页面上会有多个span或者div,在这下面也会有多个input输入框,那么怎么能通过指定span/div以及其下面的指定的input输入框来获取对应的input的value值呢?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span id="span1">
span1下的第1个标签<input type="text" value="A" id="txt1"><br>
span1下的第2个标签<input type="text" value="B" id="txt2"><br>
</span>
<span id="span2">
span2下的第1个标签<input type="text"value="C" id="txt3"><br>
span2下的第2个标签<input type="text"value="D" id="txt4"><br>
</span>
</div>
</body>
<script src="./test.js"></script>
</html>
比如说获取页面上的span1下的id=txt1的输入框的值
var n1=document.getElementById("span1").getElementsByTagName("input").txt1.value;
console.log(n1);
详细的解释一下
1.document.getElementById(“span1”) 获取span1下的属性

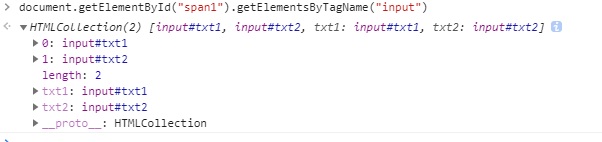
2.document.getElementById(“span1”).getElementsByTagName(“input”)获取input输入框的集合
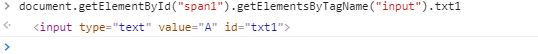
 3.document.getElementById(“span1”).getElementsByTagName(“input”).txt1获取集合中id值为txt1的属性
3.document.getElementById(“span1”).getElementsByTagName(“input”).txt1获取集合中id值为txt1的属性

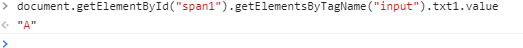
4.document.getElementById(“span1”).getElementsByTagName(“input”).txt1.value获取span1下的id=txt1的输入框的值























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










