随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
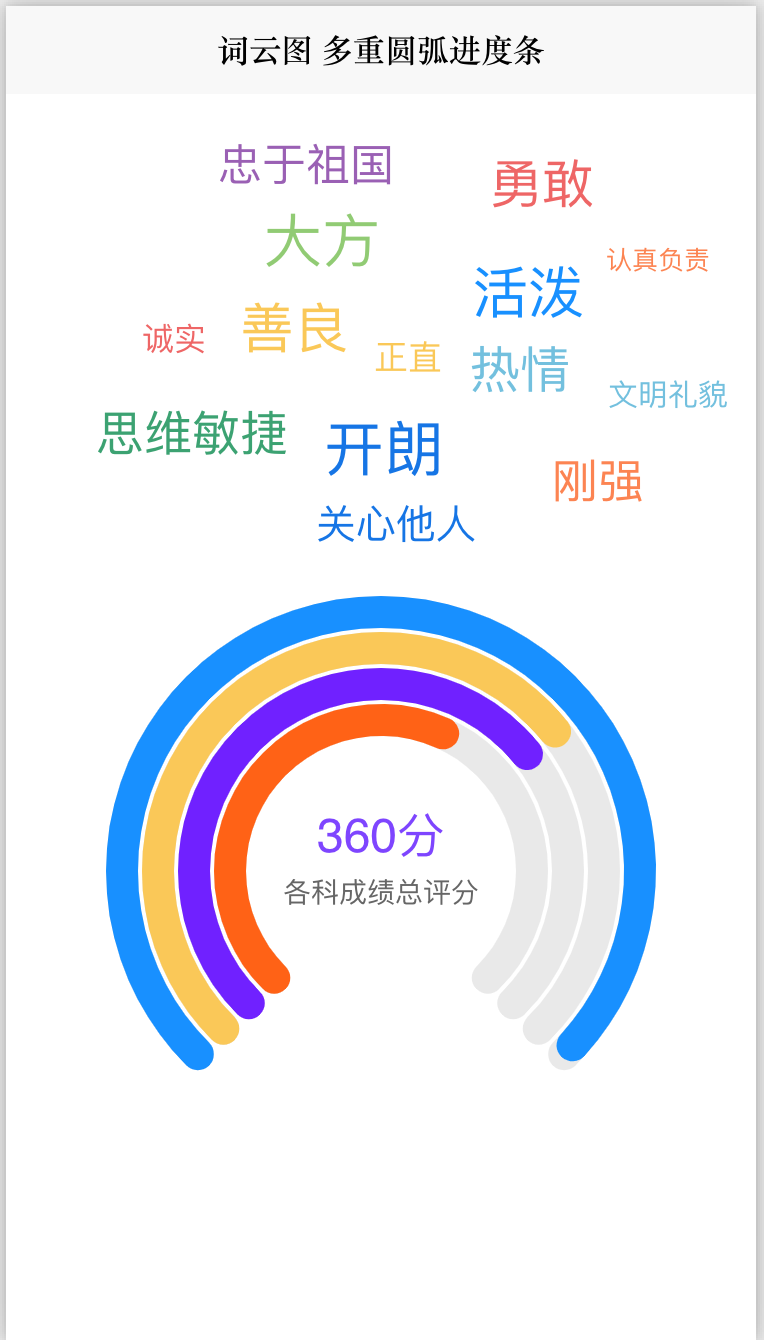
前端vue基于秋云 ucharts echarts词云图 多重圆弧进度条 弧形进度条 进度条 弧形进度条 圆形进度条 词云图,
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

效果图如下:

#### 使用方法
```使用方法
<!-- 关键字 -->
<view class="keyWordV">
<!-- 词云图 -->
<qiun-data-charts type="word" :chartData="chartsDataWord1" />
</view>
<!-- 图片视图 -->
<view class="chartV">
<!-- 多重圆弧进度条 -->
<qiun-data-charts type="arcbar"
:opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}"
:chartData="chartData" />
</view>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- 关键字 -->
<view class="keyWordV">
<!-- 词云图 -->
<qiun-data-charts type="word" :chartData="chartsDataWord1" />
</view>
<!-- 图片视图 -->
<view class="chartV">
<!-- 环形图 -->
<qiun-data-charts type="arcbar"
:opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}"
:chartData="chartData" />
</view>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
export default {
data() {
return {
chartsDataWord1: {},
chartData:{},
colorsArr : ['#1890FF', '#FAC858', '#7021FF', '#FF6216'],
}
},
mounted() {
this.initEchartData();
},
methods: {
initEchartData() {
// 关键词云图
let tmpArr = ['开朗', '大方', '活泼', '善良', '勇敢', '热情', '思维敏捷', '刚强', '忠于祖国', '热爱集体', '关心他人', '乐于助人', '大公无私',
'正直', '诚实', '文明礼貌', '勤劳节俭', '认真负责', '谦虚谨慎'
];
let dataArr = [];
for (let i = 0; i < tmpArr.length; i++) {
let tmpDict = {};
let myTextSize = (30 - i) > 9 ? (30 - i): 10
tmpDict = {
"name": tmpArr[i],
"textSize": myTextSize,
}
dataArr.push(tmpDict);
}
this.chartsDataWord1 = {
"series": dataArr
};
this.chartData = {
"series": [{
"data": '0.99',
"color": this.colorsArr[0]
,
},
{
"data": '0.69',
"color": this.colorsArr[1]
,
},
{
"data": '0.69',
"color": this.colorsArr[2]
,
},
{
"data": '0.59',
"color": this.colorsArr[3]
,
}]
}
}
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.keyWordV {
display: flex;
margin-left: 12px;
width: calc((100vw - 24px));
height: 240px;
}
.chartV {
display: flex;
padding: 6px 8px;
width: 76vw;
height:76vw;
}
</style>
```























 3895
3895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










