欢迎加入我们的前端技术学习交流群,关注“前端组件开发”公众号,私信申请入群哦!
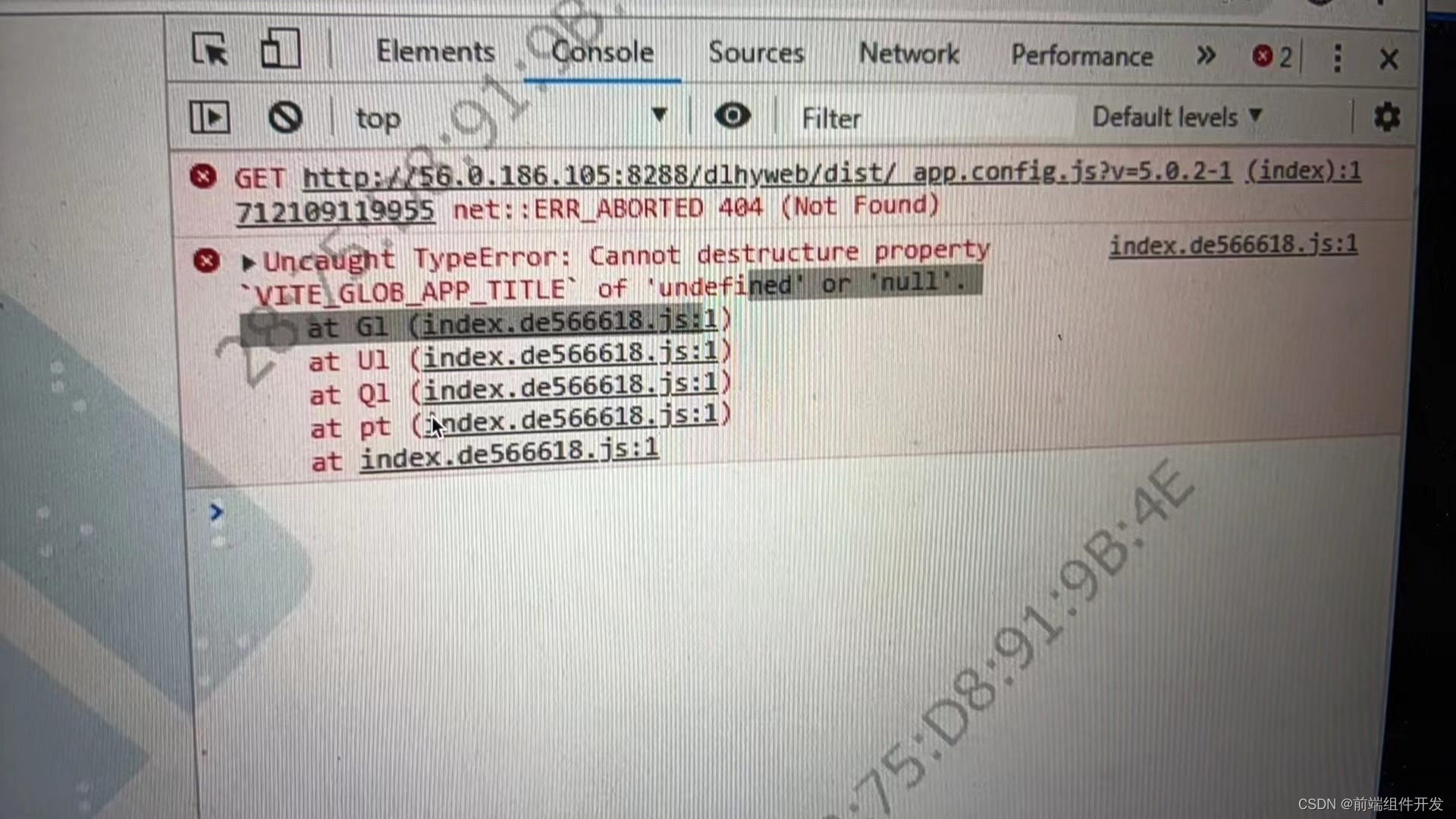
在前端开发中,特别是当我们需要将项目打包并部署到生产环境时,经常会遇到一些意料之外的错误。今天,我将分享在JeeSite项目中遇到的一个典型问题——Uncaught TypeError: Cannot destructure property 'VITE_GLOB_APP_TITLE' of 'ENV' as it is undefined,并探讨如何解决这个问题。

一、问题描述
在JeeSite项目中,当我们尝试将项目打包并部署到线上环境时,可能会遇到上述的TypeError。这个错误通常发生在项目尝试从全局对象window中解构ENV对象时,但ENV对象却未定义。这通常是因为在构建过程中,环境变量的注入没有正确完成,或者线上环境没有正确设置这些环境变量。
二、错误定位
通过查看报错信息,我们可以定位到问题出现在src/utils/env.ts文件中。在这个文件中,项目试图从window对象中获取环境变量配置。然而,在某些情况下,特别是当使用现代前端构建工具(如Vite或Webpack)进行打包时,环境变量并不会直接注入到window对象中。
三、解决方案
为了解决这个问题,我们需要确保环境变量在运行时是可用的。一种解决方案是在构建过程中将环境变量注入到代码中,而不是依赖于运行时从window对象中获取。然而,这通常需要构建工具的支持,并且可能需要对构建配置进行一些调整。
在src/utils/env.ts文件中,我们可以尝试一种更健壮的获取环境变量的方法。具体地,我们可以先检查window对象中是否存在ENV属性,如果不存在,则回退到使用import.meta.env来获取环境变量。import.meta.env是Vite等现代构建工具提供的一种在模块内部访问环境变量的方式。
修改后的代码如下:
typescript复制代码
const ENV_NAME = 'VITE_APP_ENV'; | |
const GlobEnvConfig = (window[ENV_NAME as any] ? window[ENV_NAME as any] : import.meta.env) as unknown as GlobEnvConfig; |
在这个修改中,我们首先检查window[ENV_NAME as any]是否存在。如果存在,我们就使用它;如果不存在,我们就回退到使用import.meta.env。这样,无论环境变量是通过window对象还是通过构建工具注入的,我们都能确保获取到正确的环境变量配置。
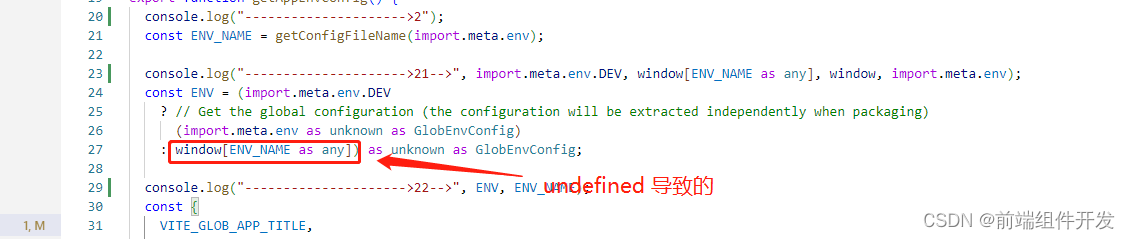
// 修改前代码
const ENV = (import.meta.env.DEV
? // Get the global configuration (the configuration will be extracted independently when packaging)
(import.meta.env as unknown as GlobEnvConfig)
: window[ENV_NAME as any]) as unknown as GlobEnvConfig;
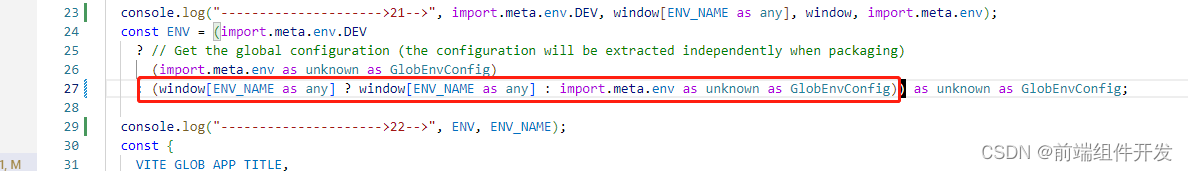
// 修改后代码
const ENV = (import.meta.env.DEV
? // Get the global configuration (the configuration will be extracted independently when packaging)
(import.meta.env as unknown as GlobEnvConfig)
:(window[ENV_NAME as any] ? window[ENV_NAME as any] : import.meta.env as unknown as GlobEnvConfig)) as unknown as GlobEnvConfig;
修改前

修改后

四、总结
前端开发中,环境变量的处理是一个重要的环节。确保环境变量在构建和运行时都能正确获取,对于项目的稳定性和可维护性至关重要。通过上面的修改,我们可以解决JeeSite项目在打包上线过程中遇到的Uncaught TypeError问题,并确保环境变量能够在不同的环境中正确工作。
当然,除了上述的解决方案外,我们还可以通过其他方式来管理和注入环境变量,比如使用配置文件、环境变量插件等。选择哪种方式取决于项目的具体需求和使用的构建工具。但无论使用哪种方式,我们都应该确保环境变量的处理是可靠和一致的,以避免类似的问题发生。
参考链接:
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










