摘要:本文详细介绍了 DIYGW UniApp可视化设计工具,包括其具有的傻瓜式、拖拽式、模块化等特点,以及在创建应用、页面等方面的便捷操作和丰富功能,如丰富的组件模块与前后台通信模块等,并对其创建应用、页面的具体流程和相关设置进行了深入阐述,展示了该工具在实现高效低代码开发方面的显著优势。

一、引言
在当今数字化时代,软件开发的效率和便捷性成为至关重要的需求。DIYGW 可视化设计工具应运而生,为开发者提供了一种全新的低代码开发体验。

二、DIY GW 可视化设计工具概述
DIYGW 可视化设计工具是一款强大的傻瓜式、拖拽式、模块化开发软件工具,能够从想法直接到原型再到源码,实现一步到位的低代码生成源码。其具有所见即所得的特性,即使无编程基础的人也能轻松掌握。

三、丰富的功能模块
(一)组件模块
包括宫格列表、图文菜单、卡片、列表、轮播图、导航栏、按钮、标签、表单、单选、复选、下拉选择、多层选择、级联选择、开关、时间轴、模态框、步骤条、头像、进度条、动态通知栏等多种类型,满足各种应用场景需求。
(二)前后台通信模块
具备按钮点击事件、自定义方法调用、API 在线调试、数据动态绑定、For 循环数据绑定、IF 判断绑定等功能,保障了高效的交互与数据处理。

四、创建应用与页面流程
(一)创建应用
可以创建会员中心以及微信、支付宝、头条、百度等小程序和 H5 应用,创建完成后可进入编辑应用并进入设计器。
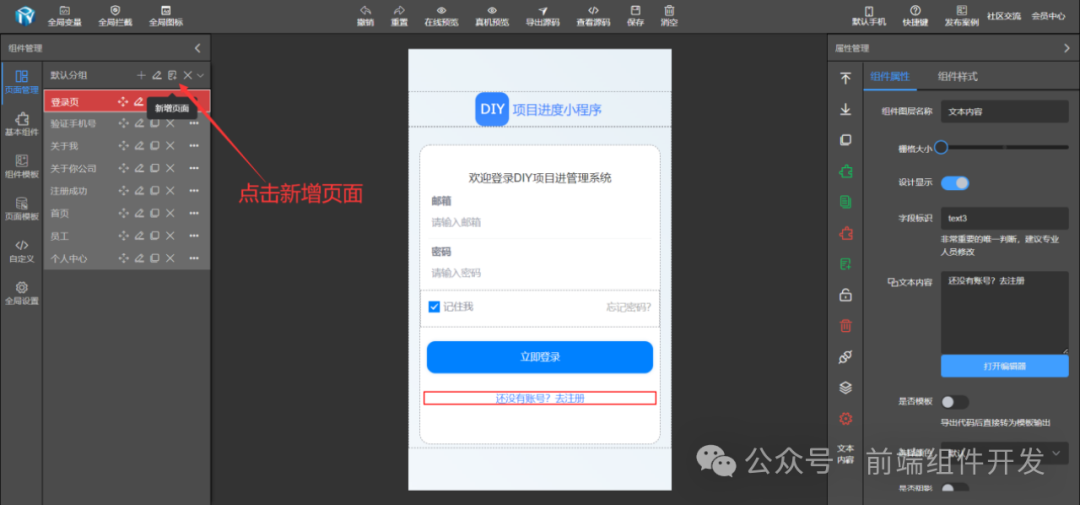
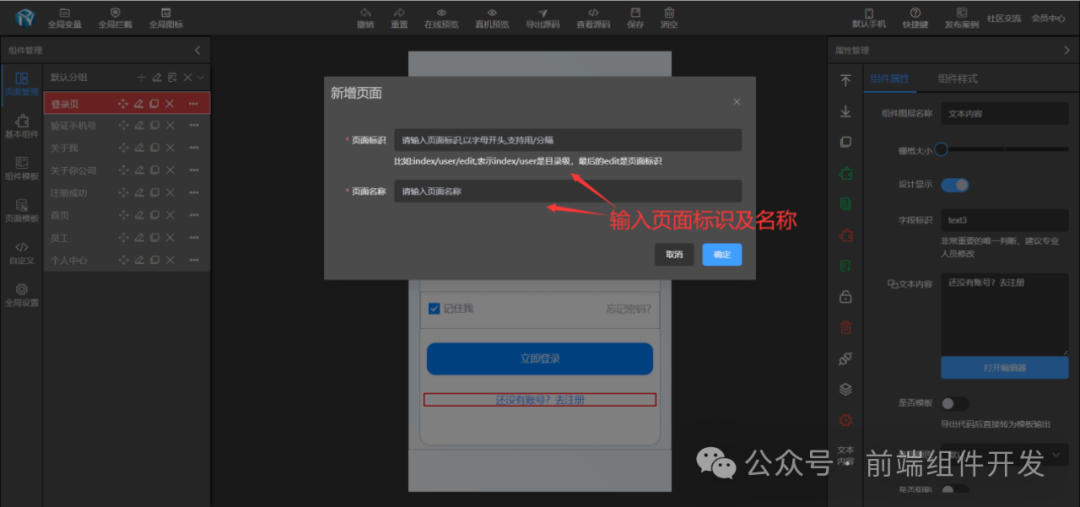
(二)创建页面
在左侧设计器的页面管理中找到新增页面图标,输入页面标识和页面标题即可创建新页面,页面标识决定了生成代码的路径。


五、页面相关设置
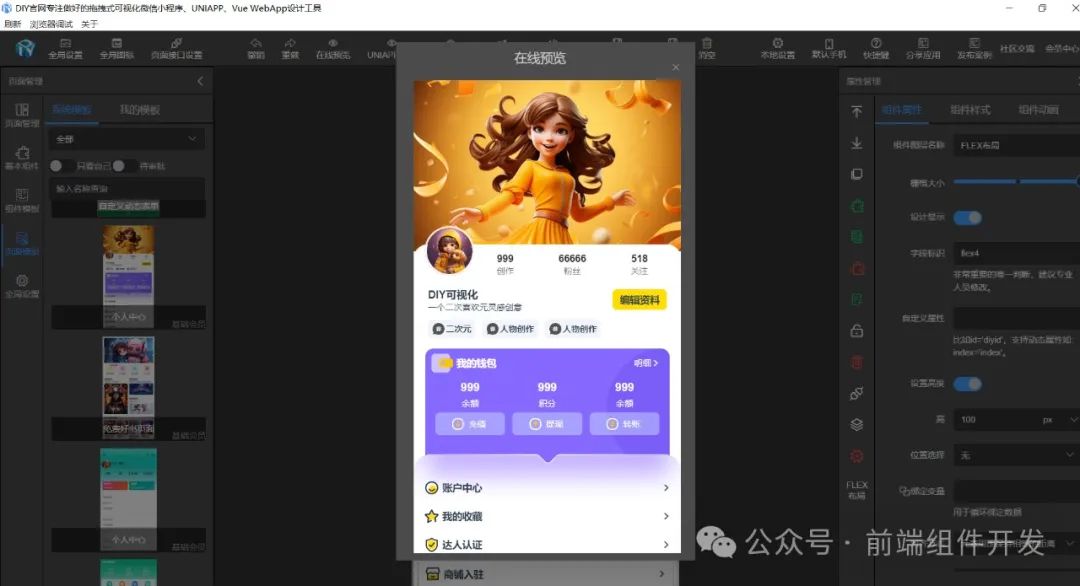
(一)首页设置
首页是所有页面中的第一个页面,可在设计过程中通过拖动页面进行排序。
(二)页面属性设置
在属性管理中能设置页面导航背景、导航字体颜色、页面背景图片颜色、整体页面字体大小、页面字体颜色等。


六、组件设计页面
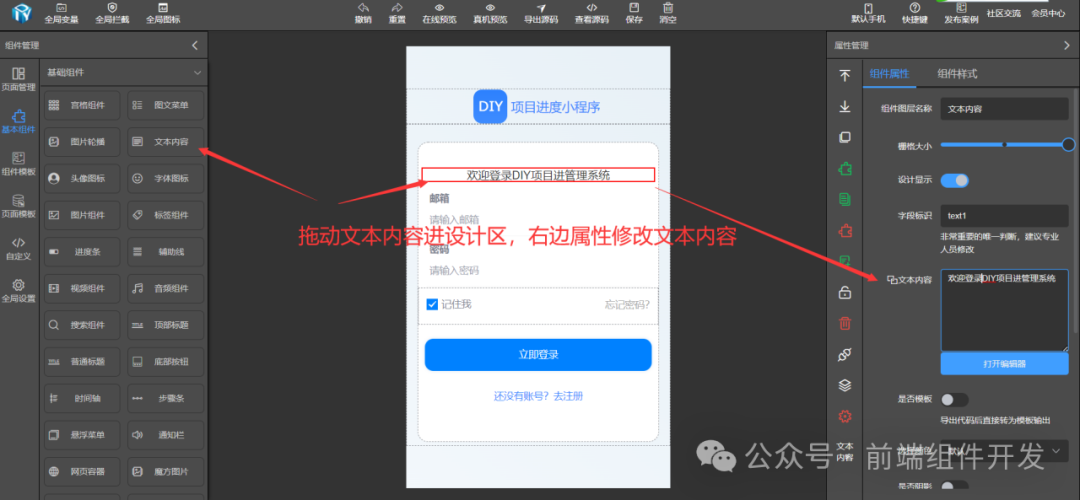
(一)基本组件设计页面
点击左侧基本组件可获取常用基础组件、容器组件、表单组件、图表组件等,手动选中组件拖入设计区并在属性中修改即可实现针对性设置。

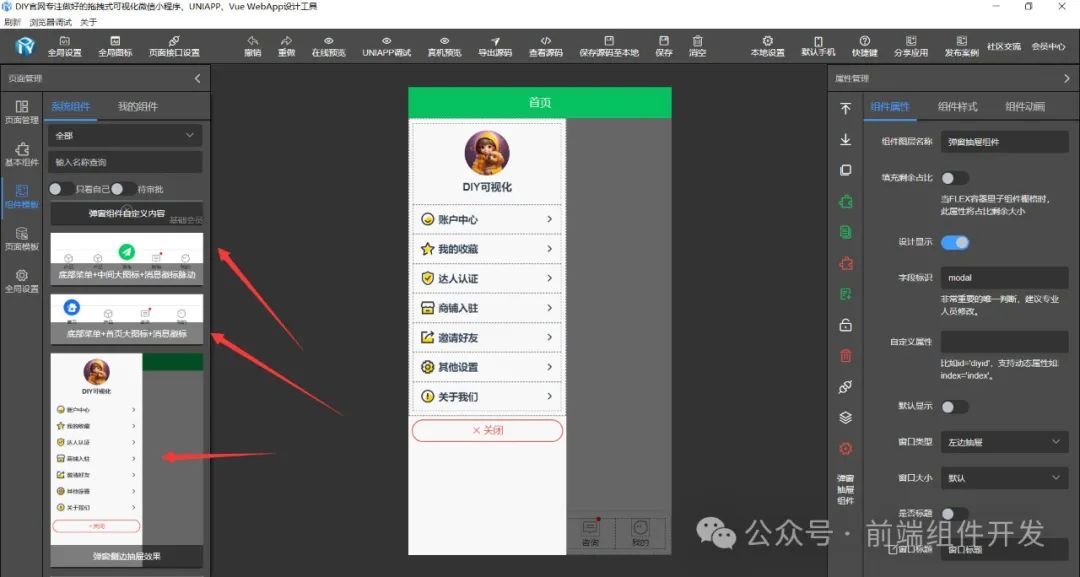
(二)组件模板设计页面
系统内置常用组件模板,点击即可在设计区增加,可拖动调整顺序并通过属性设置。

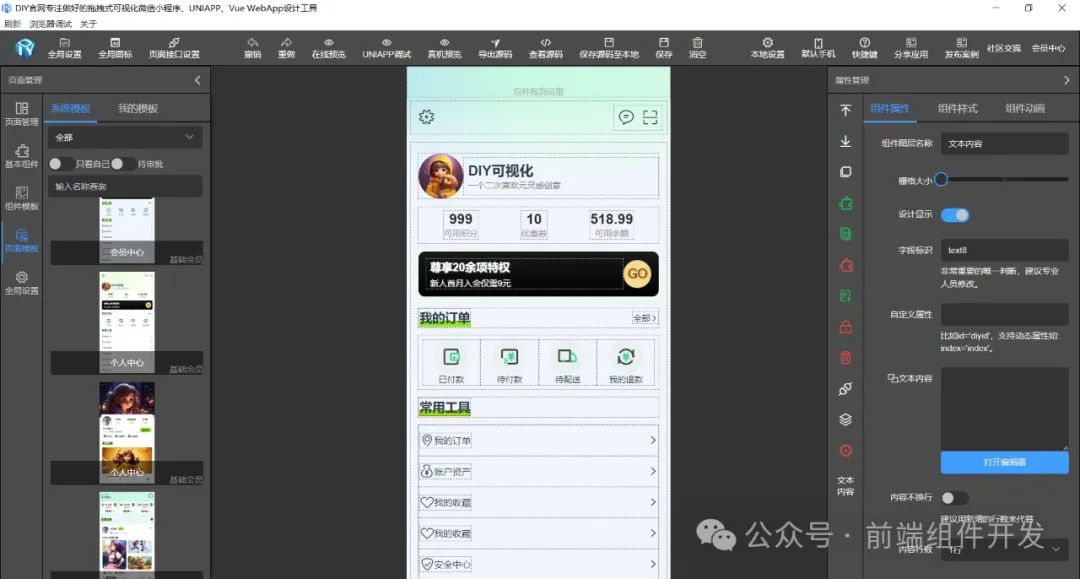
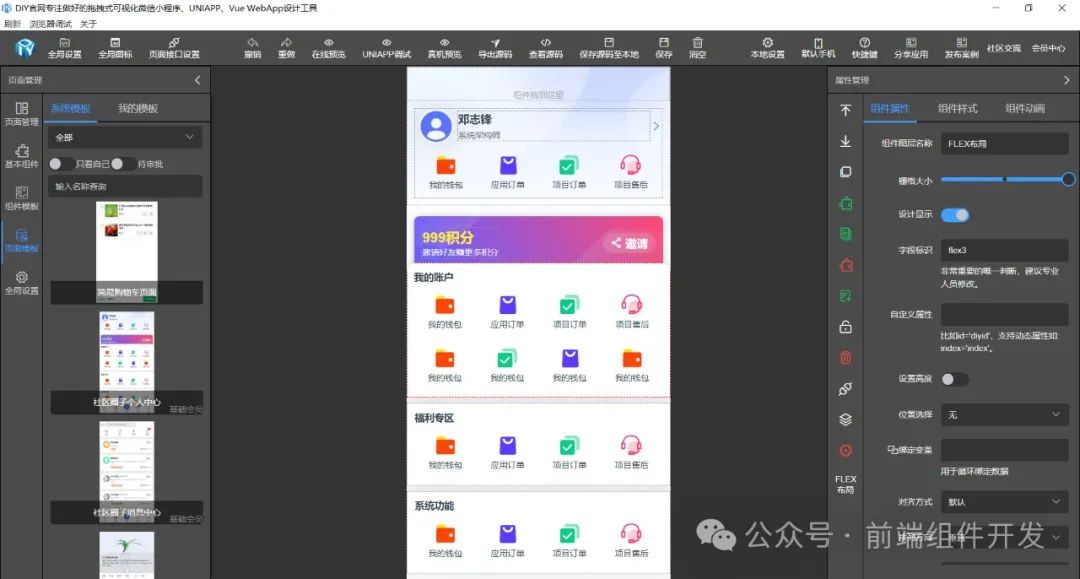
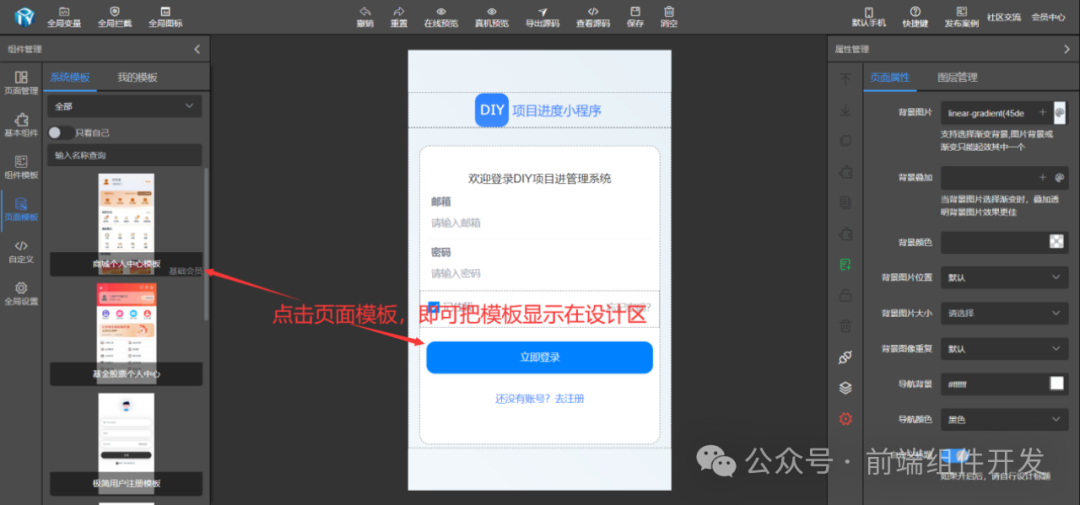
(三)页面模板设计页面
可实现页面级模板复用,同样有一系列内置常用页面模板供选择,点击后可替换整个页面。

七、结论
DIYGW UniApp 可视化设计工具凭借其独特的功能和便捷的操作,为开发者提供了高效的低代码开发途径,极大地提升了开发效率和质量,在软件开发领域具有重要的应用价值和广阔的发展前景。通过该工具,开发者能够更加轻松地将创意转化为实际的应用,为用户带来更好的体验。
项目体验地址:
https://www.diygw.com?fromsite=56249
项目视频教程:
前端组件开发
,赞2
项目技术交流群
























 1484
1484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










