在现代前端开发中,搭建一个高效、灵活、易用的后台管理系统并不容易。然而,Vue3 的出现为我们提供了一个备受瞩目的选择。作为一个现代化的前端框架,Vue3 具有众多优点,能够帮助开发者快速搭建企业级中后台产品原型。
今天,我将为大家介绍几款开源免费的 Vue3 开源管理后台,它们可以帮助你在项目中快速起步!
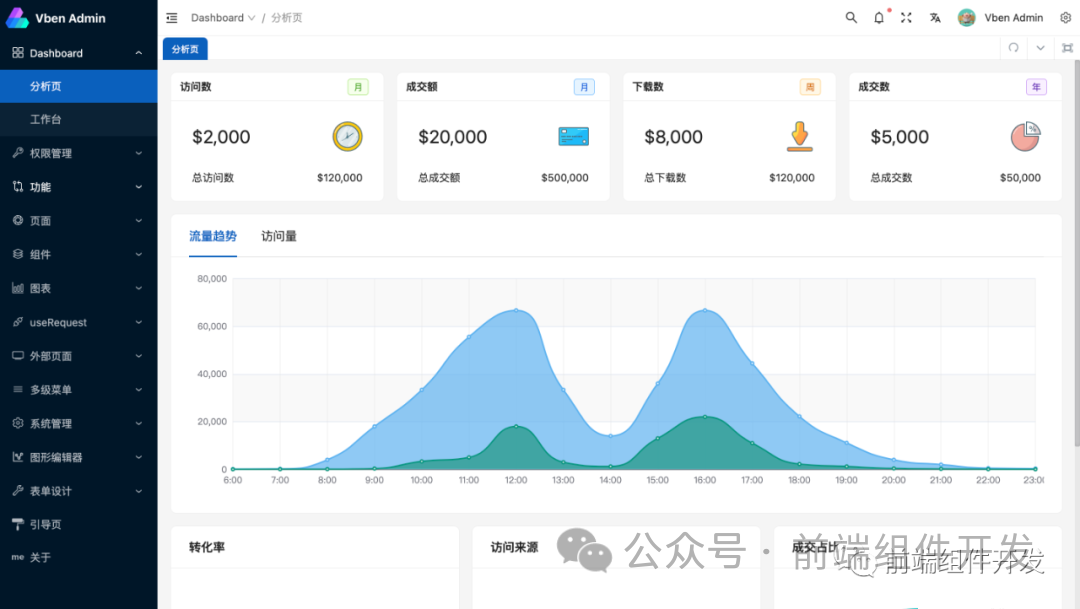
Vue-Vben-Admin
项目地址:https://gitee.com/annsion/vue-vben-admin
简介:
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
特性
-
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题:可配置的主题
-
国际化:内置完善的国际化方案
-
Mock 数据 内置 Mock 数据方案
-
权限 内置完善的动态路由权限生成方案
-
组件 二次封装了多个常用的组件

JeeSite Vue3
项目地址:https://gitee.com/thinkgem/jeesite-vue.git
简介:
基于 Vue3、Vite、Ant-Design-Vue、TypeScript、Vue Vben Admin,最先进的技术栈,让初学者能够更快的入门并投入到团队开发中去。包括模块如:组织机构、角色用户、菜单授权、数据权限、系统参数等。强大的组件封装,数据驱动视图。为微小中大型项目的开发,提供现成的开箱解决方案及丰富的示例。
特性:
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了

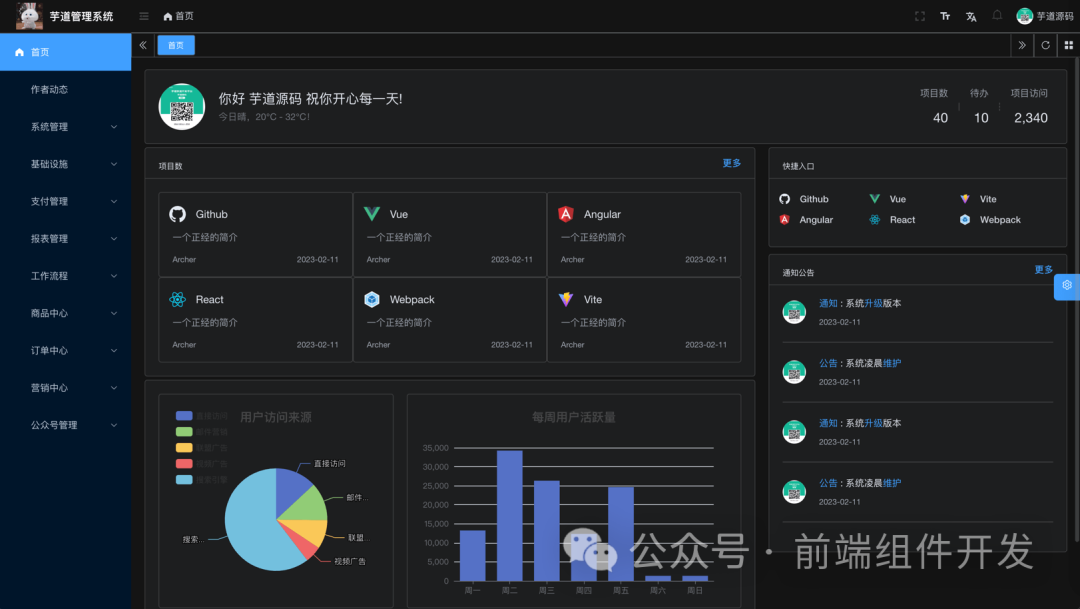
芋道源码/yudao-ui-admin-vue3
项目地址:https://gitee.com/yudaocode/yudao-ui-admin-vue3
简介:
芋道,以开发者为中心,打造中国第一流的快速开发平台,全部开源,个人与企业可 100% 免费使用。
特性:
-
采用 vue-element-plus-admin 实现
-
改换 saas,自动引入等功能
-
使用 Element Plus 免费开源的中后台模版,具备如下特性:
-
最新技术栈:使用 Vue3、Vite4 等前端前沿技术开发
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题: 可配置的主题
-
国际化:内置完善的国际化方案
-
权限:内置完善的动态路由权限生成方案
-
组件:二次封装了多个常用的组件
-
示例:内置丰富的示例

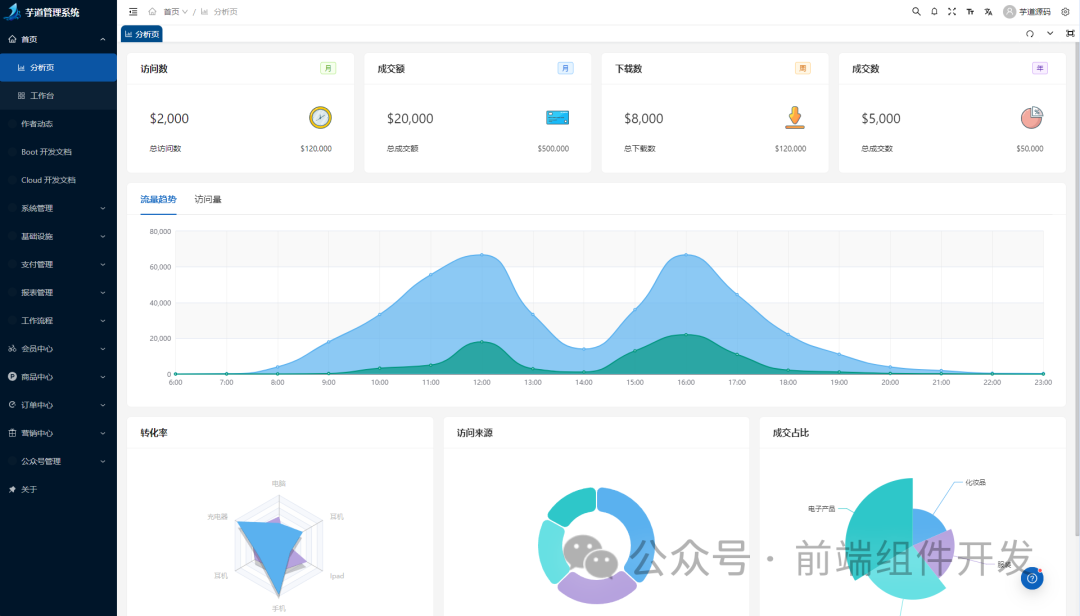
芋道源码/yudao-ui-admin-vben
项目地址:https://gitee.com/yudaocode/yudao-ui-admin-vben
简介:
芋道管理后台,基于 vben 最新版本,最新的 vue3 vite4 ant-design-vue 4.0 typescript 语法进行重构开发,支持 springboot3 springcloud 版本
| 框架 | 说明 | 版本 |
| Vue | Vue 框架 | 3.3.8 |
| Vite | 开发与构建工具 | 4.5.0 |
| ant-design-vue | ant-design-vue | 4.0.7 |
| TypeScript | JavaScript 的超集 | 5.2.2 |
| pinia | Vue 存储库 替代 vuex5 | 2.1.7 |
| vueuse | 常用工具集 | 10.6.0 |
| vue-i18n | 国际化 | 9.6.5 |
| vue-router | Vue 路由 | 4.2.5 |
| unocss | 原子 css | 0.57.3 |
| iconify | 在线图标库 | 3.1.1 |
特性:
-
vben:vben 是一个基于 Vue3 和 Vite 的前端框架,提供了丰富的组件和工具,简化了前端开发的复杂性。
-
Vue3:Vue3 是 Vue 的最新版本,具有更高的性能和更丰富的功能。
-
Vite4:Vite4 是一个现代化的前端构建工具,提供了快速的冷启动和热更新功能。
-
Ant Design Vue 4.0:Ant Design Vue 是一个流行的 Vue UI 框架,提供了丰富的组件和设计规范。
-
TypeScript:TypeScript 是 JavaScript 的一个超集,提供了静态类型检查和面向对象编程功能。
-
Springboot3 和 Springcloud:Springboot 和 Springcloud 是 Java 生态中常用的后端框架,提供了微服务架构和分布式系统的解决方案。

vue-element-plus-admin
项目地址:https://gitee.com/kailong110120130/vue-element-plus-admin/
简介:
vue-element-plus-admin 是一个基于 element-plus 免费开源的中后台模版。使用了最新的vue3,vite,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,可以用来作为项目的启动模版,也可用于学习参考。并且时刻关注着最新技术动向,尽可能的第一时间更新。
vue-element-plus-admin 的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
如需要基础模版,请切换到 mini 分支,mini 只简单集成了一些如:布局、动态菜单等常用布局功能,更适合开发者进行二次开发。
特性
-
最新技术栈:使用 Vue3/vite4 等前端前沿技术开发
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题: 可配置的主题
-
国际化:内置完善的国际化方案
-
自定义数据 内置 Mock 数据方案
-
权限 内置完善的动态路由权限生成方案
-
组件 二次封装了多个常用的组件
-
示例 内置丰富的示例

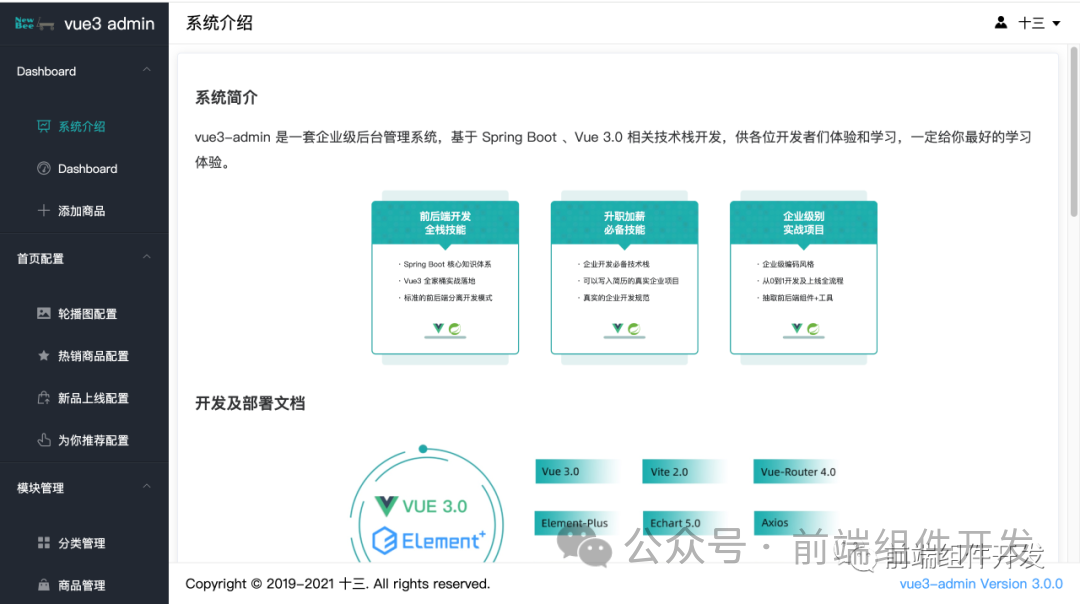
vue3-admin(新蜂商城)
项目地址: https://gitee.com/newbee-ltd/vue3-admin
简介:
Vue3 + Vite + Vue-Router + Element-Plus + Echarts + Axios 后台管理系统。

vue-pure-admin
项目地址:https://gitee.com/yiming_chang/vue-pure-admin
简介:
vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。完全采用 ECMAScript 模块(ESM)规范来编写和组织代码,使用了最新的 Vue3、Vite、Element-Plus、TypeScript、Pinia、Tailwindcss 等主流技术开发
特性:
-
开箱即用:vue-pure-admin为开发者提供了一个功能齐全的中后台前端解决方案,无需进行大量的二次开发。通过使用现成的组件和模板,开发者可以快速搭建出稳定、高效的中后台应用。
-
全面ESM+Vue3+Vite+Element-Plus+TypeScript编写:vue-pure-admin遵循最新的ESM规范和Vue3框架,使用Vite作为构建工具,Element-Plus作为UI组件库,TypeScript进行类型检查和代码补全,确保代码质量的同时提高了开发效率。
-
轻快热重载:vue-pure-admin采用了先进的模块热重载(HMR)机制,无论应用程序大小如何,都能实现极快的模块更新速度。这使得开发者在开发过程中能够实时查看更改效果,提高开发效率。
-
丰富的组件和工具库:vue-pure-admin提供了丰富的开箱即用组件和工具库,包括表单、布局、弹窗、数据可视化等各种常用组件。这些组件都经过精心设计和优化,可满足各种业务需求。
-
高度可配置:vue-pure-admin允许开发者根据实际需求进行高度定制。主题、菜单布局等都可以根据个人喜好进行配置。同时,还提供暗黑主题适配,以满足不同用户群体的视觉需求。

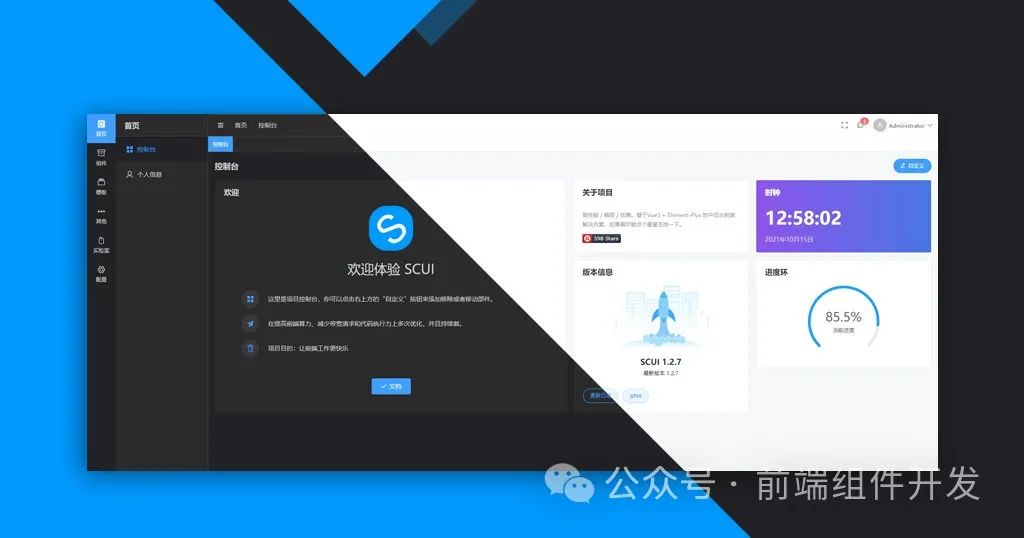
SCUI Admin
项目地址:https://gitee.com/lolicode/scui
简介:
SCUI 是一个中后台前端解决方案,基于VUE3和elementPlus实现。使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。
一款开箱即用、高可配、高性能、风格精致、代码优雅的基于Vue3和elementPlus的WebUI前端框架,让前端开发更快乐
SCUI的宗旨是 让一切复杂的东西傻瓜化。
特性:
-
组件 多个独家组件、业务模板
-
权限 完整的鉴权体系和高精度权限控制
-
布局 提供多套布局模式,满足各种视觉需求
-
API 完善的API管理,使用真实网络MOCK
-
配置 统一的全局配置和组件配置,支持build后配置热更新
-
性能 在减少带宽请求和前端算力上多次优化,并且持续着
-
其他 多功能视图标签、动态权限菜单、控制台组态化、统一异常处理等等

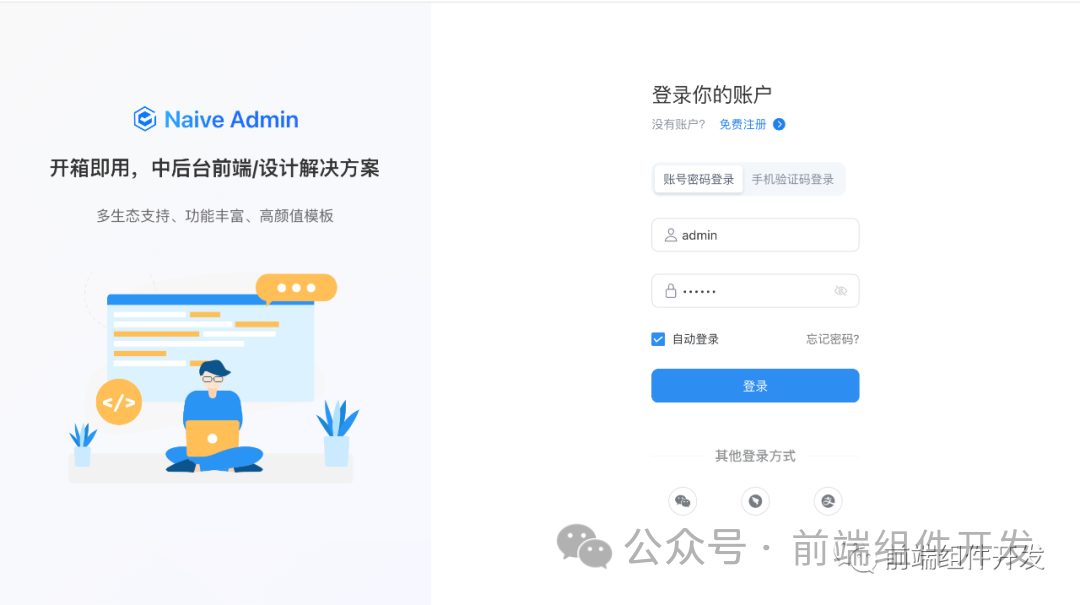
Naive Ui Admin
项目地址:https://github.com/jekip/naive-ui-admin
简介:
Naive Ui Admin 完全免费,且可商用,基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目, 相信不管是从新技术使用还是其他方面,都能帮助到你。
特性:
-
二次封装实用高扩展性组件
-
响应式、多主题,多配置,快速集成,开箱即用
-
最新技术栈,使用 Vue3、Typescript、Pinia、Vite 等前端前沿技术
-
强大的鉴权系统,对路由、菜单、功能点等支持三种鉴权模式,满足不同的业务鉴权需求
-
持续更新,实用性页面模板功能和交互,随意搭配组合,让构建页面变得简单化

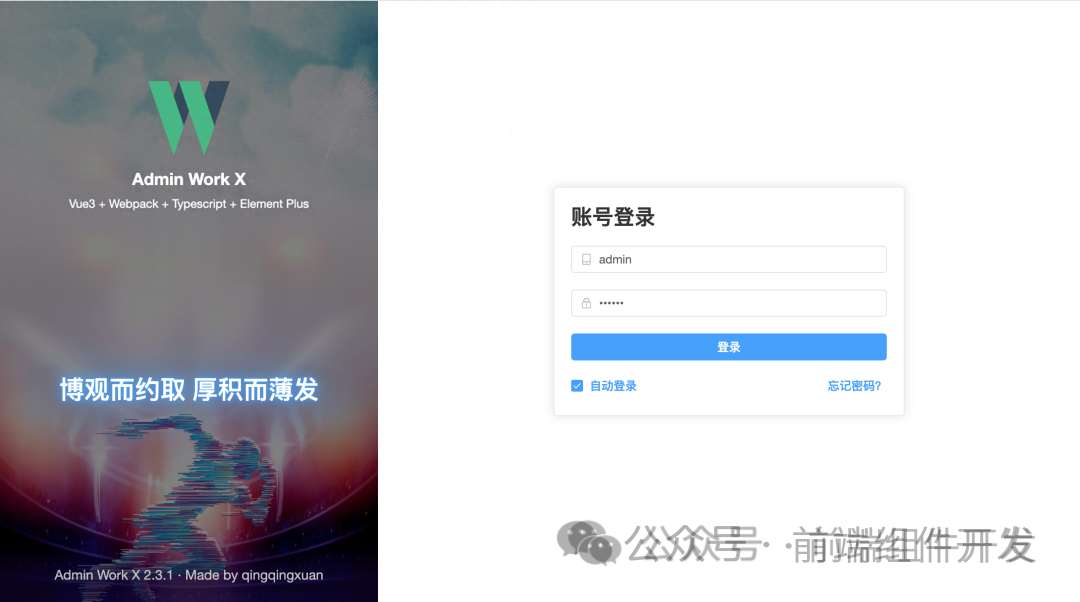
Admin Work X
项目地址:https://github.com/qingqingxuan/vue-admin-work-x.git
简介:
Admin Work X,是 Vue Admini Work 系列中最成熟和完善的中后台框架,全面的系统配置,优质模板,常用组件,真正一站式开箱即用 采用时下最流行的 Vue3 UI 库--NaiveUI
使用了当今最流行的技术框架:Vue3 + Webpack + Typescript + Element Plus
特性:
-
常用模板内置常用模板,无需考虑交互排版,助你高效开发
-
预设样式样式美观大方,无缝对接 Naive Ui,随意组合页面,随心所欲
-
布局方案丰富的布局模式,具有高可配性,满足您的各类布局需求
-
技术支持优质的售后技术支持,完善的文档,让您事半功倍
-
最新技术栈基于 Vue3、Vite2、TypeScript、NaiveUI、Pinia 等最新技术栈开发
-
轻量快速的热重载无论应用程序大小如何,都始终极快的模块热重载(HMR)
-
丰富的示例常见的 Web 端插件示例实现
-
组件封装对日常使用频率较高的组件二次封装,满足基础工作需求
-
主题配置丰富的主题配置及黑暗主题适配
-
权限管理完善的前后端权限管理方案

iView admin
项目地址:https://github.com/iview/iview-admin.git
简介:
iView Admin 是一套基于 Vue.js 构建的强大后台集成解决方案,由 TalkingData 前端可视化团队部分成员开发维护。iView admin 遵守 iView 设计和开发约定,风格统一,设计考究,并且更多功能在不停开发中。通过与 iView UI 组件库的配合,为开发者提供了一套高效、灵活且功能丰富的后台管理界面。
iView Admin 提供了众多实用的特性,满足后台管理的各种需求。从登录/注销、权限认证,到富文本编辑器、图片预览与编辑等功能,iView Admin 都为用户提供了一站式的解决方案。
特性:
-
登录/注销:提供用户登录和注销功能,确保后台的安全性。
-
权限认证:通过权限控制,确保不同用户只能访问其对应的管理功能。
-
富文本编辑器:支持富文本编辑,方便内容的管理与发布。
-
图片预览与编辑:提供图片的预览和编辑功能,满足图片管理的需求。
-
拖拽列表:支持列表的拖拽排序,提高操作效率。
-
文件上传:方便用户上传文件,实现文件的管理。
-
多语言支持:通过 i18n 实现多语言切换,满足国际化需求。
-
表单管理:提供丰富的表单组件,方便用户快速构建表单。
-
工作流管理:支持自定义工作流,提高流程管理的灵活性。
-
数据表格:提供可拖拽排序、搜索等功能的表格组件。
-
数据导出:支持导出数据为 CSV 和 XLS 格式,方便数据的管理与共享。
-
错误页面:提供 403、404、500 等错误页面,提高用户体验。
-
路由管理:支持动态路由和参考页面,提高页面的可维护性。
-
主题定制:提供丰富的主题选项,满足个性化需求。
-
个人信息管理:提供个人中心,方便用户查看和修改个人信息。

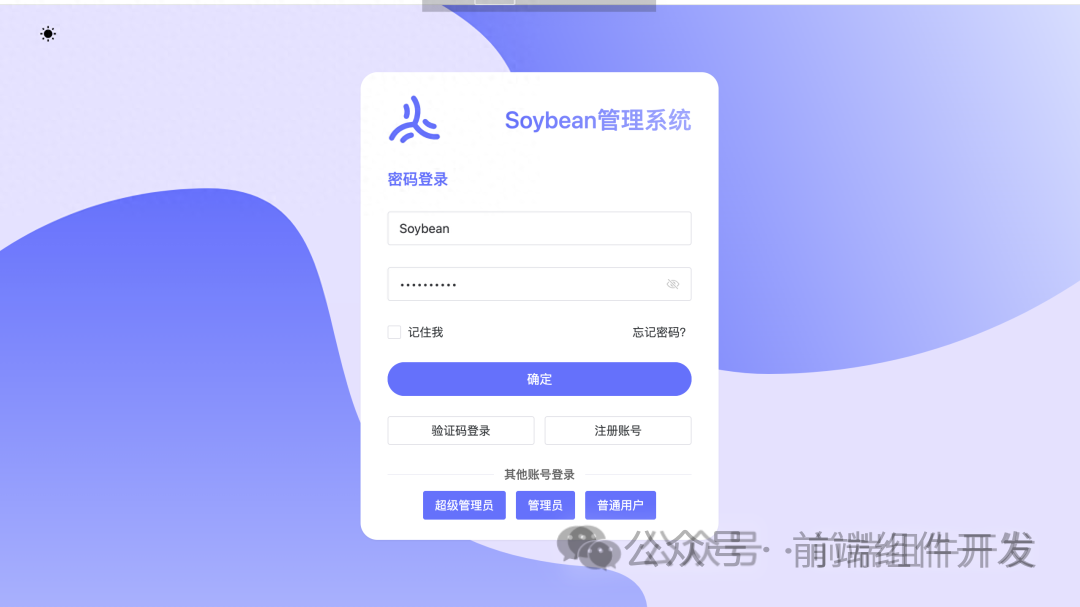
soybean-admin
项目地址:https://gitee.com/honghuangdc/soybean-admin
简介:
Soybean Admin 是一个基于 Vue3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版,它使用了最新流行的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于文件的路由系统以及基于 Mock 的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。
特性:
-
最新流行技术栈:使用 Vue3/Vite 等前端前沿技术开发, 使用高效率的 npm 包管理器 pnpm
-
TypeScript: 应用程序级 JavaScript 的语言
-
主题:丰富可配置的主题、暗黑模式,基于原子 css 框架 - UnoCss 的动态主题颜色
-
代码规范:丰富的规范插件及极高的代码规范
-
文件路由系统:基于文件的路由系统,根据页面文件自动生成路由声明、路由导入和路由模块
-
权限路由:提供前端静态和后端动态两种路由模式,基于 mock 的动态路由能快速实现后端动态路由
-
请求函数:基于 axios 的完善的请求函数封装,提供 Promise 和 hooks 两种请求函数,加入请求结果数据转换的适配器

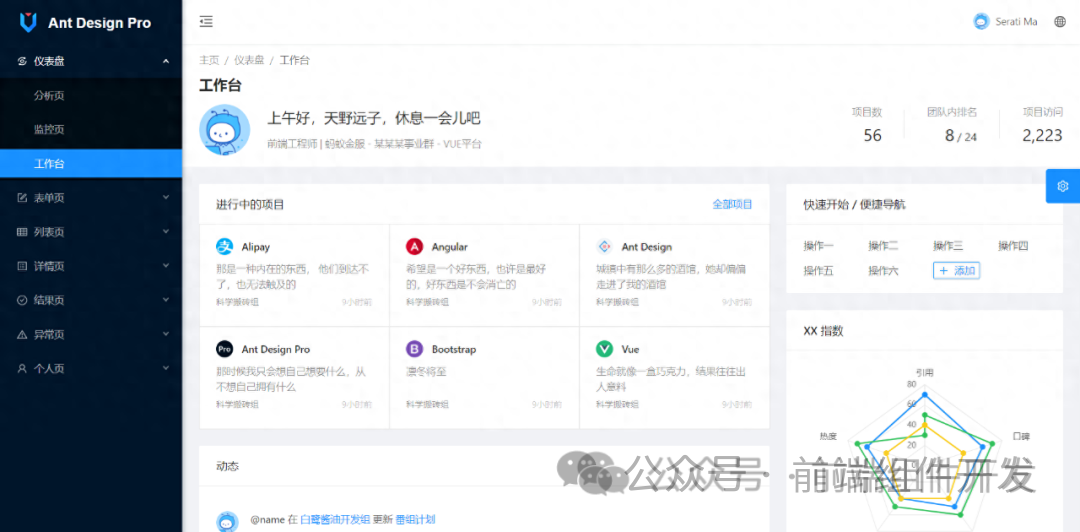
Ant Design Pro
项目地址:https://github.com/vueComponent/ant-design-vue-pro
简介:
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
特性:
-
响应式设计:在多设备时代,响应式设计至关重要。Ant Design Pro 采用响应式设计原则,确保在不同设备上的展示效果一致,为用户提供一致、流畅的体验。
-
丰富的组件库:Ant Design Pro 提供了一套丰富的 React 组件库,覆盖表单、数据可视化、布局、导航和菜单等多个方面,满足开发者在各种场景下的需求。
-
易用的样式定制:Ant Design Pro 提供了简单易用的样式定制功能,使开发者能够轻松实现个性化定制,满足企业的独特需求。
-
完善的文档和社区支持:Ant Design Pro 拥有详细的中文文档和丰富的社区资源,帮助开发者快速上手并解决遇到的问题。

欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。























 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










