摘要
随着信息技术的不断发展,前端开发的复杂性日益加剧。传统的开发方式,即将整个系统构建为一个庞大的整体应用,往往会导致开发效率低下和维护成本高昂。任何微小的改动或新功能的增加都可能引发对整个应用逻辑的广泛影响,这种“牵一发而动全身”的现象在开发过程中屡见不鲜。为了应对这一挑战,组件化开发逐渐崭露头角,成为现代前端开发的主流趋势。
组件化开发的核心思想是将复杂的应用拆分为一系列独立、可复用的组件。每个组件负责实现特定的功能,并且可以独立开发、测试和维护。这种开发方式不仅提高了开发效率,还降低了维护成本。更重要的是,组件之间可以灵活组合,使得应用更加灵活和可扩展。
在前端框架Vue中,组件化开发得到了很好的支持。本文将介绍两个重要的组件:自定义支付密码输入框键盘(Keyboard)和支付密码设置弹框(Dialog)组件。这两个组件的设计和实现,将展示组件化开发在前端框架Vue中的实际应用。
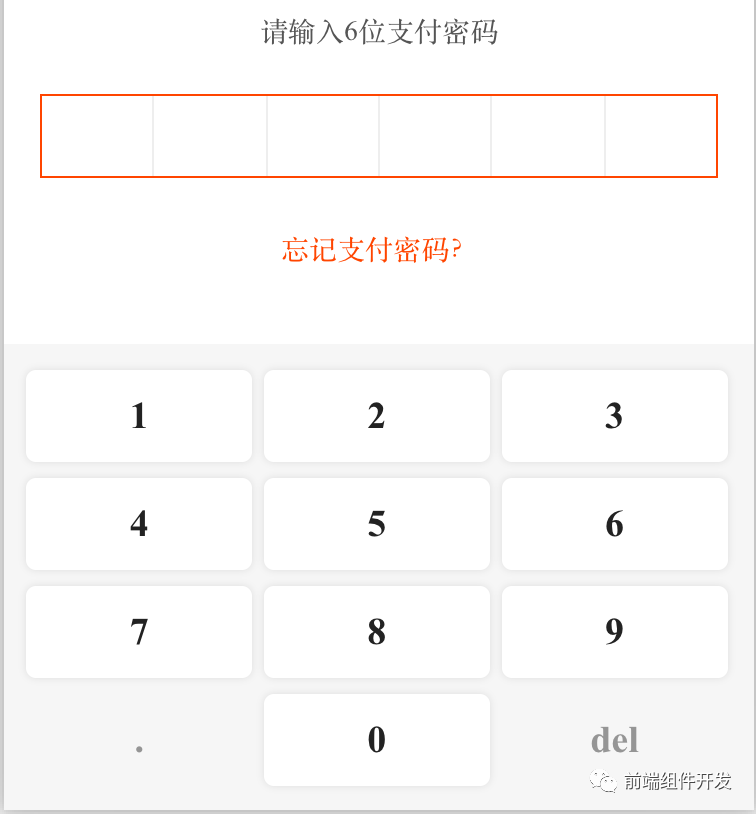
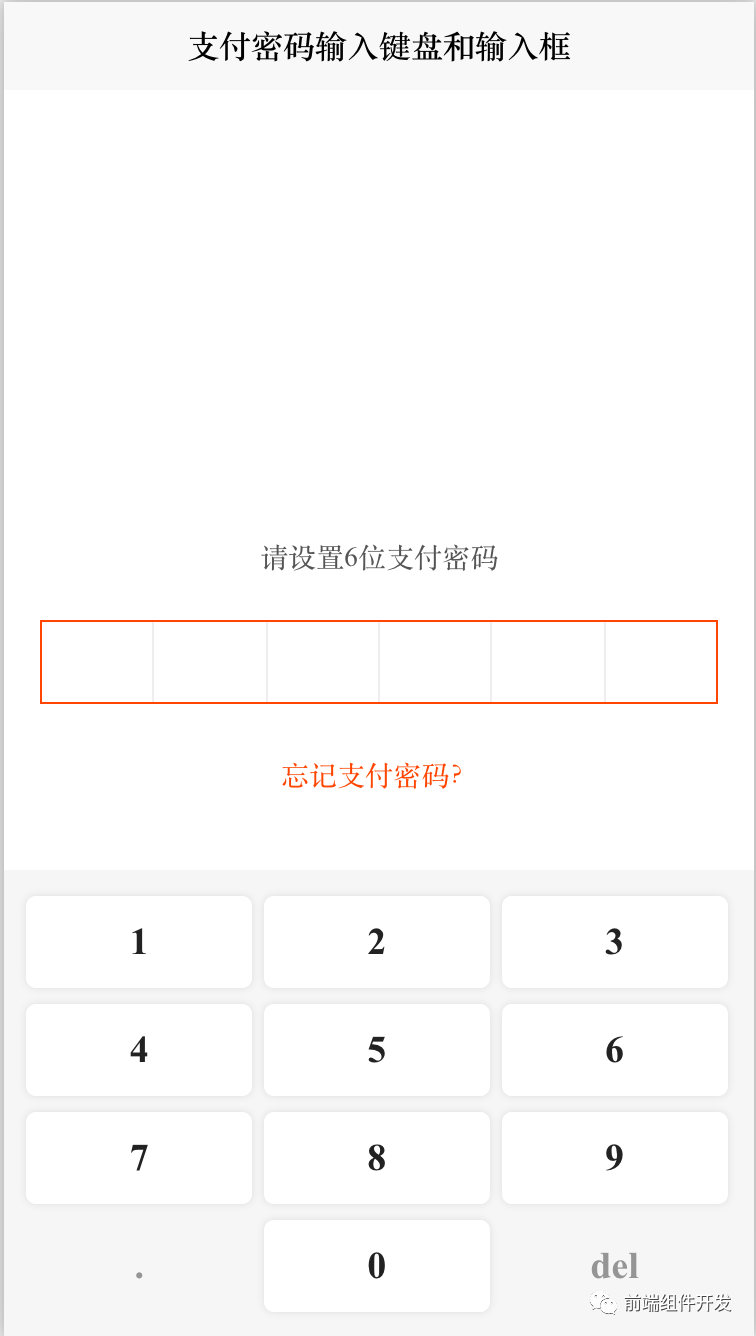
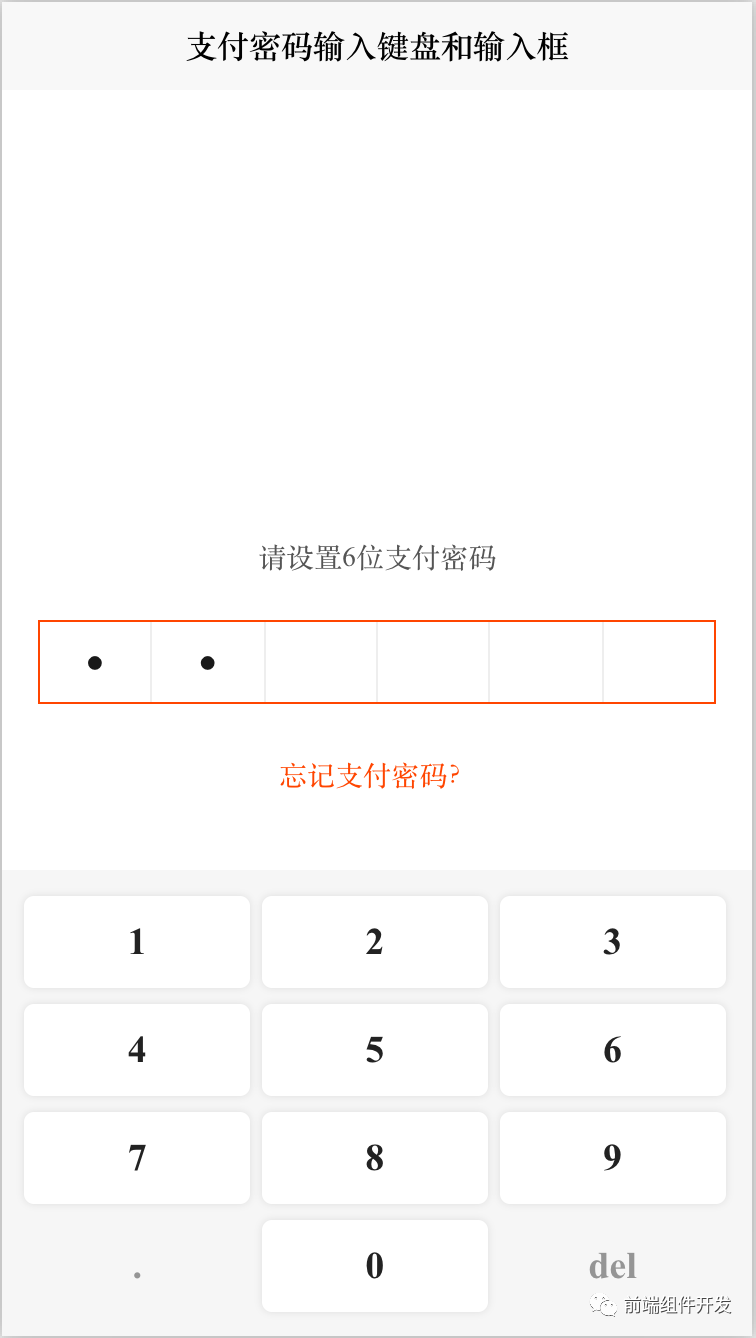
效果图如下:




支付密码作为用户资金安全的重要保障,其输入框的设计和实现显得尤为重要。为了提高用户体验和安全性,我们决定在Vue中自定义一个支付密码输入框键盘组件。
该组件的设计遵循简洁、易用的原则。键盘布局合理,按键样式清晰,用户可以通过点击键盘上的数字或特殊字符来输入支付密码。同时,组件提供了灵活的样式配置和密码输入监测事件,以满足不同业务场景的需求。
支付密码设置弹框(Dialog)组件
支付密码设置弹框组件是用户设置或修改支付密码的入口。该组件的设计注重用户体验和交互性。弹框显示时,用户可以进行密码输入和确认操作,同时弹框提供了必要的提示信息和操作按钮,以引导用户完成密码设置流程。
使用方法
在Vue中使用自定义支付密码输入框键盘和支付密码设置弹框组件非常简单。只需要在模板中引入相应的组件标签,并设置必要的属性和事件监听器即可。
使用自定义支付密码输入框键盘组件的代码如下所示:
使用方法
<!-- ref:唯一ref passwrdType:密码样式pay keyInfo:密码输入监测事件 -->
<cc-defineKeyboard ref="CodeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></cc-defineKeyboard>
/** * 唤起键盘 */
onPayUp() {
this.$refs.CodeKeyboard.show();
},
/*** 支付键盘回调* @param {Object} val */
KeyInfo(val) {
if (val.index >= 6) {
return;
}
// 判断是否输入的是删除键
if (val.keyCode === 8) {
// 删除最后一位
this.passwordArr.splice(val.index + 1, 1)
}
// 判断是否输入的是.
else if (val.keyCode == 190) {
// 输入.无效
} else {
this.passwordArr.push(val.key);
}
uni.showModal({
title: '温馨提示',
content: '输入密码是 = ' + JSON.stringify(this.passwordArr)
})
}
HTML代码实现部分
<template>
<view class="page">
<view>
<view class="pay-title">
<text v-show="AffirmStatus === 1">请输入6位支付密码</text>
<text v-show="AffirmStatus === 2">请设置6位支付密码</text>
<text v-show="AffirmStatus === 3">请确认6位支付密码</text>
</view>
<view class="pay-password" @click="onPayUp">
<view class="list">
<text v-show="passwordArr.length >= 1">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 2">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 3">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 4">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 5">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 6">●</text>
</view>
</view>
<view class="hint">
<text>忘记支付密码?</text>
</view>
</view>
<!-- ref:唯一ref passwrdType:密码样式pay keyInfo:密码输入返回事件 -->
<cc-defineKeyboard ref="CodeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></cc-defineKeyboard>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
AffirmStatus: 1,
passwordArr: [],
oldPasswordArr: [],
newPasswordArr: [],
afPasswordArr: [],
};
},
onLoad() {
},
methods: {
/**
* 唤起键盘
*/
onPayUp() {
this.$refs.CodeKeyboard.show();
},
/**
* 支付键盘回调
* @param {Object} val
*/
KeyInfo(val) {
if (val.index >= 6) {
return;
}
// 判断是否输入的是删除键
if (val.keyCode === 8) {
// 删除最后一位
this.passwordArr.splice(val.index + 1, 1)
}
// 判断是否输入的是.
else if (val.keyCode == 190) {
// 输入.无效
} else {
this.passwordArr.push(val.key);
}
uni.showModal({
title: '温馨提示',
content: '输入密码是 = ' + JSON.stringify(this.passwordArr)
})
// 判断是否等于6
if (this.passwordArr.length === 6) {
this.passwordArr = [];
this.AffirmStatus = this.AffirmStatus + 1;
}
// 判断到哪一步了
if (this.AffirmStatus === 1) {
this.oldPasswordArr = this.passwordArr;
} else if (this.AffirmStatus === 2) {
this.newPasswordArr = this.passwordArr;
} else if (this.AffirmStatus === 3) {
this.afPasswordArr = this.passwordArr;
} else if (this.AffirmStatus === 4) {
console.log(this.oldPasswordArr.join(''));
console.log(this.newPasswordArr.join(''));
console.log(this.afPasswordArr.join(''));
uni.showToast({
title: '修改成功',
icon: 'none'
})
setTimeout(() => {
uni.navigateBack();
}, 2000)
}
this.$forceUpdate();
}
}
}
</script>
<style scoped lang="scss">
$base: orangered; // 基础颜色
.page {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #FFFFFF;
}
.pay-title {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 200rpx;
text {
font-size: 28rpx;
color: #555555;
}
}
.pay-password {
display: flex;
align-items: center;
width: 90%;
height: 80rpx;
margin: 20rpx auto;
border: 2rpx solid $base;
.list {
display: flex;
align-items: center;
justify-content: center;
width: 16.666%;
height: 100%;
border-right: 2rpx solid #EEEEEE;
text {
font-size: 32rpx;
}
}
.list:nth-child(6) {
border-right: none;
}
}
.hint {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100rpx;
text {
font-size: 28rpx;
color: $base;
}
}
</style>在上述代码中,ref属性用于获取组件的引用,passwrdType属性用于设置密码样式,@KeyInfo则用于监听密码输入监测事件。
同时,在Vue实例的方法中,可以通过this.$refs.CodeKeyboard.show()来唤起键盘组件。例如,在需要唤起键盘的方法中调用onPayUp()函数即可实现键盘的显示。
总结
通过组件化开发,我们成功实现了前端Vue自定义支付密码输入框键盘和支付密码设置弹框组件。这两个组件的设计和实现,不仅提高了开发效率和用户体验,还降低了维护成本。同时,组件化开发的思想也为我们提供了一种灵活、可扩展的开发方式,使得前端应用更加健壮和可维护。
希望本文能够为大家在前端Vue开发中提供一些有益的参考和启示。通过不断学习和实践组件化开发的思想和方法,我们相信前端开发的未来将更加美好。























 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










