摘要:
本文介绍了 DIYGW可视化设计工具,包括其特点、功能和操作方法。该工具是一款傻瓜式、拖拽式、模块化的开发软件,可实现从想法到原型到源码的一步到位低代码生成。它提供了丰富的组件模块和前后台通信模块,无论有无编程基础都能轻松上手。同时,本文还详细介绍了设计器的各个功能区域和快捷键,为用户提供了全面的使用指南。

一、引言
随着移动互联网的快速发展,小程序和应用的开发需求日益增长。然而,传统的开发方式往往需要较高的编程技能和时间成本。为了解决这个问题,我们推出了 DIYGW UniApp可视化设计工具,旨在为用户提供一种简单、高效、便捷的开发解决方案。

二、工具特点
-
傻瓜式、拖拽式、模块化开发:无需编程基础,用户只需通过拖拽组件即可完成设计。
-
低代码生成源码:一次设计,可同时生成微信小程序、支付宝小程序、头条小程序、QQ 小程序、百度小程序、FinClip 小程序、H5、WebApp、UNIAPP 等源码。
-
丰富的组件模块:包括宫格列表、图文菜单、卡片、列表、轮播图、导航栏、按钮、标签、表单、单选、复选、下拉选择、多层选择、级联选择、开关、时间轴、模态框、步骤条、头像、进度条、动态通知栏、进度条、星级评分等。
-
丰富的前后台通信模块:提供按钮点击事件、自定义方法调用、API 在线调试、数据动态绑定、For 循环数据绑定、IF 判断绑定等功能。
三、设计器介绍
(一)快捷功能区
软件的顶部把一些常用功能的功能放在顶部、及右边操作按钮区,鼠标移动至对应的图标会有相关功能提示,主要顶部工具栏:可撤销、重置、在线预览、真机预览、导出源码、保存、清空当前页代码;右边工具栏:上下移动组件、复制组件、保存组件库、锁定图层、API 及自定义方法、组件图层面板。顶部:工具栏,可撤销、重置、在线预览、真机预览、导出源码、保存、清空当前页代码;应用级设置:全局变量、拦截器、第三方字体图标。

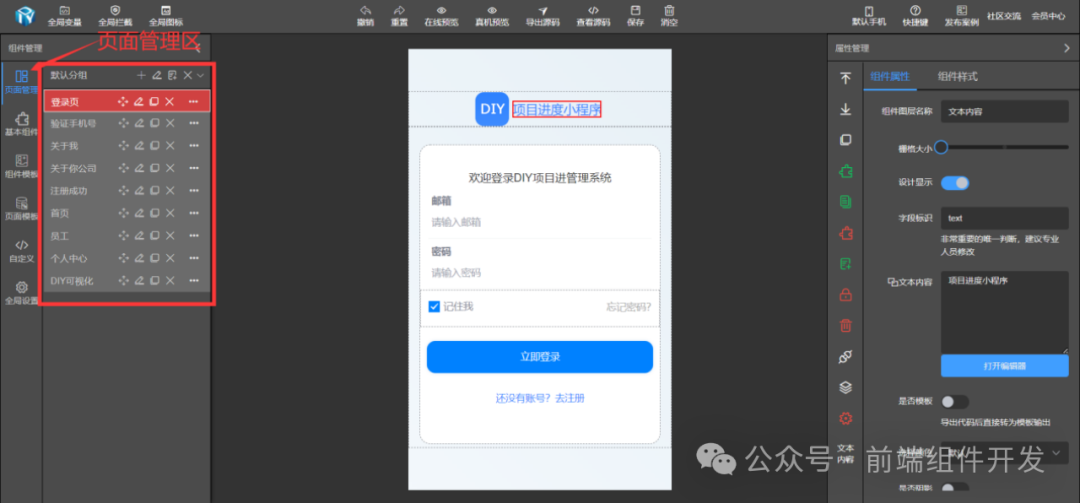
(二)页面管理
页面管理位于软件的左上角位置,它的作用是管理整个应用的所有页面,也能够进行页面的添加、删除、命名、拖拉页面排序等操作。当我们单击页面名称的时候,这个页面会在主编辑区打开,新建页面默认只有标题,设计内容区是空白的,页面的内容是我们自己来设计的。

(三)组件属性与样式
组件的属性并不是每个组件一样,它们基础属性相同,也有自身属性、通过属性设置来达到组件不同的效果、组件事件设置集成在属性设置里。组件样式全部相同,按组件的整体性来设置,不同的组件样式可以直接通过复制样式的方式支持拷贝至另一组件。

(四)应用快捷键
系统常用的快捷键如下:
-
快速复制:CTRL+C
-
跨页面复制:ALT+C
-
跨页面粘贴:CTRL+V
-
上移一层:↑
-
下移一层:↓
-
置顶:CTRL+ ↑
-
置底:CTRL+ ↓
-
重做:CTRL + Y
-
撤回:CTRL + Z
-
组件删除:CTRL+D 或 DEL
-
复制样式:CTRL + F
-
粘贴样式:CTRL + SHIFT + F
-
清除样式:CTRL + SHIFT + L
-
保存:CTRL + S
-
点击组件右键,也会提示相应的快捷键。

四、结论
DIYGW UniApp 可视化设计工具为用户提供了一种简单、高效、便捷的开发解决方案。无论有无编程基础,都能在这个工具中找到乐趣和成就感。通过丰富的组件模块和前后台通信模块,用户可以轻松地创建出满足自己需求的小程序和应用。同时,设计器的详细介绍和快捷键的提供,也为用户的使用提供了便利。相信这个工具将在移动互联网开发领域发挥重要作用,为更多的用户带来便利和价值。
项目体验地址:
https://www.diygw.com?fromsite=56249
项目视频教程:
前端组件开发
,赞2
项目技术交流群
























 1733
1733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










