一、引言
随着数字化时代的到来,数据可视化已经成为企业决策和业务分析不可或缺的一部分。为了满足用户对于数据展示的直观性、便捷性和高效性需求,简搭云可视化大屏设计器应运而生。本文旨在探讨简搭云可视化大屏设计器的前端技术实现,并通过实际案例展示其应用效果。

二、简搭云可视化大屏设计器概述
简搭云可视化大屏设计器是一个基于低代码开发的数据可视化平台,它提供了丰富的图形组件和行业模板,使用户能够轻松构建出美观的大屏展示。该平台前端技术栈丰富,包括Vue、Element UI、Echarts等,后端则采用Spring Boot、Mybatis等技术。通过前后端的紧密配合,简搭云可视化大屏设计器实现了快速开发、高效交付的目标。

简搭云可视化大屏简介
简搭云可视化大屏是一个提供 “低代码数据可视化” 完全免费开发设计平台,是一个类似在线ps设计器,将图表,图片资源,表格统计组件、在线视屏监控、在线地图等等组件,通过层布局,一层一层叠加设计,使它不需要像传统开源一样,使用者需要有较强的设计经验或技术背景才能完成大屏的制作,用户通过对组件的托拉拽,在画布中编辑自己想要的大屏样式,可以轻松创建出数据大屏。简化开发过程,加快应用程序的交付速度,大大减少开发时间和成本。

简搭云可视化大屏采用技术
前端采用Vue、Element UI2.0、JqueryTemplate、codemirror、html2canvas、monaco、@jimnghi/data-view、echarts(图表)、flv(在线视屏监控)、mapboxgl(二维地图)、file-saver(下载JSON,导出vue)。
后端采用Spring Boot、Spring Security、 Jwt,Mybatispus。
动态Mybatis接口引擎,可在线编辑,编辑可立马生效,只要符合Mybatis配置语法接口功能就能实现。
可视化大屏设计器引擎,提供丰富的UI组件,皮肤,可在线编辑源码,无码实施各种应用。
#
简搭云可视化大屏环境要求说明
JDK >= 1.8
MySQL >= 5.7
Maven > = 3.0
Node = 16
简搭云可视化大屏运行说明
设置淘宝镜像
npm config set registry https://registry.npm.taobao.org安装可视化表单依赖
npm install本地调试运行程
npm run serve打包运行程序
三、前端技术实现
-
Vue框架
Vue.js是一个构建用户界面的渐进式框架,它以其简洁的API和灵活的组件系统赢得了广大开发者的喜爱。在简搭云可视化大屏设计器中,Vue框架被用于构建整个前端应用,通过组件化的方式实现大屏的各个部分。
-
Element UI
Element UI是一套基于Vue 2.0的桌面端UI组件库,它提供了丰富的组件和样式,使得开发者可以快速构建出美观的界面。在简搭云可视化大屏设计器中,Element UI被用于构建大屏的基础布局和交互元素。
-
Echarts图表库
Echarts是一个使用JavaScript实现的开源可视化库,它可以在浏览器中生成高质量的图表。在简搭云可视化大屏设计器中,Echarts被用于绘制各种图表,如折线图、柱状图、饼图等,以便更好地展示业务数据。
-
其他技术
除了以上技术外,简搭云可视化大屏设计器还采用了JqueryTemplate、html2canvas、monaco等技术进行前端开发和数据处理。这些技术使得大屏的交互性和可扩展性得到了进一步提升。
简搭云可视化大屏体验地址
文档帮助地址 : http://qifeng.321zou.com/
大屏设计预览地址 :http://bg.kyform.cn/
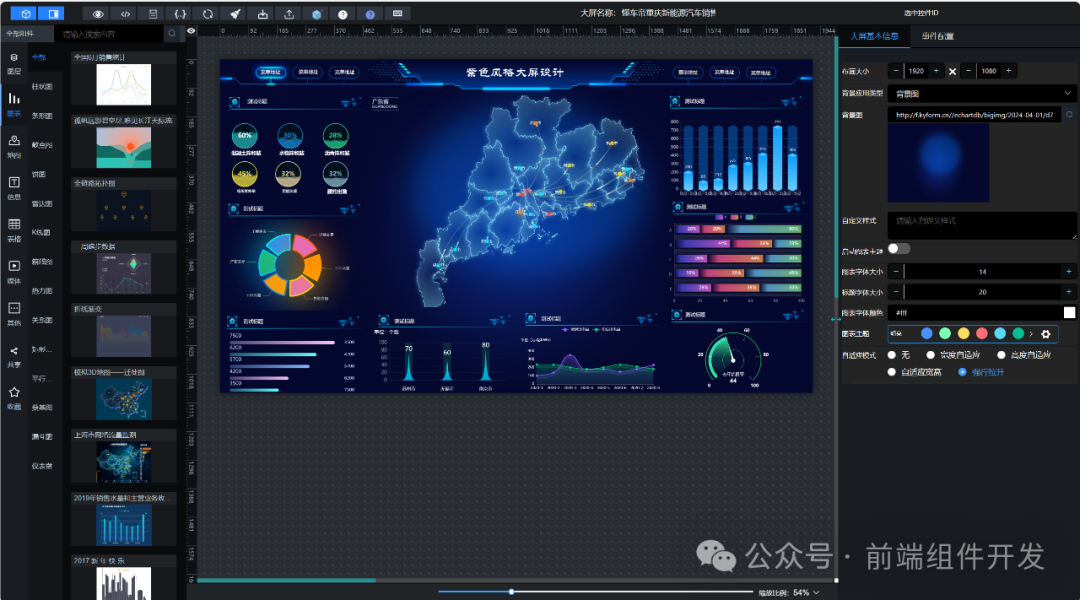
可视化大屏设计器界面效果

设计好的可视化大屏

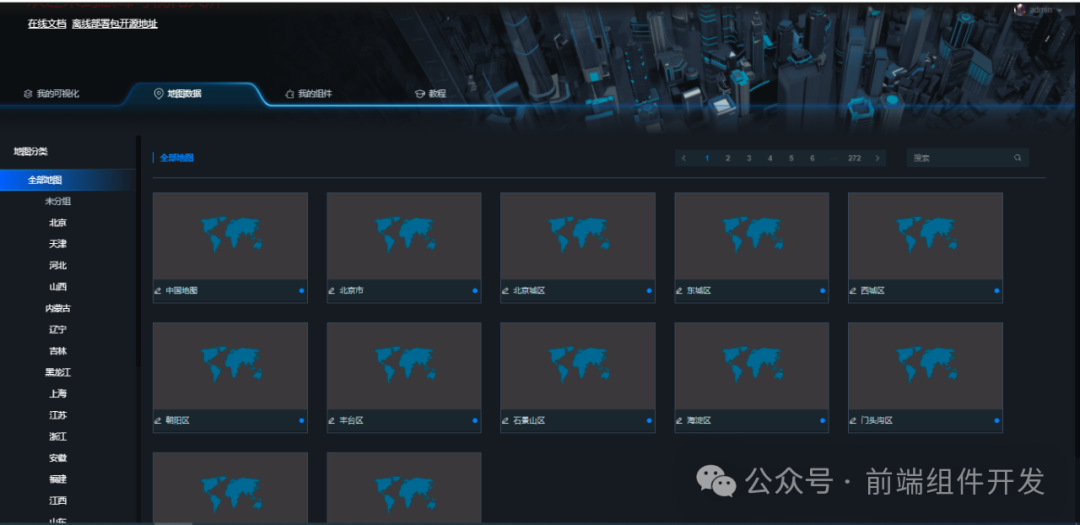
全国地图,34个省,344个市,3020个区县的,全国41636个乡镇地图的GeoJson

四、案例分析
以下是一个简搭云可视化大屏设计器的实际应用案例:

五、结论
简搭云可视化大屏设计器通过采用Vue、Element UI、Echarts等前端技术,实现了快速开发、高效交付的目标。它为用户提供了丰富的图形组件和行业模板,使得用户能够轻松构建出美观、酷炫的大屏展示。同时,该平台还支持动态Mybatis接口引擎和可视化大屏设计器引擎,使得开发过程更加灵活和便捷。通过实际应用案例的展示,我们可以看到简搭云可视化大屏设计器在数据可视化领域的强大实力和广泛应用前景。
文档帮助地址:
http://qifeng.321zou.com/
大屏设计预览地址:
http://bg.kyform.cn/
演示账号密码:
账号: demoCC
密码: demo2024























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










