:600,
top:120,
left:0,
opacity:80,
zIndex:3
},
{ // 3
width:800,
top:100,
left:200,
opacity:100,
zIndex:4
},
{ // 4
width:600,
top:120,
left:600,
opacity:80,
zIndex:3
},
{ //5
width:400,
top:70,
left:750,
opacity:20,
zIndex:2
}
];
//0.获取相关元素:
var slide = document.getElementById("slide");
var liArr = document.getElementsByTagName("li");
var arrow = slide.children[1];
var arrowChildren = arrow.children;
var flag = true;//函数节流:定义一个变量,当函数执行完毕后,再执行下一个函数;
//绑定事件,书写事件驱动程序;
//鼠标指针移动到slide元素上时,显示arrow,函数调用封装好的缓动框架;
slide.onmouseenter = function () {
animate(arrow,{"opacity":100});
}
//鼠标指针离开slide元素时,不显示arrow,调用封装好的缓动框架;
slide.onmouseleave = function () {
animate(arrow,{"opacity":0});
}
//执行一次move()函数,目的是给liArr里的元素添加样式,展现出来,
//没有给move()函数传入参数,所以不会操作数组,直接按照原数组的顺序
//给liArr里的元素添加样式;
move();
//给目标元素绑定事件,书写事件驱动程序;
arrowChildren[0].onclick = function () {
//点击按钮时,flag为true,才会执行move();
if(flag) {
//令flags为false,防止点击后,上一个动画还没有完成,下一个动画就已经开始;
flag = false;
move(true);
}
}
//给目标元素绑定事件,书写事件驱动程序;
arrowChildren[1].onclick = function () {
//点击按钮时,flag为true,才会执行move();
if(flag) {
//令flag为false,防止点击后,上一个动画还没有完成,下一个动画就已经开始;
flag = false;
move(false);
}
}
//自定义函数,封装方法;
//设置一个bool参数
function move(bool) {
//只有当bool为true或false时,才进行具体判断并操作数组;
if(bool === true || bool === false) {
if(bool) {
//点击左边按钮时,传入的参数为true,
//操作数组,先删掉最后一个元素,再添加到第一位;
arr.unshift(arr.pop());
}else{
//点击左边按钮时,传入的参数为false
//操作数组,先删掉第一个元素,再添加到最后一位;
arr.push(arr.shift());
}
}
//利用for循环,给liArr里的元素赋值属性,调用缓动框架animate,同时利用回调函数,防止连续点击事件;
for(var i = 0; i < liArr.length; i++) {
animate(liArr[i],arr[i],function () {
//只有当动画执行完毕后,令flag为true,下次点击按钮,才有作用;
flag = true;
})
}
}
}























 2262
2262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








