cli的配置文档链接 https://cli.vuejs.org/config/#typescript
1、全局按照 npm install -g @vue/cli
2、检查 vue -V
vue是2.X版本 cli是4.0X版本
3、vue create myproject
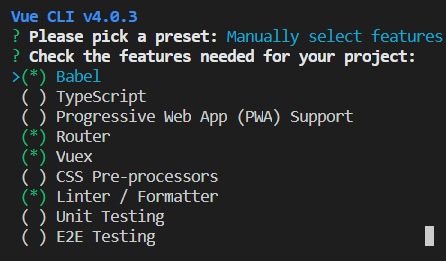
4、选择Manually select features
下面需要使用的使用 空格 确定和取消

TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
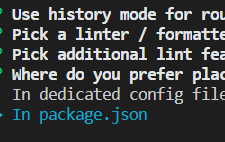
5、Use history mode for router?
(Requires proper server setup for index fallback in production) No 选择不保留设置
6、选择语法严格模式

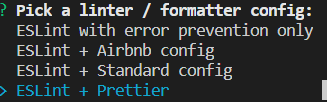
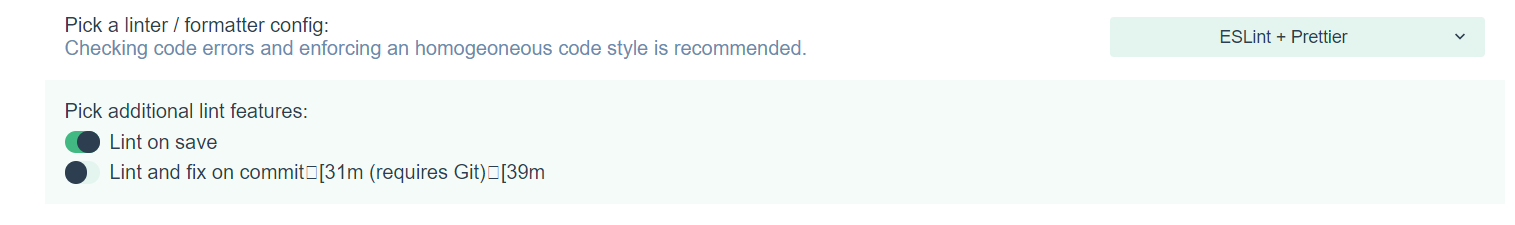
7、选择语法检查方式,我自己选择保存就检测
第一个是保存检测,第二个是fix和commit的时候检测
选择 Lint on save
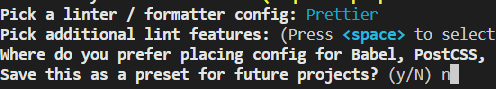
8、选择配置文件

9、是否保存设置

10、一路回车走到底等待安装完成
11、安装完成后
cd 进入目录
npm run serve 启动项目
npm build serve 编译发布项目
或者用可视化工具进入命令行 输入 vue ui

然后选择目录 继续创建

下一步

要的就打钩

继续
























 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








