随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
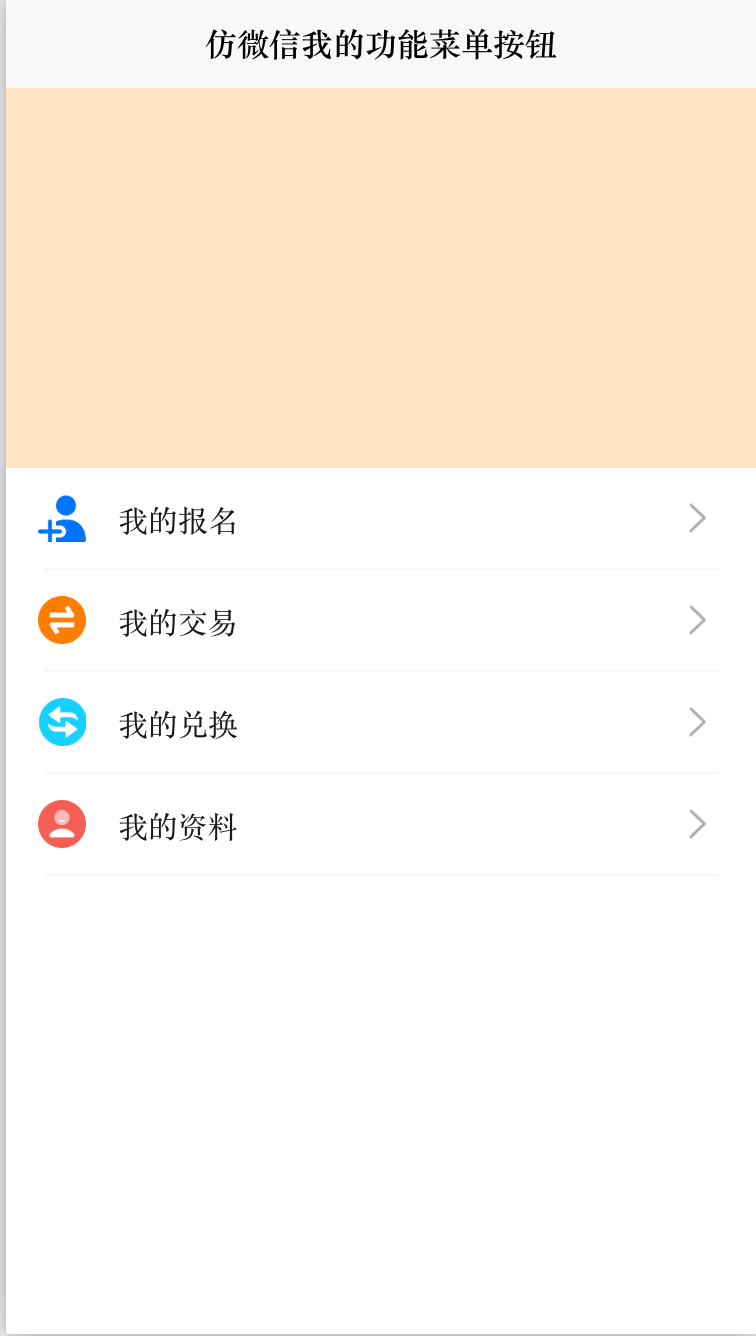
前端vue自定义仿微信我的列表功能菜单按钮 我的个人中心页面功能菜单,
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

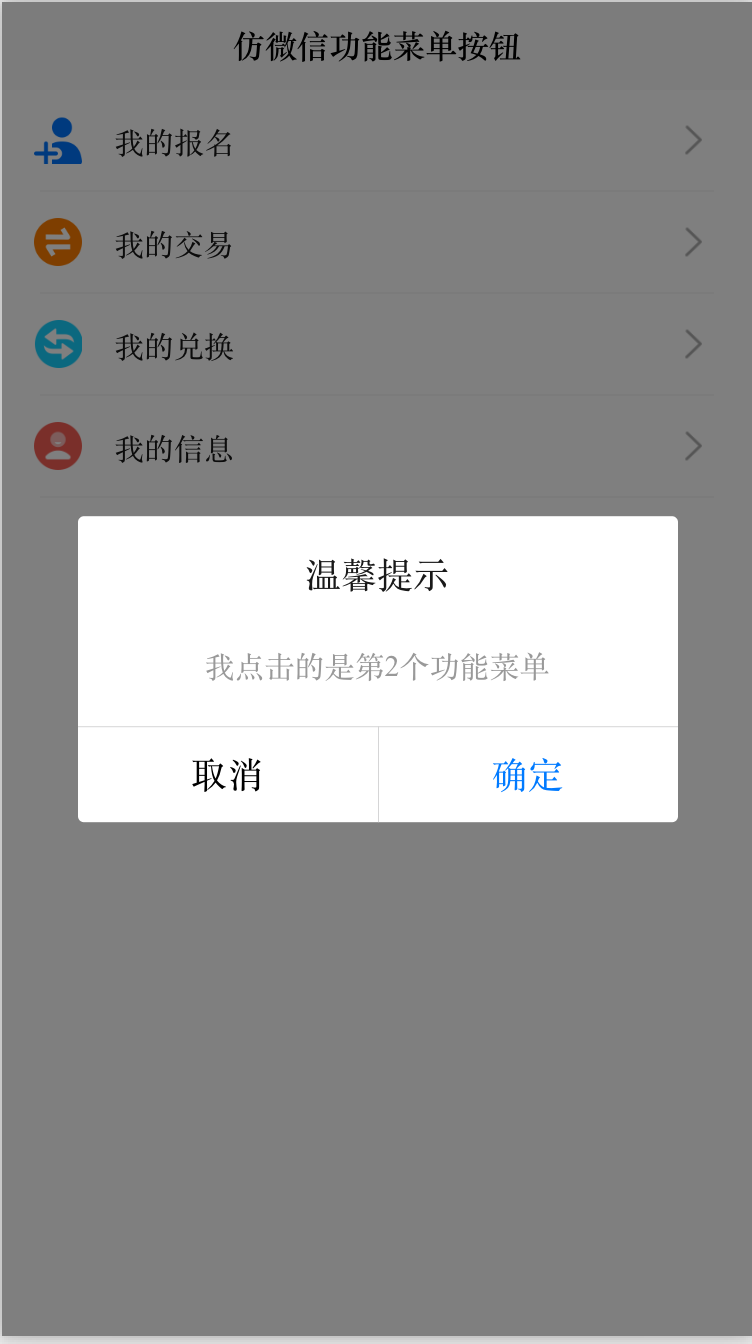
效果图如下:


#### 使用方法
```使用方法
<!-- leftTitle:标题 icon:左边图标 @click:点击事件 -->
<ccMenuBtn leftTitle="我的报名" icon="../../static/my_enroll.png" @click="goFunctionClick(0)"></ccMenuBtn>
```
#### HTML代码部分
```html
<template>
<view class="content">
<view style="height: 190px;"></view>
<!-- leftTitle:标题 icon:左边图标 @click:点击事件 -->
<ccMenuBtn leftTitle="我的报名" icon="../../static/my_enroll.png" @click="goFunctionClick(0)"></ccMenuBtn>
<ccMenuBtn leftTitle="我的交易" icon="../../static/my_exchange.png" @click="goFunctionClick(1)"></ccMenuBtn>
<ccMenuBtn leftTitle="我的兑换" icon="../../static/my_booktrade.png" @click="goFunctionClick(1)"></ccMenuBtn>
<ccMenuBtn leftTitle="我的资料" icon="../../static/my_info.png" @click="goFunctionClick(3)"></ccMenuBtn>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccMenuBtn from '../../components/ccMenuBtn.vue'
export default {
components:{
ccMenuBtn
},
data() {
return {
title: 'Hello'
}
},
methods: {
goFunctionClick(flag){
console.log("点击的功能菜单 = " + flag);
uni.showModal({
title:'温馨提示',
content:'我点击的是第' + (flag+1) + '个功能菜单'
})
}
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
}
</style>
```























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










