欢迎加入我们的前端技术学习交流群,关注“前端组件开发”公众号,私信申请入群哦!
随着技术的不断进步,前后端分离的开发模式逐渐成为主流,特别是在构建权限管理系统时。在这样的背景下,若依Vue3应运而生,作为基于Spring Boot、Spring Security、JWT、Vue3、Vite和Element Plus的全新解决方案,它在技术和效率上都有着显著的优势。
一、技术升级:Vue3与Vite的结合
若依Vue3采用Vue3作为前端框架,这是Vue的一次重大升级,提供了更强大的性能、更好的可维护性和更丰富的功能。Vue3引入了Composition API,使得组件开发更加灵活和高效。与此同时,Vite作为新一代的前端构建工具,以其快速的开发启动速度和高效的构建过程赢得了开发者的喜爱。
二、Element Plus:丰富的UI组件库
Element Plus是Vue3的官方UI组件库,它为开发者提供了大量预先构建的组件,如表格、表单、对话框等,使得界面开发更加便捷。通过使用Element Plus,开发者可以快速构建出美观且功能丰富的界面。
三、后端支持:Spring Boot与Spring Security
在后端,若依Vue3与Spring Boot和Spring Security无缝集成。Spring Boot简化了基于Spring的应用程序开发,使得快速构建和部署成为可能。而Spring Security则为系统提供了强大的安全保障,包括用户认证和授权等功能。
四、动态权限管理
若依Vue3系统中的权限管理是其核心特性之一。通过JWT(JSON Web Token)进行权限认证,支持多终端认证系统。此外,系统还提供了动态权限菜单的功能,可以通过多种方式轻松实现权限控制。这种灵活的权限管理方式使得若依Vue3能够满足各种复杂的需求。
五、一键生成代码与高效开发
若依Vue3还提供了一款代码生成器,可以一键生成前后端代码,极大地提高了开发效率。对于需要快速开发应用的团队来说,这是一个非常实用的功能。此外,该系统还提供了单应用版本RuoYi-Vue-fast和Oracle版本的RuoYi-Vue-Oracle,保持同步更新。
六、平台介绍
-
本仓库为前端技术栈 Vue3 + Element Plus + Vite 版本。
-
配套后端代码仓库地址RuoYi-Vue 或 RuoYi-Vue-fast 版本。
-
前端技术栈(Vue2 + Element + Vue CLI),请移步RuoYi-Vue。
前端运行
# 克隆项目git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git# 进入项目目录cd RuoYi-Vue3# 安装依赖yarn --registry=https://registry.npmmirror.com# 启动服务yarn dev# 构建测试环境 yarn build:stage# 构建生产环境 yarn build:prod# 前端访问地址 http://localhost:80
内置功能
-
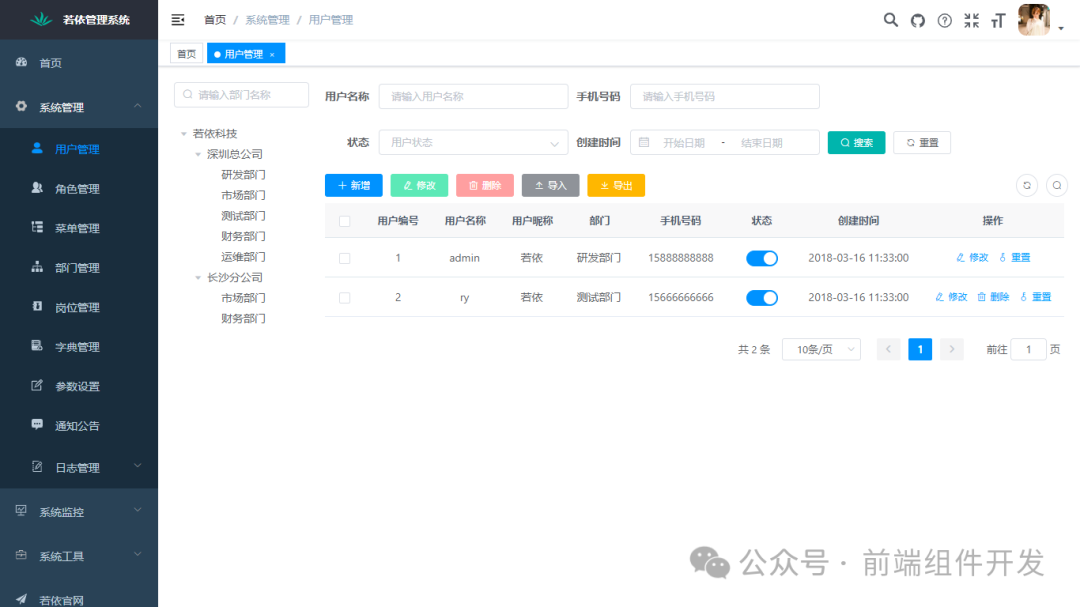
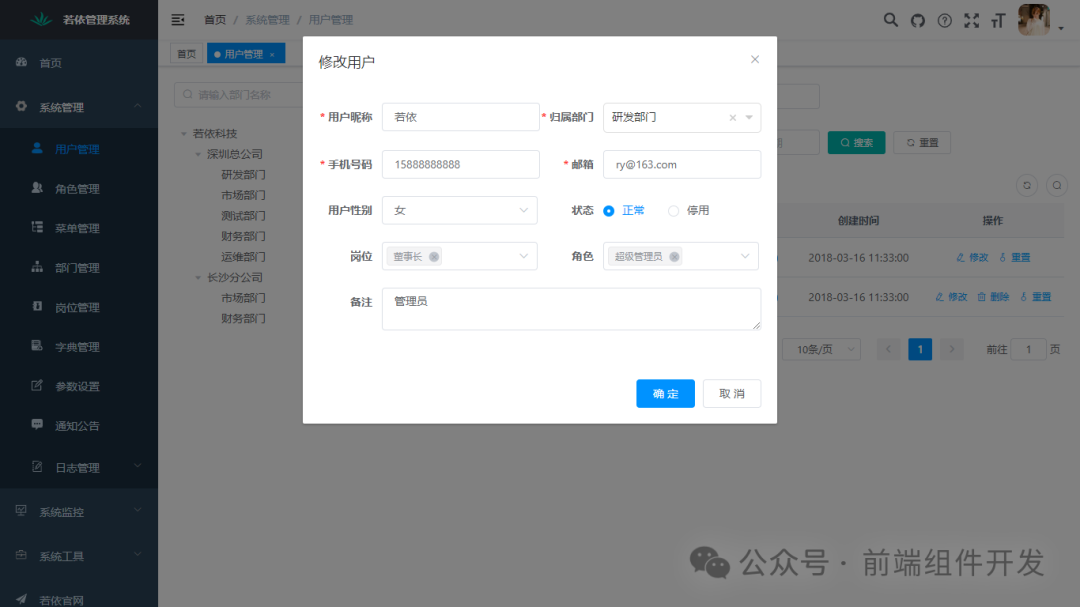
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
-
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
-
岗位管理:配置系统用户所属担任职务。
-
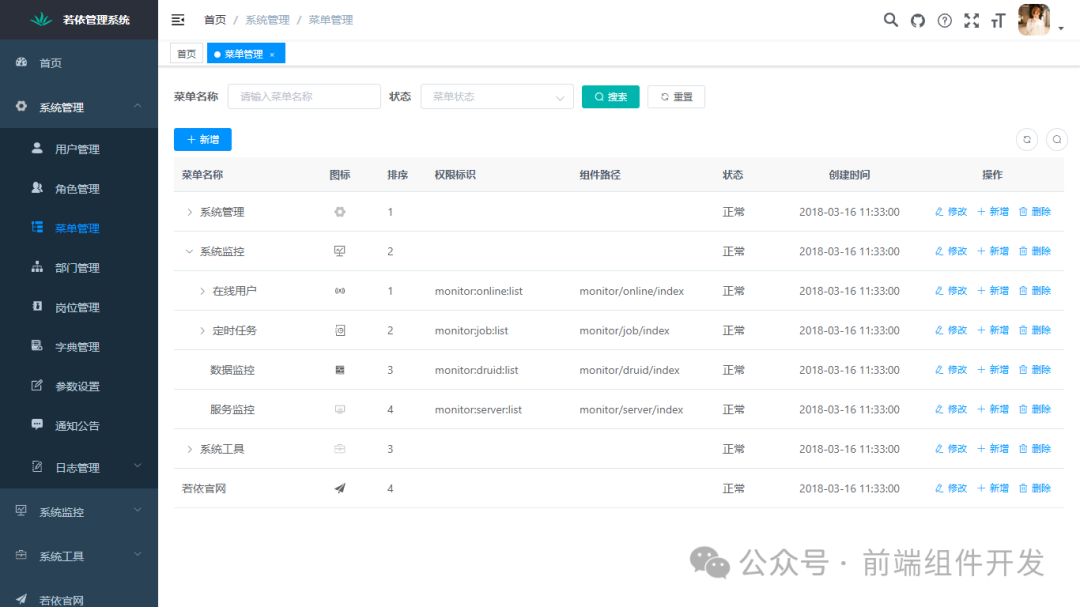
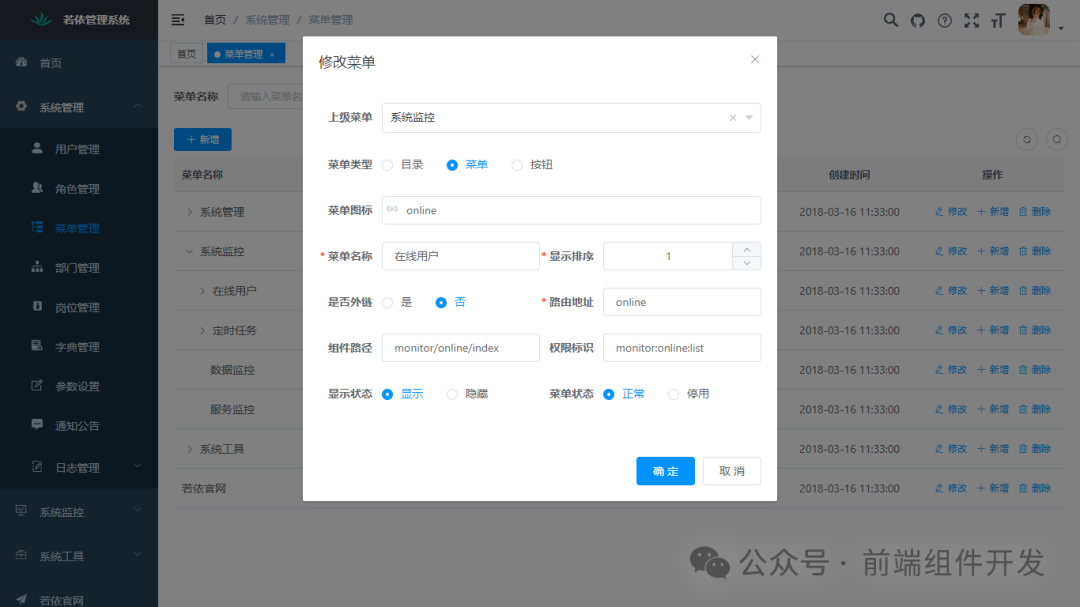
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
-
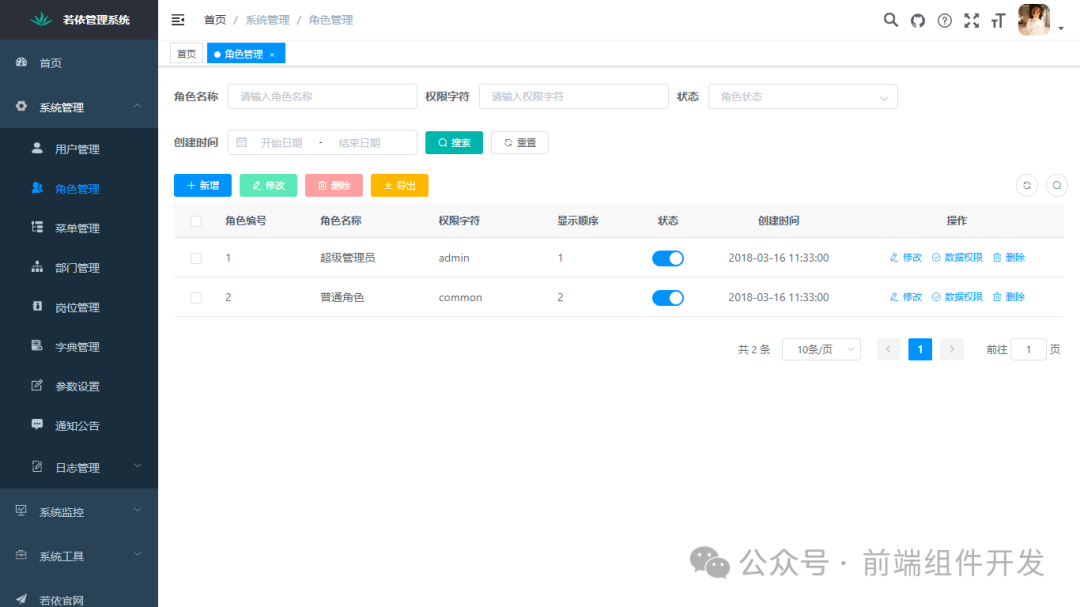
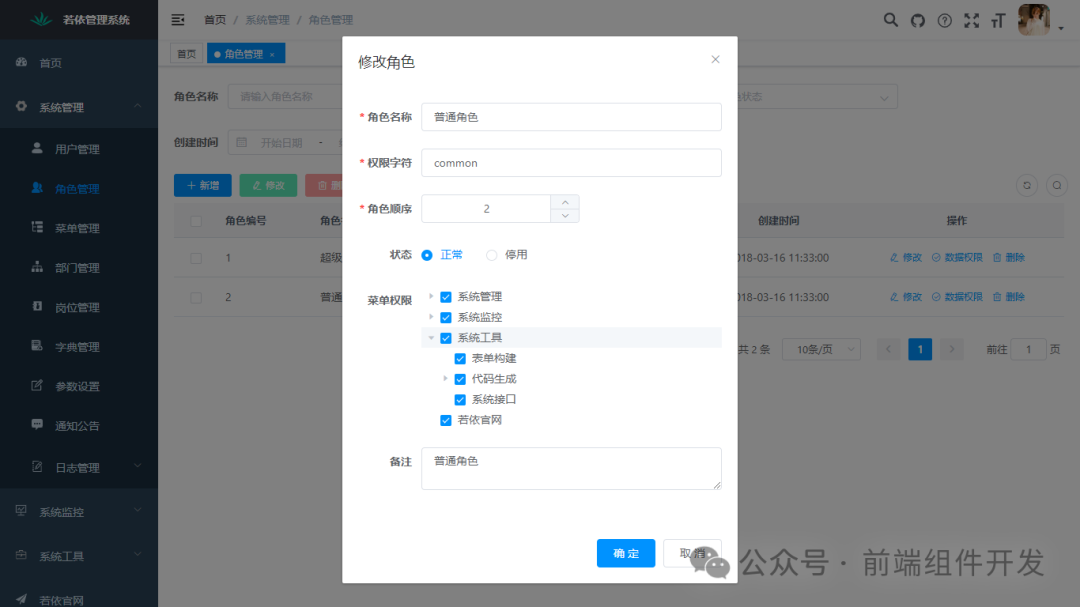
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
-
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
-
参数管理:对系统动态配置常用参数。
-
通知公告:系统通知公告信息发布维护。
-
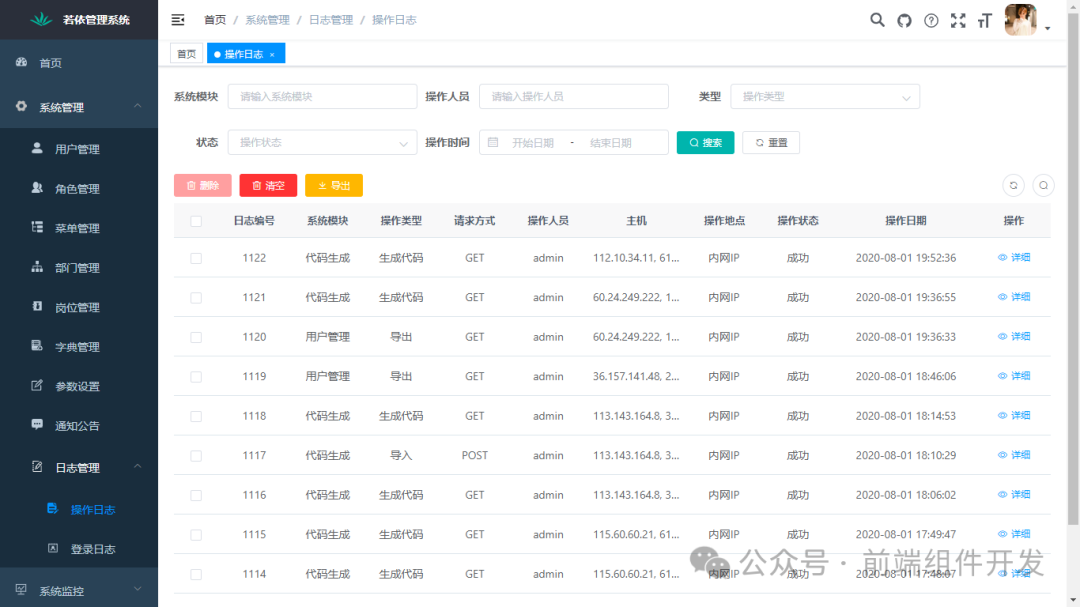
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
-
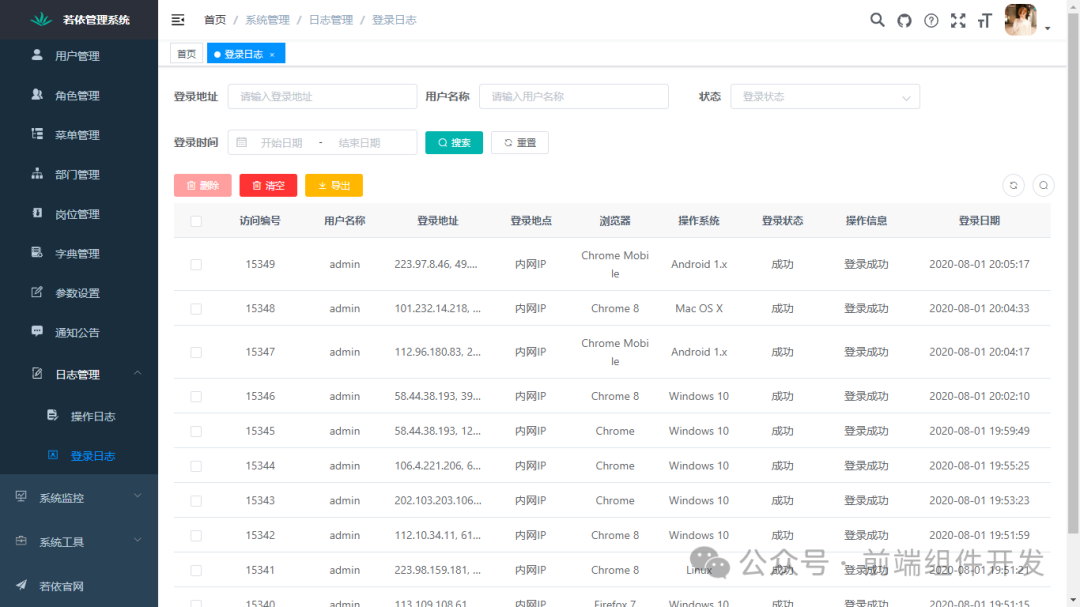
登录日志:系统登录日志记录查询包含登录异常。
-
在线用户:当前系统中活跃用户状态监控。
-
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
-
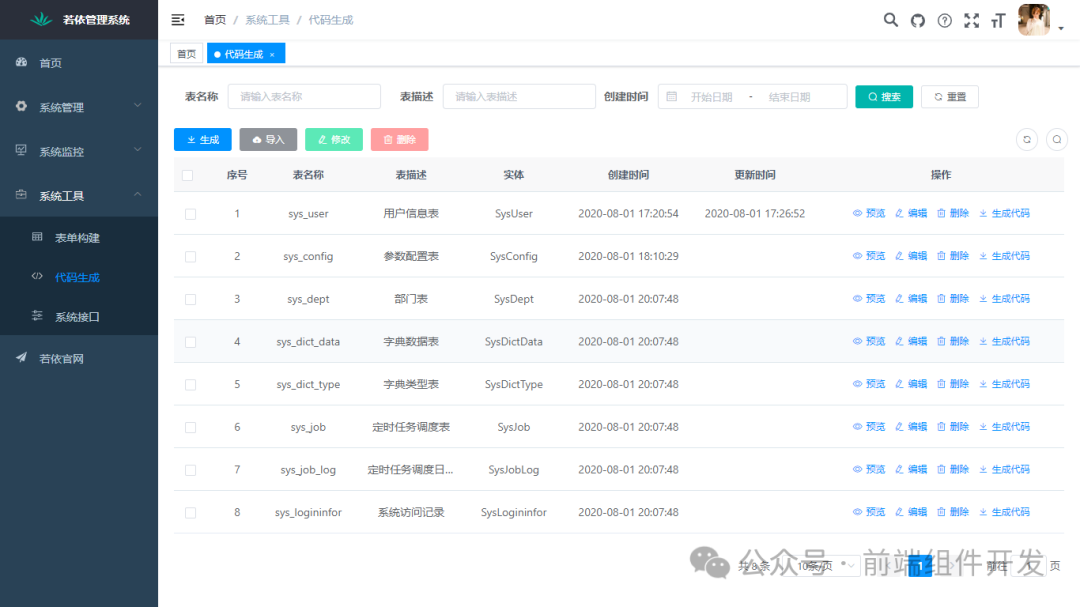
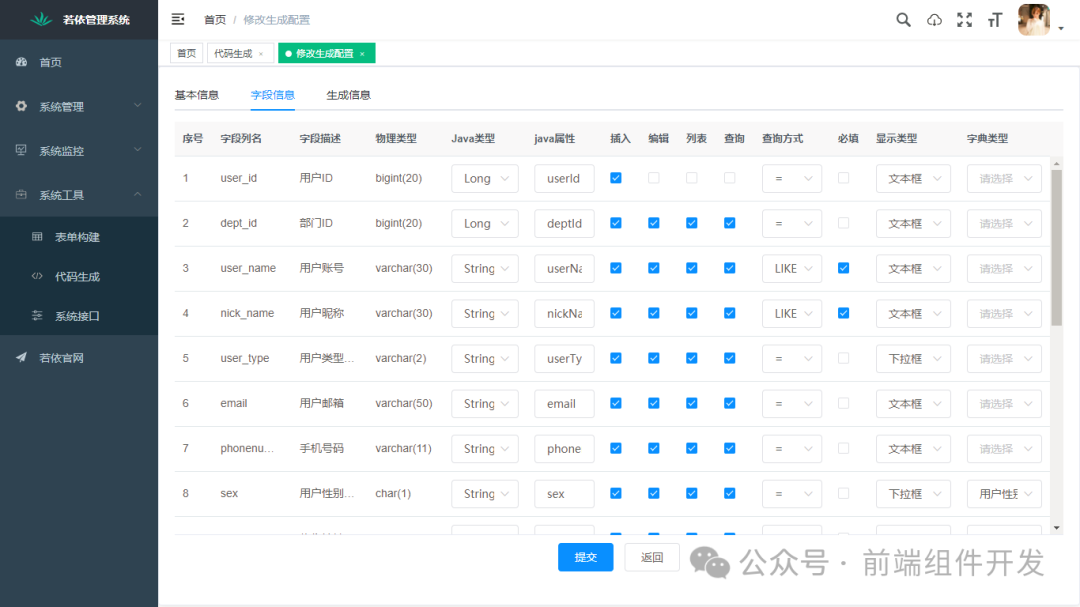
代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
-
系统接口:根据业务代码自动生成相关的api接口文档。
-
服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
-
缓存监控:对系统的缓存信息查询,命令统计等。
-
在线构建器:拖动表单元素生成相应的HTML代码。
-
连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线体验
-
admin/admin123
演示地址:http://vue.ruoyi.vip
文档地址:http://doc.ruoyi.vip
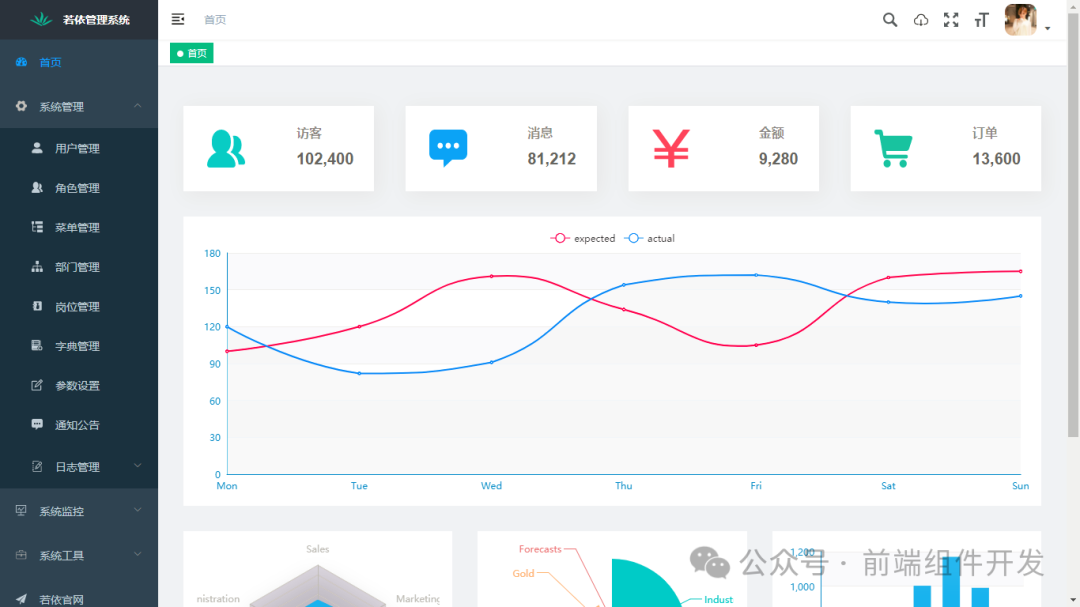
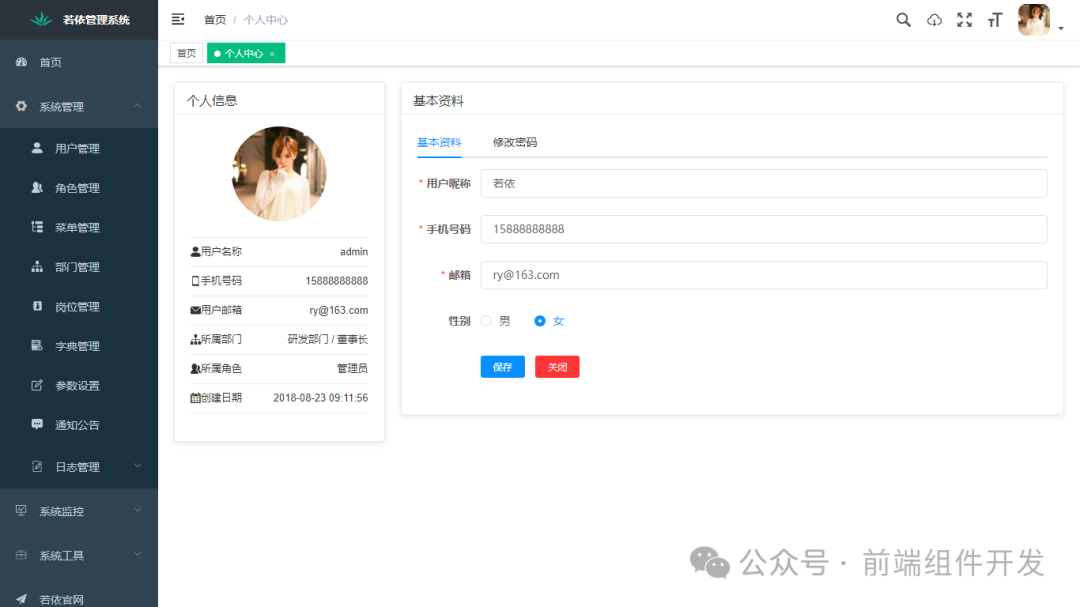
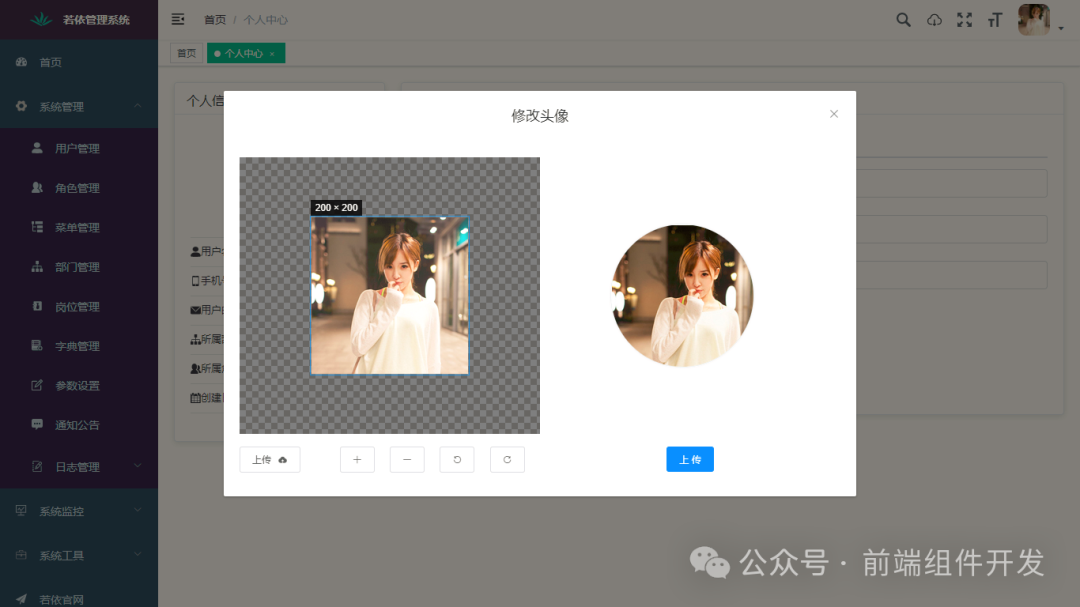
演示图
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
六、结语
若依Vue3作为一套基于先进技术的前后端分离权限管理系统,不仅在技术上有着显著的优势,更在开发效率和用户体验上达到了新的高度。对于寻求高效、稳定且安全的权限管理系统的企业和个人开发者来说,若依Vue3无疑是一个值得考虑的优质选择。
项目地址:
https://github.com/yangzongzhuan/RuoYi-Vue3
欢迎关注我的前端技术微信公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。






































 1677
1677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










