开发环境:nodejs、npm、vue-cli、webpack
全局安装cnpm :npm install -g cnpm –registry=https://registry.npm.taobao.org
这样就可以使用cnpm命令了
安装webpack:cnpm install webpack -g
安装vue脚手架:npm install vue-cli -g
进入开发目录:cd 目录路径
根据模板创建2.x项目:vue init webpack-simple/webpack projectname
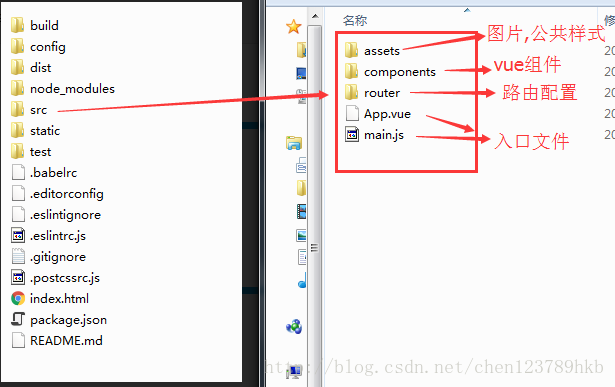
注意:webpack 模板结构,如下:
或者创建vue1.0的项目: vue init webpack-simple#1.0 projectname
安装依赖: npm install –registry=https://registry.npm.taobao.org
运行:npm run dev

























 1627
1627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








