语法:
取值:
-
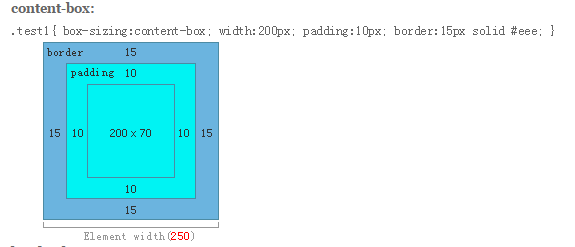
content-box:
-
padding和border不被包含在定义的width和height之内。
对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding ) -
此属性表现为标准模式下的盒模型。
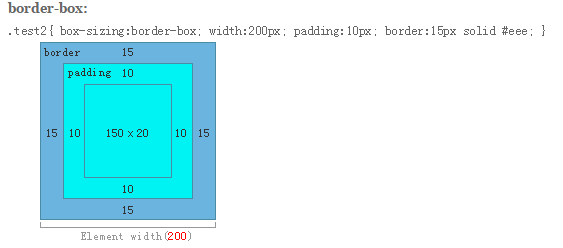
border-box:
-
padding和border被包含在定义的width和height之内。
对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
-
此属性表现为怪异模式下的盒模型。
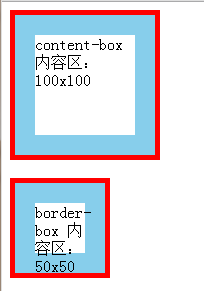
Chrome运行效果如下图:<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>box-sizing</title> <style type="text/css"> .content-box { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; width: 100px; height: 100px; padding: 20px; border: 5px solid red; background: skyblue; } /*似乎与content-box一样,所以注释 .padding-box { -webkit-box-sizing: padding-box; -moz-box-sizing: padding-box; box-sizing: padding-box; width: 100px; height: 100px; padding: 20px; border: 5px solid red; background: skyblue; }*/ .border-box { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 100px; height: 100px; padding: 20px; border: 5px solid red; background: skyblue; } .content-div{ background:white; width:100%; height:100% } </style> </head> <body> <div class="content-box"> <div class="content-div">content-box 内容区:100x100</div> </div> <br/> <!-- 似乎与content-box一样,所以注释 <div class="padding-box"> <div class="content-div">padding-box 内容区:100x100</div> </div> <br/> --> <div class="border-box"> <div class="content-div">border-box 内容区:50x50</div> </div> </body> </html>
参考资料:
1、 css3 box-sizing属性
2、 CSS3 box-sizing 属性

























 179
179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








