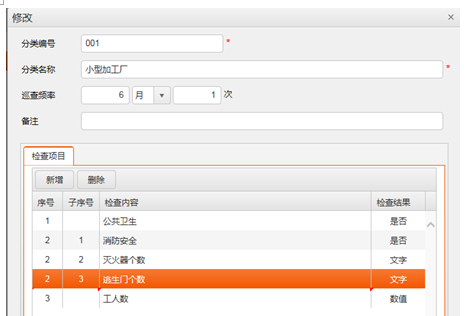
今天要实现一个功能:Grid中某栏0值时隐藏(即不显示),如下图中的“
子序号”:
方法二:
总结:
1、上面的3种方法如果“ Grid本身有记录时”都能实现隐藏0值的效果。
2、但如果“ Grid无有记录”点“ 增加”时方法一和方法二都会报错“item_idx未定义”,而方法三即不会报错。(但在同事的电脑上3种方法都没问题,费解!)
方法一:
{
field: "item_idx", title: "子序号", width: 60,
attributes: { style: "text-align: center" }, editor: editors.int,
template: "#=item_idx ? item_idx : '' #"
},方法二:
{
field: "item_idx", title: "子序号", width: 60,
attributes: { style: "text-align: center" }, editor: editors.int,
template: "#=hideZero(item_idx)#"
},
<script>
var hideZero = function (value) {
if ((value || 0) === 0) {
return "";
}
else {
return value;
}
};
</script>
方法三(推荐):
{
field: "item_idx", title: "子序号", width: 60,
attributes: { style: "text-align: center" }, editor: editors.int,
template: function (row) { return row.item_idx ? row.item_idx : "" }
},
总结:
1、上面的3种方法如果“ Grid本身有记录时”都能实现隐藏0值的效果。
2、但如果“ Grid无有记录”点“ 增加”时方法一和方法二都会报错“item_idx未定义”,而方法三即不会报错。(但在同事的电脑上3种方法都没问题,费解!)

























 1746
1746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








