欢迎加入我们前端技术学习交流群,关注“前端组件开发”公众号,私信后申请入群
前端开发中地图定位与距离计算的应用实践
在前端开发中,地图功能的应用日益广泛,无论是用户位置的定位、目标距离的计算,还是地址的解析与展示,地图都发挥着不可替代的作用。本文将重点介绍前端开发中实现地图定位、距离计算以及地址解析的方法,并以腾讯地图API为例,详细解析其在前端实践中的应用。

一、地图定位功能的实现
前端实现地图定位主要依赖于浏览器的地理位置API以及地图服务提供商的API。在Vue框架中,我们可以使用<map>组件来嵌入地图,并通过设置经纬度来定位地图的中心点。例如,通过:latitude和:longitude属性绑定,我们可以将地图中心定位到指定的位置。
同时,为了提升用户体验,我们通常会开启定位功能,让用户能够直接看到自己当前的位置。这可以通过调用浏览器的地理位置API来实现,但需要注意的是,用户需要授予权限才能进行定位。

二、距离计算的实现
在前端开发中,计算当前定位离目标位置的距离是一个常见的需求。这通常涉及到地理坐标的计算,包括经纬度之间的距离计算。我们可以利用Haversine公式或者球面三角法来计算两点之间的距离。
以Haversine公式为例,该公式可以根据地球上两个点的经纬度计算出它们之间的大圆距离。在前端开发中,我们可以封装一个函数来实现这一功能,传入两个点的经纬度坐标,即可得到它们之间的距离。
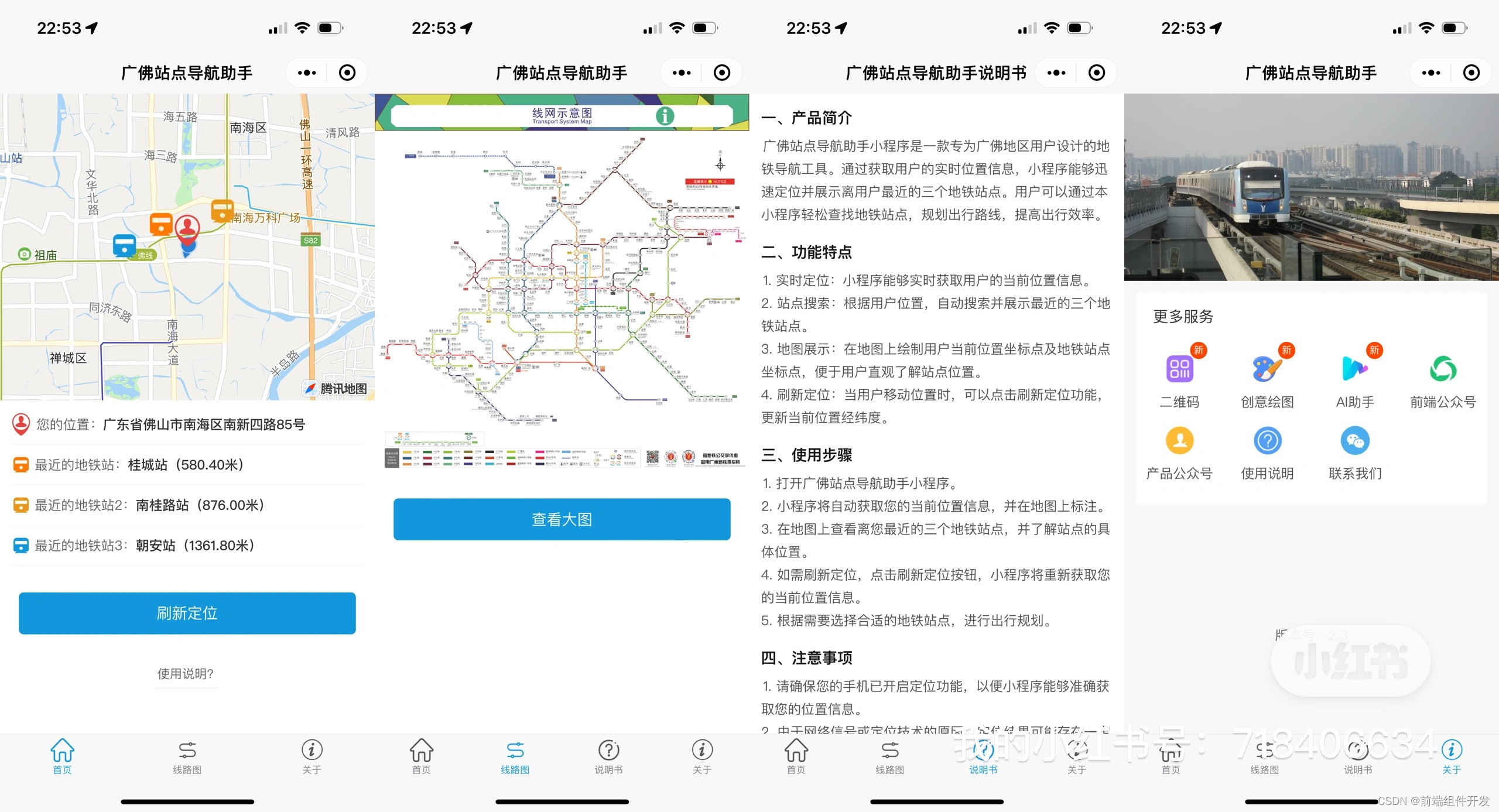
小程序体验地址(已上线)

三、腾讯地图API的应用
腾讯地图API提供了丰富的地图服务,包括地图展示、定位、搜索、路线规划等。在前端开发中,我们可以利用腾讯地图API来实现更加丰富的地图功能。
其中,经纬度反向编码解析地址是腾讯地图API的一个重要功能。通过调用API接口,并传入经纬度坐标,我们可以得到对应的地址信息,包括省、市、区、街道等详细信息。这对于前端开发中的地址展示和位置识别非常有用。
四、实践案例
下面是一个简单的实践案例,展示了如何在Vue项目中使用腾讯地图API实现地图定位、距离计算和地址解析功能。
首先,我们需要在项目中引入腾讯地图API的SDK,并在Vue组件中初始化地图实例。然后,通过调用API接口获取用户的位置信息,并在地图上展示定位点。接着,我们可以利用Haversine公式计算用户位置与目标位置之间的距离,并在界面上展示。最后,通过调用腾讯地图API的经纬度反向编码接口,我们可以解析出目标位置的详细地址信息。
<template>
<view class="content">
<scroll-view class="scrollV" scroll-y="true">
<view class="inputView">
<text class="leftTitle">活动内容</text>
</view>
<view class="inputView">
{{"去清远古龙峡漂流"}}
</view>
<view class="inputView">
<text class="leftTitle">签到须知</text>
</view>
<view class="inputView">
{{'距离活动地10km内可签到成功'}}
</view>
<!--
App端:manifest.json的“App模块配置”中勾选“Maps(地图)”,并根据项目实际情况勾选使用的三方地图SDK:https://uniapp.dcloud.net.cn/tutorial/app-maps.html#
H5端: 使用地图和定位相关,需要在 manifest.json 内配置腾讯或谷歌等三方地图服务商申请的秘钥(key)。高德地图需要额外配置 securityJsCode 或 serviceHost,
若是微信小程序只需配置微信小程序权限配置):
page.json配置以下
// 权限设置
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于该活动签到"
}
}
-->
<!-- scale缩放级别,取值范围为3-20 longitude:地图中心精度 latitude:地图中心纬度 markers:覆盖物 show-location:是否显示定位-->
<map class="mapV" :latitude="infoDict.lat" :longitude="infoDict.lon" scale='6' :markers="covers"
show-location=false>
</map>
</scroll-view>
<view class="btnview" @tap="goSignIn">{{'签到' + distanceStr}}</view>
</view>
</template>
<script>
import Vue from 'vue'
export default {
data() {
return {
// 覆盖物
covers: [],
// 目标经纬度信息
infoDict: {
'lon': '113.17',
'lat': '23.8'
},
// 我的定位经纬度信息
myPinInfo: {},
// 默认距离为负数
distance: -9999,
distanceStr: ''
}
},
onShow() {
// 获取当前位置
this.getlocation();
},
methods: {
getlocation() {
let myThis = this;
console.log('获取位置开始');
uni.getLocation({
type: 'gcj02',
success: function(res) {
myThis.myPinInfo = res;
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
myThis.covers = [{
latitude: myThis.infoDict.lat,
longitude: myThis.infoDict.lon,
width: 30,
height: 30,
id: 20000,
iconPath: '../../static/activity_pin.png'
},
{
latitude: myThis.myPinInfo.latitude,
longitude: myThis.myPinInfo.longitude,
width: 30,
height: 30,
id: 20001,
iconPath: '../../static/people_pin.png'
}
];
myThis.distance = myThis.getDistance(myThis.infoDict.lat, myThis.infoDict.lon, myThis
.myPinInfo.latitude, myThis.myPinInfo.longitude)
myThis.distanceStr = '(当前距离' + myThis.distance + '米)';
}
});
},
// 计算两点距离
getDistance(lat1, lng1, lat2, lng2) {
let EARTH_RADIUS = 6378.137;
let radLat1 = this.rad(lat1);
let radLat2 = this.rad(lat2);
let a = radLat1 - radLat2;
let b = this.rad(lng1) - this.rad(lng2);
let s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)));
s = s * EARTH_RADIUS;
//s = Math.round(s * 10000d) / 10000d;
s = Math.round(s * 10000) / 10000;
s = s * 1000; //乘以1000是换算成米
return s;
},
// 弧度计算
rad(d) {
return d * Math.PI / 180.0;
},
// 立即签到
goSignIn(e) {
if (this.distance > 10000) {
uni.showModal({
title: '温馨提示',
content: '您的当前位置距离活动目的地太远, 无法签到',
showCancel: false
})
return;
} else if (this.distance < 0) {
uni.showModal({
title: '温馨提示',
content: '您的定位权限未打开, 请点击小程序右上角···菜单按钮, 然后点击设置,打开定位权限',
showCancel: false
})
return
}
},
}
}
</script>五、总结与展望
前端开发中地图功能的应用不仅提升了用户体验,也为开发者提供了更多的可能性。通过合理利用地图服务提供商的API,我们可以实现丰富的地图功能,满足各种业务需求。
未来,随着前端技术的不断发展和地图服务的不断完善,我们相信地图在前端开发中的应用将会更加广泛和深入。同时,我们也期待更多的开发者能够参与到地图开发的行列中来,共同推动前端技术的发展和创新。
小程序体验地址(已上线)
























 6382
6382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










