摘要
随着移动互联网的快速发展,电影购票服务逐渐从线下转移到线上,为用户提供更加便捷、高效的观影体验。本文介绍了一款基于uni-app框架与图鸟UI设计的电影购票小程序的开发实践。该小程序集成了购票、预售、热门预告片观看及票圈论坛交流等多元化功能,旨在打造全方位的观影服务平台。本文将详细阐述项目的技术选型、功能模块设计、界面设计与用户体验优化等方面的内容。

一、引言
电影作为大众娱乐的重要方式之一,其购票方式的变革对于提升用户观影体验具有重要意义。传统的线下购票方式存在诸多不便,如排队等候、信息不对称等问题。而线上购票小程序的出现,不仅解决了这些问题,还通过预售、预告片观看及社区交流等功能,进一步丰富了用户的观影体验。本文所述的电影购票小程序,正是基于这一背景进行开发的。

二、技术选型
1. uni-app框架
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。选择uni-app作为开发框架,主要是因为其跨平台能力强、开发效率高、组件丰富且易于维护。通过uni-app,我们可以快速构建出符合不同平台规范的应用界面,并实现功能的无缝对接。
2. 图鸟UI设计
图鸟UI设计提供了一套美观、易用、符合现代审美标准的界面设计规范。在项目开发过程中,我们遵循图鸟UI设计规范,确保界面的一致性和美观性。同时,图鸟UI还提供了丰富的图标和组件库,方便我们快速搭建出高质量的界面。
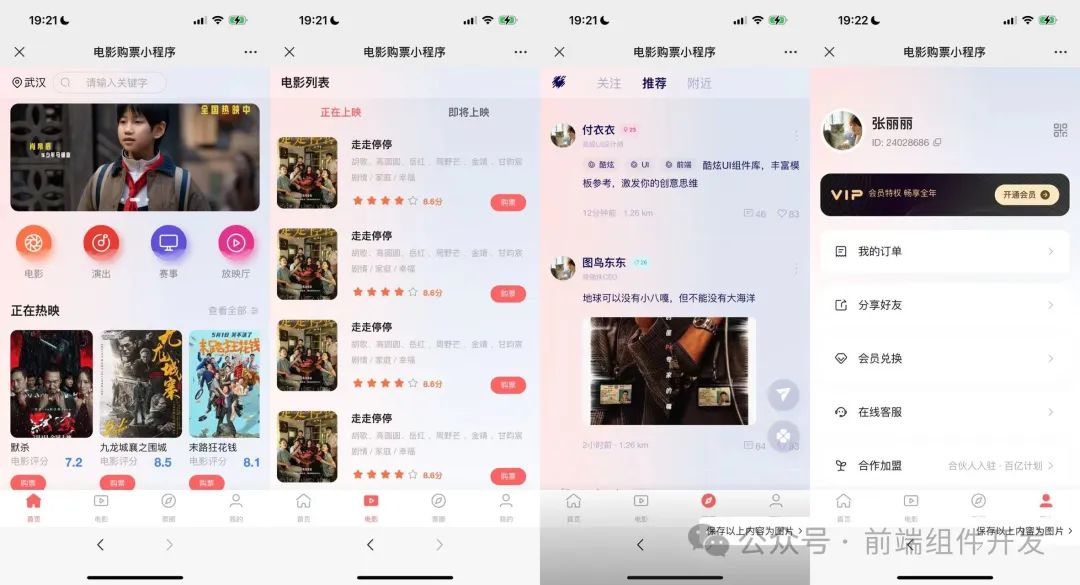
功能模块设计
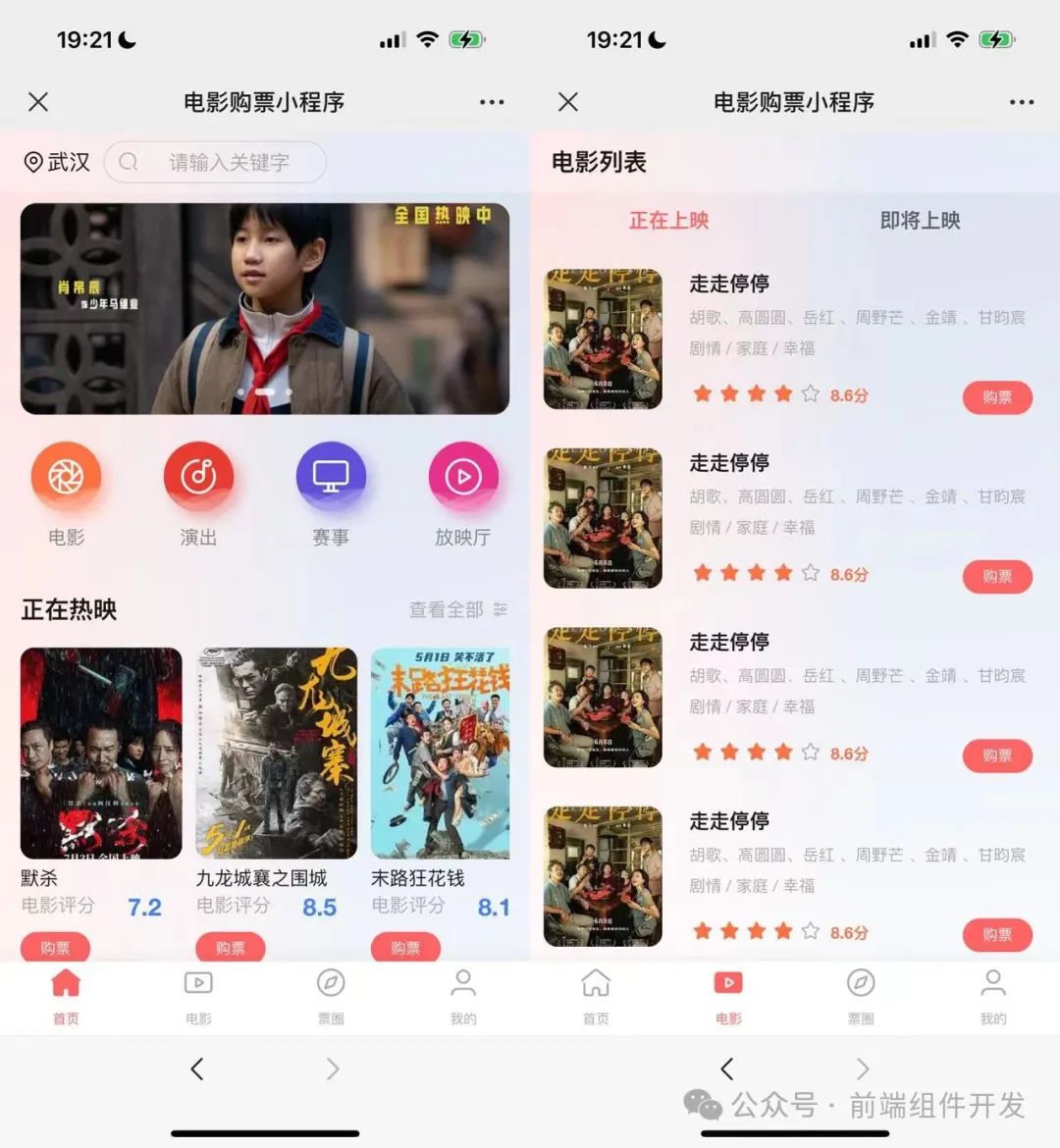
1. 购票功能
-
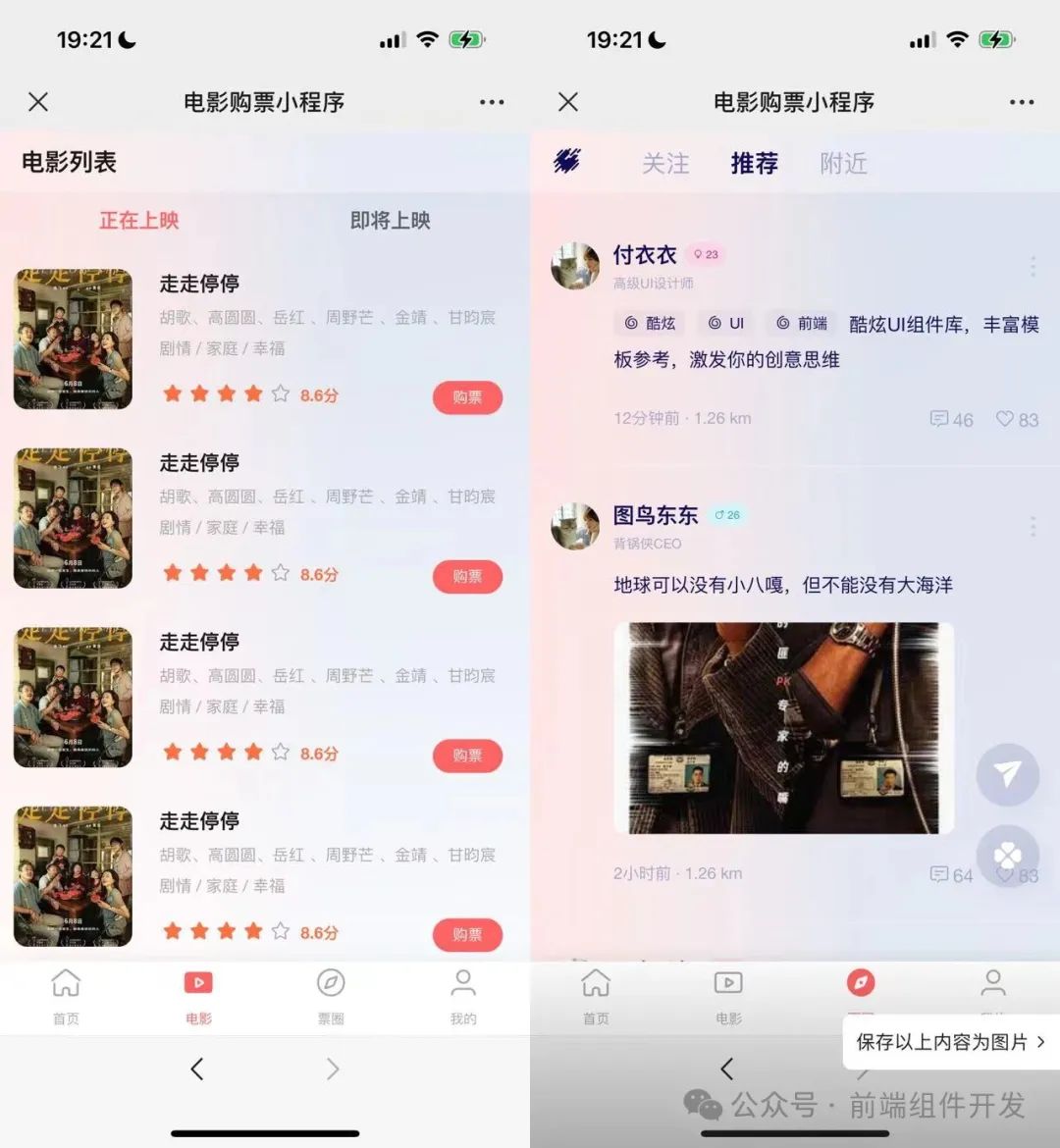
电影搜索:用户可以通过片名、导演、演员等关键词快速搜索电影,并展示搜索结果列表。
-
场次选择:展示选定电影的放映场次,包括时间、影院、座位图及票价信息,用户可直观选择座位。
-
在线支付:集成多种支付方式(微信支付、支付宝等),实现一键购票支付,确保交易安全快捷。
-
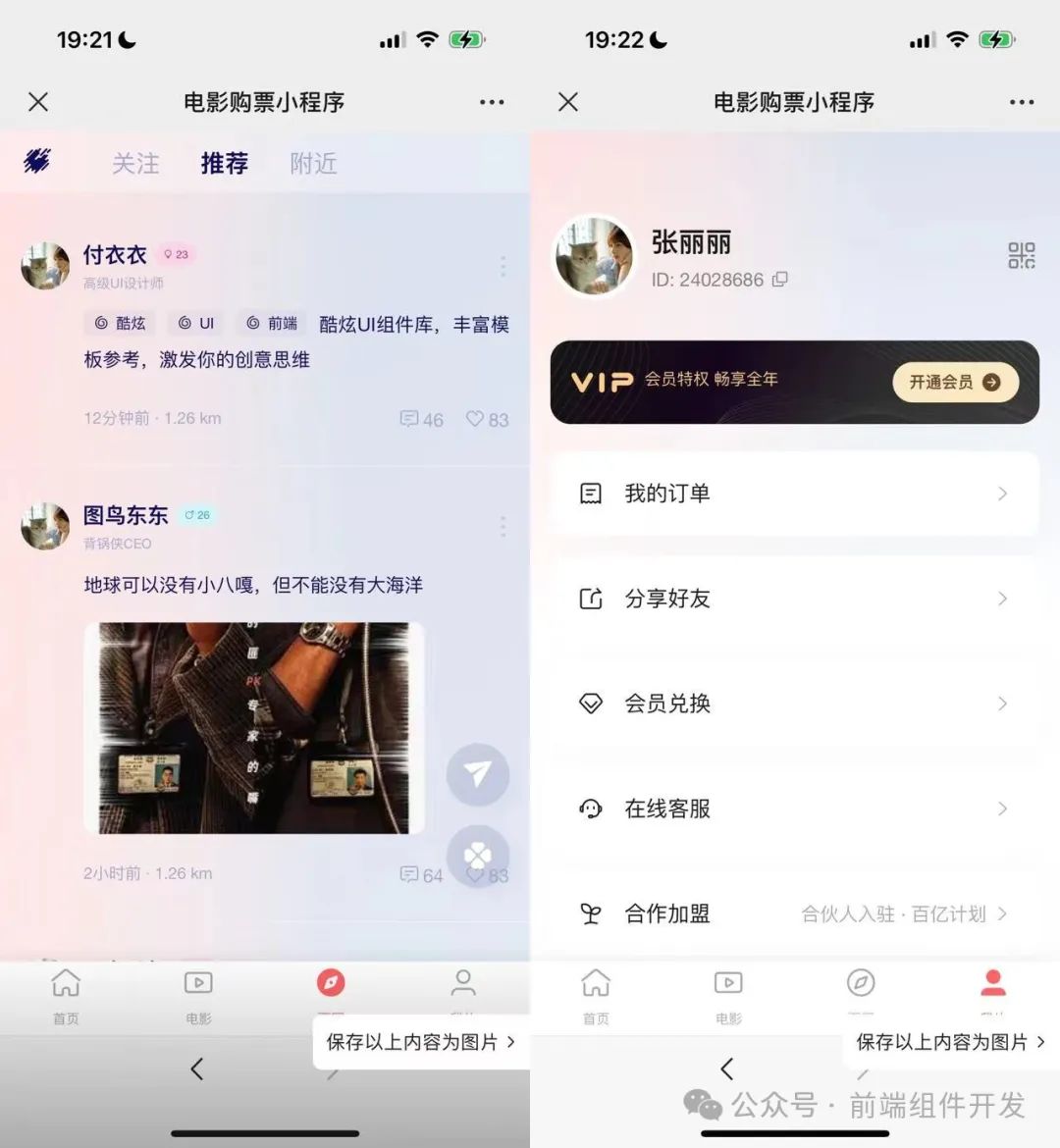
订单管理:用户个人中心内展示订单历史,包括订单状态、详情及电子票信息,支持订单状态跟踪。
2. 预售功能
-
预售列表:设立预售专区,展示即将上映电影的预售信息,包括预售时间、价格及优惠详情。
-
预售提醒:用户可设置对特定电影的预售提醒,通过消息推送或应用内通知方式提醒用户。
-
预售优惠:展示预售期间的各类优惠活动,如折扣、赠品等,吸引用户提前购票。
3. 热门预告片
-
预告片列表:首页或特定页面展示当前热门电影的预告片列表,用户可点击播放。
-
高清播放:支持高清视频流畅播放,提供优质的观影体验。
-
分享功能:用户可将喜欢的预告片分享至微信、微博等社交平台,与好友共享。
4. 票圈论坛
-
话题讨论:设立论坛专区,用户可参与热门电影话题的讨论,发表个人见解。
-
影评发布:用户可撰写并发布影评,分享观影感受,为其他用户提供观影参考。
-
点赞评论:支持对影评和评论进行点赞和回复,增强用户互动性和社区氛围。

三、界面设计与用户体验
界面设计
我们遵循图鸟UI设计规范,打造简洁、美观、易用的用户界面。注重色彩搭配、图标设计及布局合理性,提升用户视觉体验。通过合理的页面布局和色彩搭配,使用户能够快速找到所需功能,并享受愉悦的观影体验。
用户体验
在用户体验方面,我们注重优化操作流程,减少用户点击次数和等待时间。提供清晰的导航和指引,帮助用户快速找到所需功能。同时,我们确保应用响应迅速,提升整体流畅度。通过用户反馈和需求变化,不断优化产品功能和界面设计,提升用户体验。

四、结论
本文介绍了一款基于uni-app框架与图鸟UI设计的电影购票小程序的开发实践。通过购票、预售、热门预告片和票圈论坛等核心功能模块的设计与实现,我们为用户提供了全面、便捷、高效的观影服务体验。在开发过程中,我们注重技术选型与实现细节的优化,确保应用的稳定性、安全性和可扩展性。同时,我们持续关注用户反馈和需求变化,不断优化产品功能和用户体验。未来,我们将继续探索更多创新功能和技术应用,为用户提供更加优质的观影服务。
演示地址:
https://ui.yunchencloud.cn/#/pages/demo/dinying
前端模版交流:

前端技术交流:
























 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










