转自:
http://www.iteye.com/news/24803
在过去的Web开发中,通常使用Photoshop来设计按钮的样式。不过随着CSS3技术的发展,你完全可以通过几行代码来定制一个漂亮的按钮,并且还可以呈现渐变、框阴影、文字阴影等效果。此类按钮最大的优势是省去了加载图片的步骤,并且非常易于编辑、扩展和定制,你只需要更改代码即可。
本文收集了10套基于CSS3的按钮,你可以通过复制粘贴代码到你的CSS文件中来使用这些按钮。但需要注意的是,CSS3需要浏览器的支持,基本上这些按钮可以在大部分现代浏览器中完美呈现,但是在IE中支持还不够好。
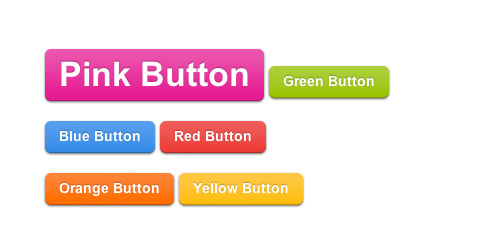
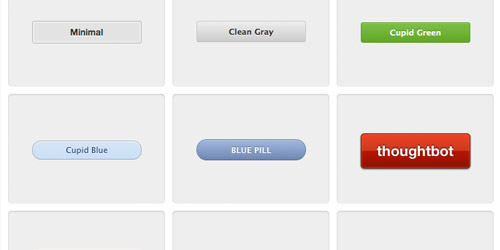
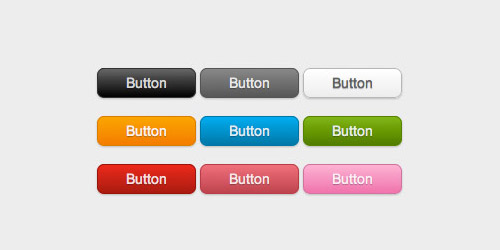
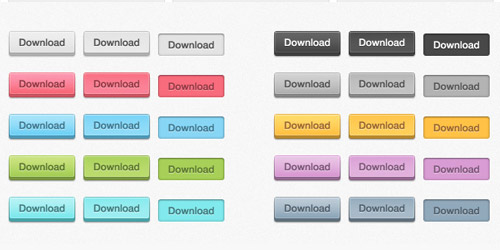
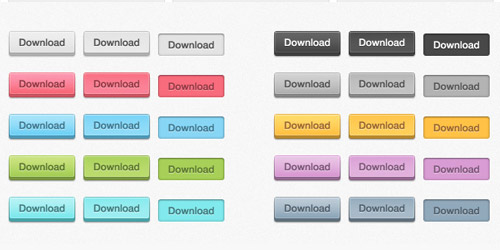
1. 漂亮的CSS3按钮

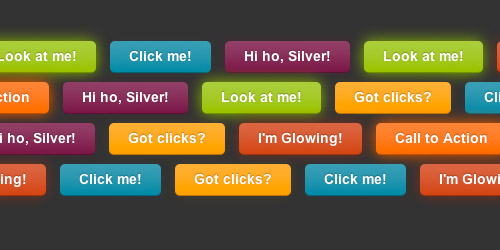
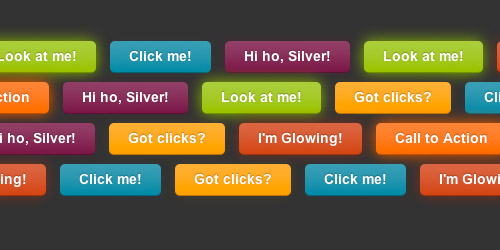
2. 放射效果按钮

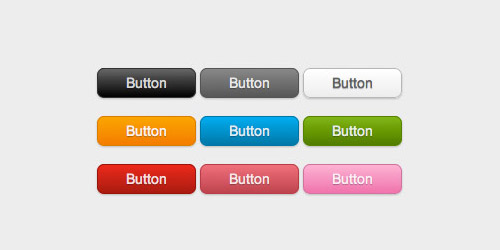
3. CSS3立体按钮

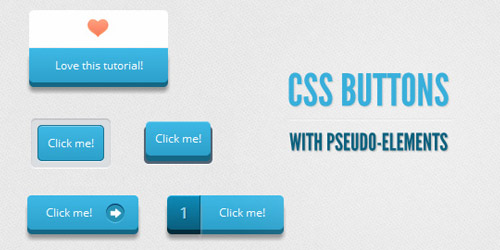
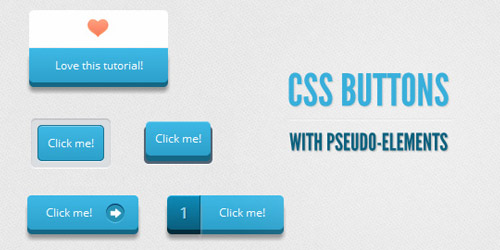
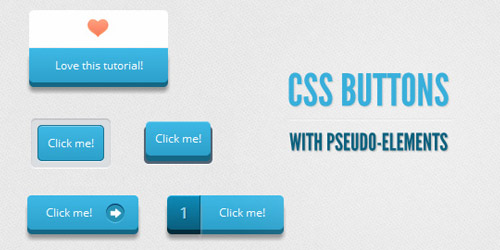
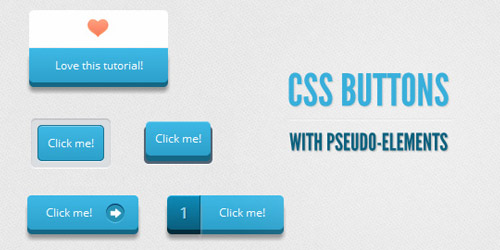
4. 基于伪元素的CSS按钮


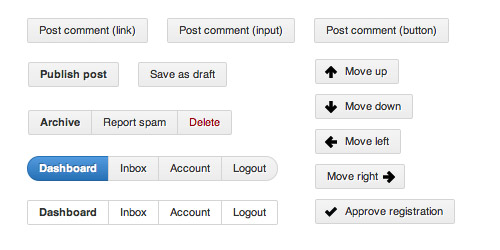
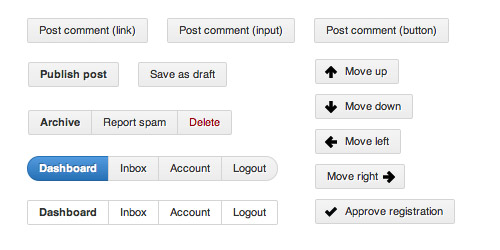
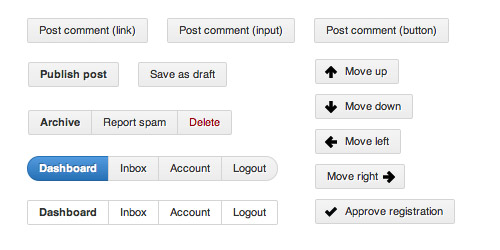
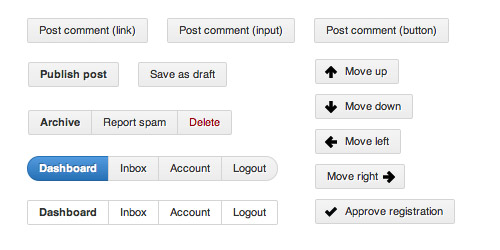
5. Github风格的按钮


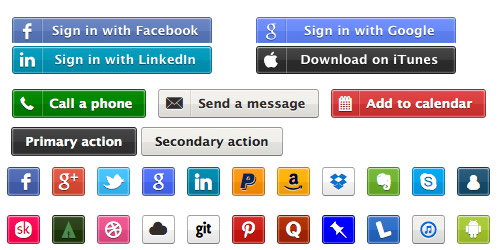
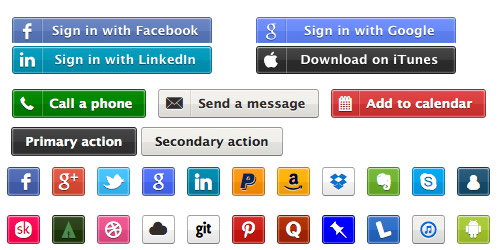
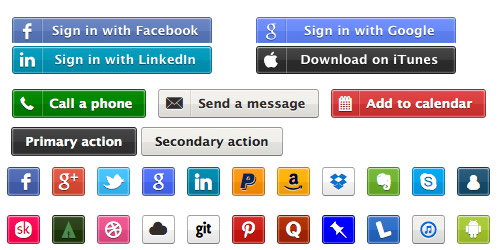
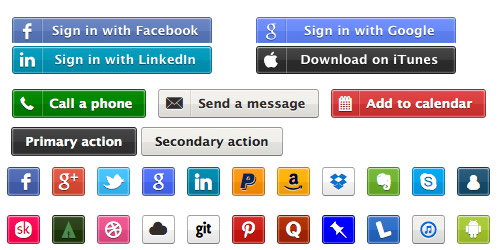
6. 社交媒体按钮


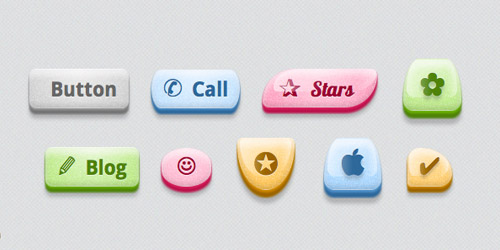
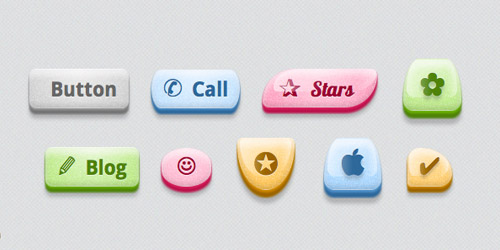
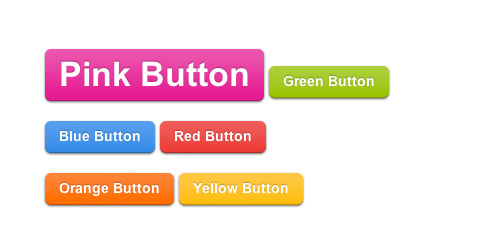
7. 糖果风格按钮


8. 基于RGBA的CSS3按钮

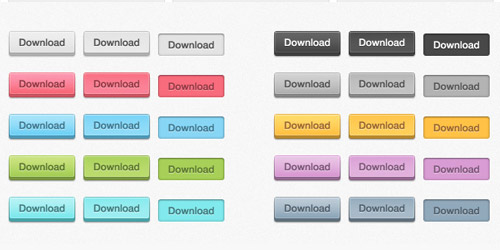
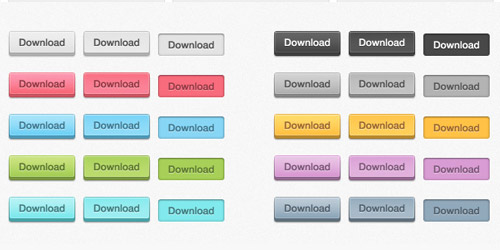
9. CSS3按钮集合

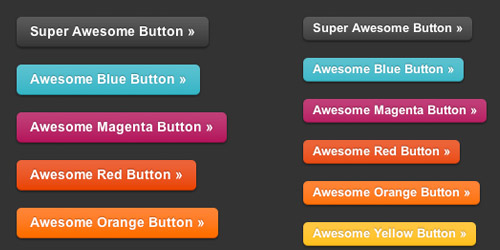
10. 长条形3D CSS3按钮


英文原文: 10 GORGEOUS CSS3 BUTTONS, READY TO BE USED!
在过去的Web开发中,通常使用Photoshop来设计按钮的样式。不过随着CSS3技术的发展,你完全可以通过几行代码来定制一个漂亮的按钮,并且还可以呈现渐变、框阴影、文字阴影等效果。此类按钮最大的优势是省去了加载图片的步骤,并且非常易于编辑、扩展和定制,你只需要更改代码即可。
本文收集了10套基于CSS3的按钮,你可以通过复制粘贴代码到你的CSS文件中来使用这些按钮。但需要注意的是,CSS3需要浏览器的支持,基本上这些按钮可以在大部分现代浏览器中完美呈现,但是在IE中支持还不够好。
1. 漂亮的CSS3按钮

2. 放射效果按钮

3. CSS3立体按钮

4. 基于伪元素的CSS按钮


5. Github风格的按钮


6. 社交媒体按钮


7. 糖果风格按钮


8. 基于RGBA的CSS3按钮

9. CSS3按钮集合

10. 长条形3D CSS3按钮


英文原文: 10 GORGEOUS CSS3 BUTTONS, READY TO BE USED!
























 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








