PhoneGap HTML5 应用简介
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。PhoneGap是免费的,但是它需要特定平台提供的附加软件,例如iPhone的iPhone SDK,Android的Android SDK等,也可以和DW5.5配套开发。使用PhoneGap只比为每个平台分别建立应用程序好一点点,因为虽然基本代码是一样的,但是你仍然需要为每个平台分别编译应用程序。
PhoneGap WebApp分析
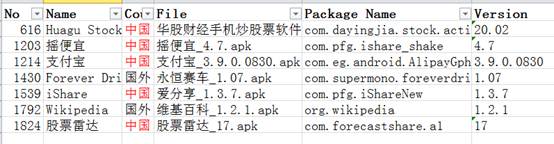
我们分析了目前Google play, 安卓市场,豌豆荚市场,机锋市场的下载量前300名的应用,以及每个分类的前50名的应用进行分析,发现以下7个应用采用了PhoneGap开发:
来自国内市场的有5个应用.当然,还有更多的纯HTML5应用程序没有计算在内,也没有计算来自iOS的phoneGap应用。
分析工具WAPA介绍
我们将上述的PhoneGap应用全部使用了WAPA进行分析,WAPA是Web Application Performance Analyzer(Web应用性能分析器)的简称,其来源于Intel软件与服务部门全球合作伙伴关系事业部HTML5应用团队的创新项目。旨在给开发者提供如何编写高性能HTML5应用程序提供代码级别的建议。
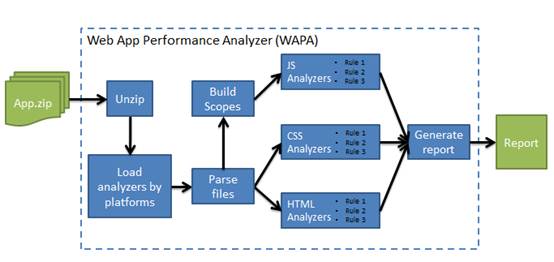
WAPA对HTML5应用分析过程如图所示:
1. 首先解包目标Web应用的安装包;
2. 接下来解析相应的源代码文件(.html, .js. .css)
3. 如果是JS文件,则生成相应的语法树;如果是html和CSS文件,则静态解析文件;
4. 将解析后的文件或者语法树和WAPA中预置的优化规则进行匹配和识别;
5. 根据匹配和识别的结果生成相应的report,供开发者选择。
我们对目前采用PhoneGap开发的App使用WAPA分析之后,得出一些通用性的结论,提供给开发者,供大家在开发PhoneGap App时参考。
性能注意点介绍
经过WAPA优化规则的分析,我们得到了在PhoneGap开发中性能优化的一系列的通用性性能问题点,经过分析之后,以下六条规则是在PhoneGap App中经常遇到的性能可以得到优化的点:
1. 将for循环条件语句中的.length属性存入一个局部变量
该规则是指:在使用循环的时候,要尽量避免使用for in, 除非是在一个不明确的对象里面,需要迭代其内部对象。如果已经知道其结构和内容数据类型,避免使用for in。在循环中,将i.length存储为局部变量,可以提高for循环的效率。从下列三个算法的测试结果即可看出。
算法一,使用for in,:
var i=0
for (i in geo){
document.write("The country is " + geo[i] +"<br />")
}
运行时间结果是最长的,即最没有效率的:(24ms)
算法二,for循环
for (var i=0 ; i < geo.length; i++){
document.write("The country is " + geo[i] +"<br />")
}
运行时间结果,比较有效率(17ms)
算法三 for循环,将i.length存储为局部变量
for (var i=0, len=geo.length; i < len; i++){
document.write("The country is " + geo[i] +"<br />")
}
运行时间结果,最高效。(14ms)
2. 用className属性取代其他style属性
在给静态的DOM元素添加样式的时候,有以下三种写法,分别是系列的.css()、单独.css() 写法,或者使用.addClass()方法,给元素添加类名之后,在CSS文件中,添加样式。
下图是我们在不同平台测试出来的结果,分别对应不用的Web Runtime,在移动手机端,结论是一样的。
读者可以通过下面的链接亲自感受一下上述三种写法带来的性能差异:http://jsperf.com/class-ywq
3. appendChild()的部分使用document fragments来修改DOM元素
当我们需要对DOM元素进行一系列操作时,可以通过document fragments来减少重绘和重排的次数。它可以在当前DOM之外构建一个子树,对齐进行修改之后,再把它拷贝回文档。
其具体使用示例代码如下:
var fragment = document.createDocumentFragment();
appendDataToElment(fragment, data);
document.getElementById("mylist").appendChild(fragment);
4. CSS 中将 2D的CSS变化转化为 3D的CSS变换
CSS的变换正在变得越来越强大,3D的CSS变换已经能够非常完整地支持GPU硬件加速,而传统的2D CSS转换仍然无法使用GPU进行加速,导致的结果就是2D的CSS转换比3D CSS转换还要慢。我们建议开发者,将2D的CSS变换更改为Z轴为0的3D CSS转换,以便充分利用GPU的硬件特性
5. 在HTML文档中,将inline的 JavaScript代码转化为独立的JavaScript文件
虽然JavaScript是动态解释执行的语言,绝大多数的Web Runtime为了提高JavaScript的解释执行时间,都会将JavaScript进行预编译为一个中间态的文件。WebKit,IE10等都不例外。但是HTML文档中的JavaScript代码是无法被预编译为中间态文件的,这会显著减低执行效率和时间,所以我们强烈建议PhoneGap的开发人员将HTML中的JavaScript代码剥离出来,放入单独的JavaScript文件中。
6. 由于脚本的阻塞特性,将JavaScript脚本放在文件的最底端以及成组加载
由于每个<script>标签在下载时都会阻塞页面解析的过程,所以限制页面<script>总数也可以改善性能。所以成组加载JavaScript脚本可以提升页面整体性能,这个规则不仅对内联脚本有效,对外部脚本同样适用。
原因是在于每个HTTP 请求都会产生额外的性能负担,下载一个100KB的脚本远比下载4个25KB的脚本要快。
同时将页面和页面初始化无关的JavaScript文件放在页面的最低端进行加载都可以提高性能。
结论
随着HTML5的井喷式发展,使用PhoneGap开发的本地应用程序也将会越来越多。性能问题是广大开发者最为关心的一个使用HTML5开发App的担忧。本文分析和总结了目前市面上的PhoneGap 应用程序,使用WAPA工具对其进行了性能分析,得出六点PhoneGap开发应用程序经常出现的性能优化点。供广大PhoneGap HTML5开发者参考。



























 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








