摘要
本文详细介绍了叮点跑腿小程序 v2 的设计与实现过程,该系统采用了先进的技术栈,包括 Midway3.0 作为后端框架、Nuxt2.x 构建后台管理系统以及 UniApp 开发小程序前端。系统涵盖了从用户下单、骑手接单、订单分配、到支付与提现的完整流程,同时集成了帮送服务、帮买服务、优惠券管理、物品重量与距离计算等核心功能。本文将通过技术选型、系统架构、关键功能模块实现及部署流程等方面,全面剖析这一现代跑腿系统的构建与维护。

1. 引言
随着移动互联网的快速发展,跑腿服务作为一种便捷的生活方式,日益受到人们的青睐。为了满足市场需求,叮点跑腿小程序 v2 应运而生,旨在通过高效、稳定的技术架构,为用户提供优质的跑腿服务体验。本文将深入探讨该系统的技术实现细节,以期为同类项目的开发提供参考和借鉴。

2. 技术选型
2.1 后端框架:Midway3.0
Midway 是一个基于 TypeScript 的全栈框架,它融合了 IoC 容器和装饰器,使得后端开发更加灵活和高效。Midway3.0 引入了更多的特性和优化,支持 TypeScript 的最新语法,并集成了 Koa、Egg.js 等优秀框架的精华,为叮点跑腿小程序提供了强大的后端支持。
2.2 后台管理:Nuxt2.x
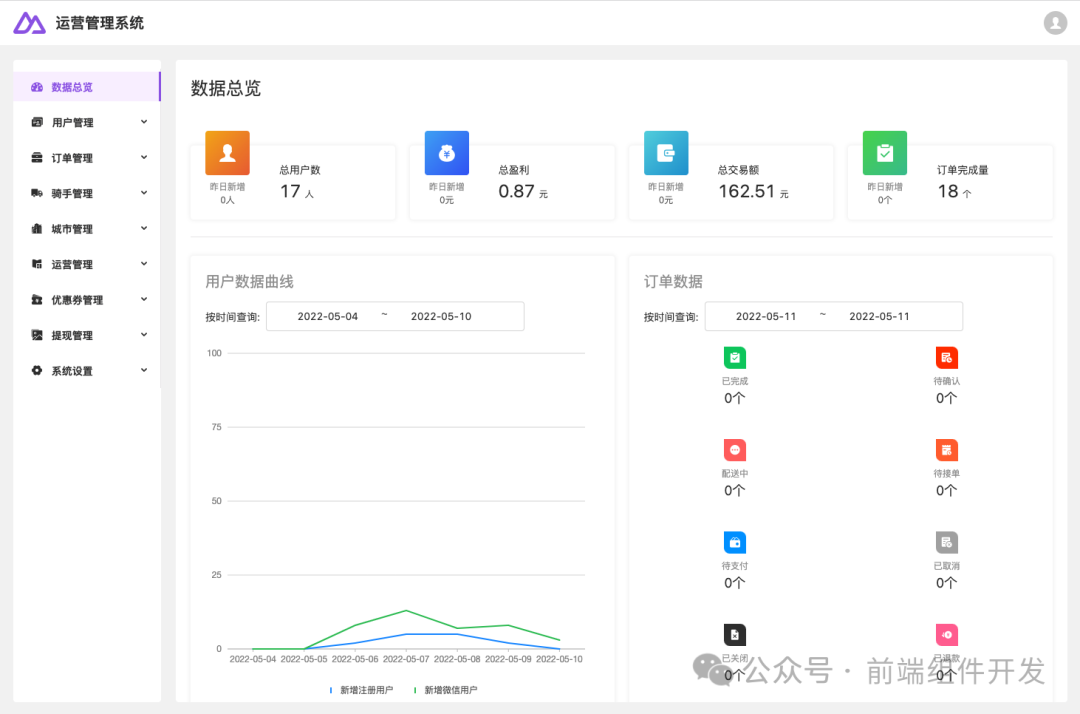
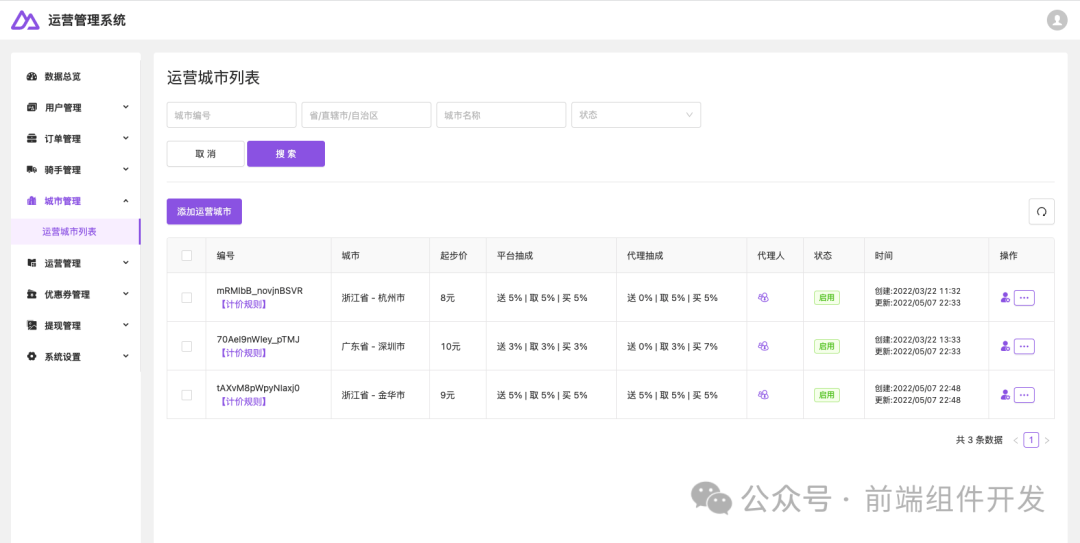
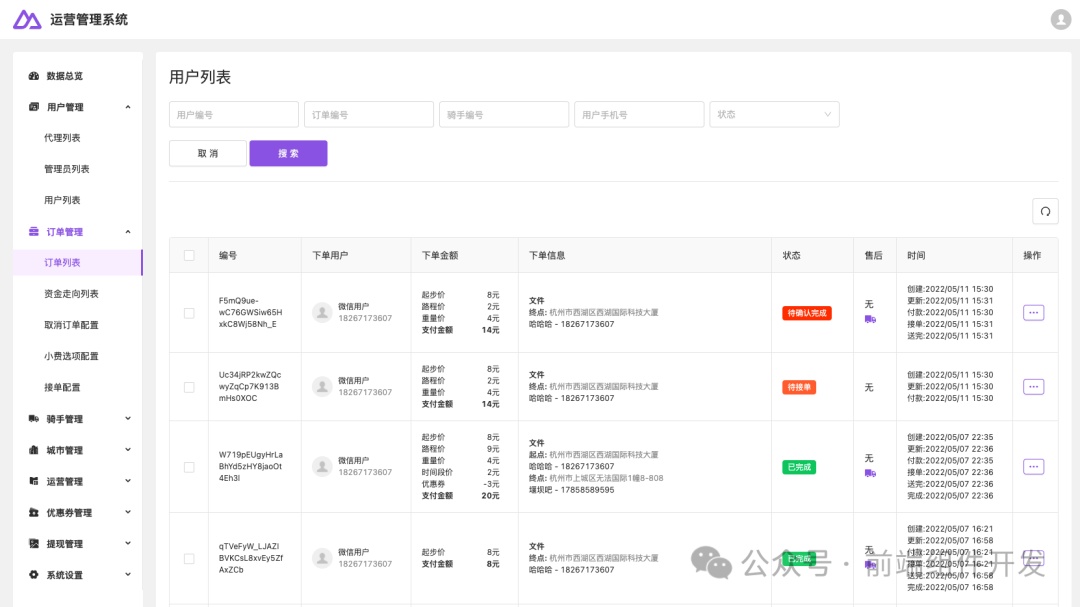
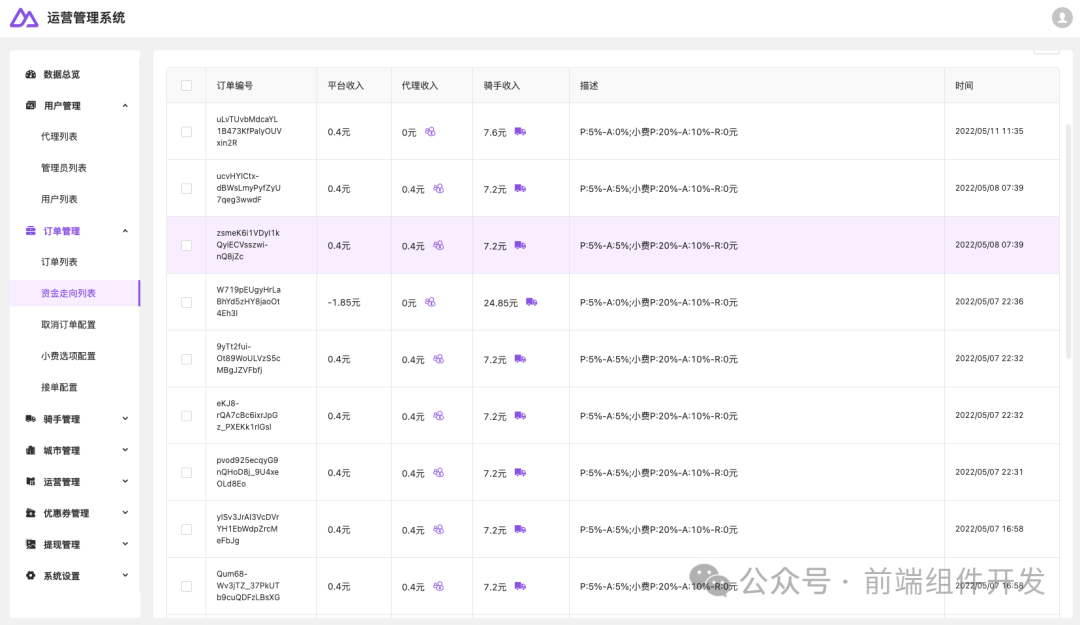
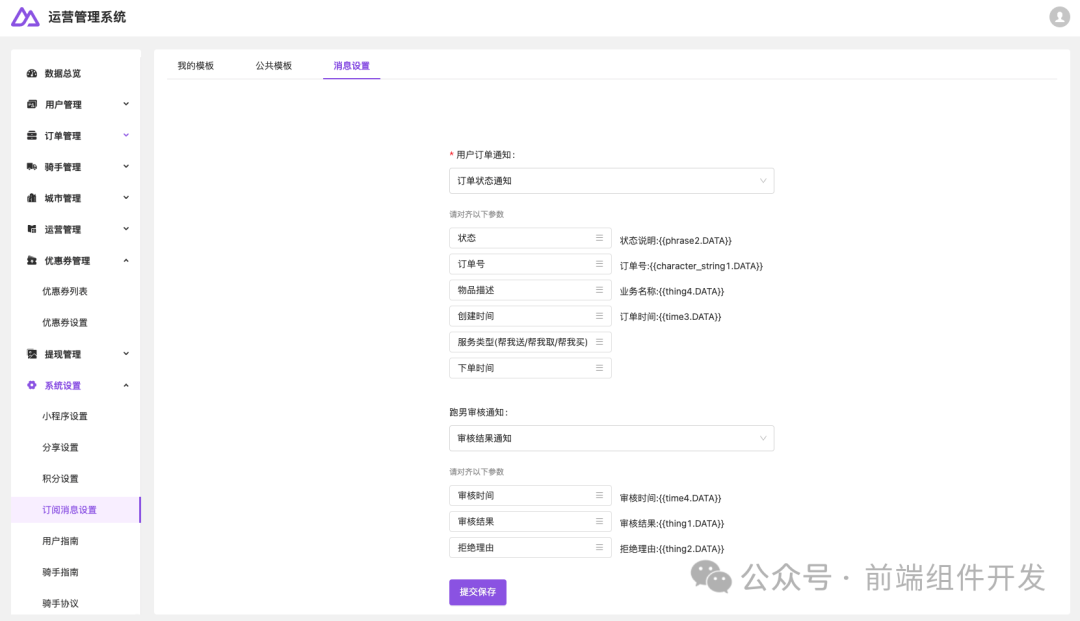
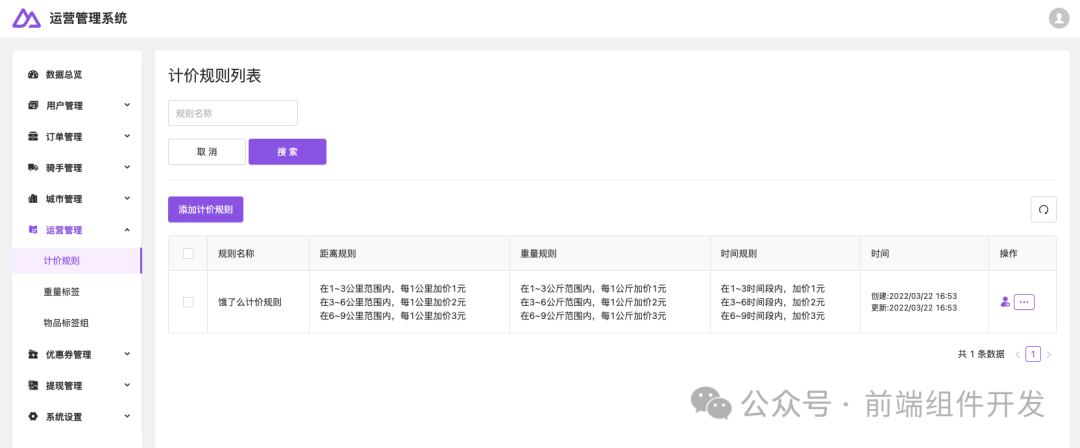
Nuxt.js 是一个基于 Vue.js 的高级框架,用于构建服务器端渲染的 Vue 应用。Nuxt2.x 提供了丰富的功能和优化的开发体验,如自动路由、静态站点生成等。通过 Nuxt2.x,我们快速构建了叮点跑腿小程序的后台管理系统,实现了对订单、骑手、优惠券等数据的可视化管理和操作。
2.3 小程序前端:UniApp
UniApp 是一个使用 Vue.js 开发所有前端应用的框架,它支持编译到iOS、Android、H5以及各种小程序等多个平台。UniApp 的跨平台能力使得叮点跑腿小程序能够在不同设备上保持一致的用户体验,同时降低了开发成本和维护难度。

3. 系统架构
叮点跑腿小程序 v2 的系统架构分为前端、后端和数据库三个主要部分。前端包括小程序和后台管理系统,分别由 UniApp 和 Nuxt2.x 开发;后端采用 Midway3.0 框架,负责处理业务逻辑和数据交互;数据库则用于存储订单、用户、骑手等核心数据。整个系统通过 RESTful API 进行前后端通信,确保数据的实时性和安全性。


4. 关键功能模块实现
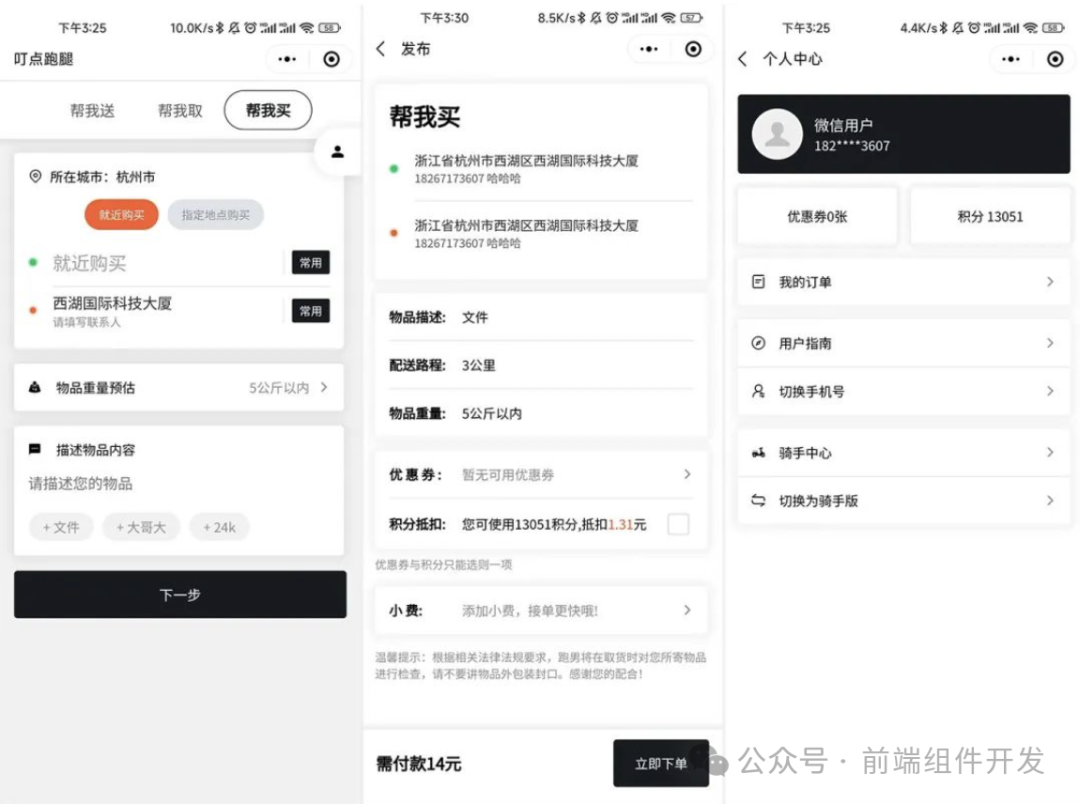
4.1 用户下单与骑手接单
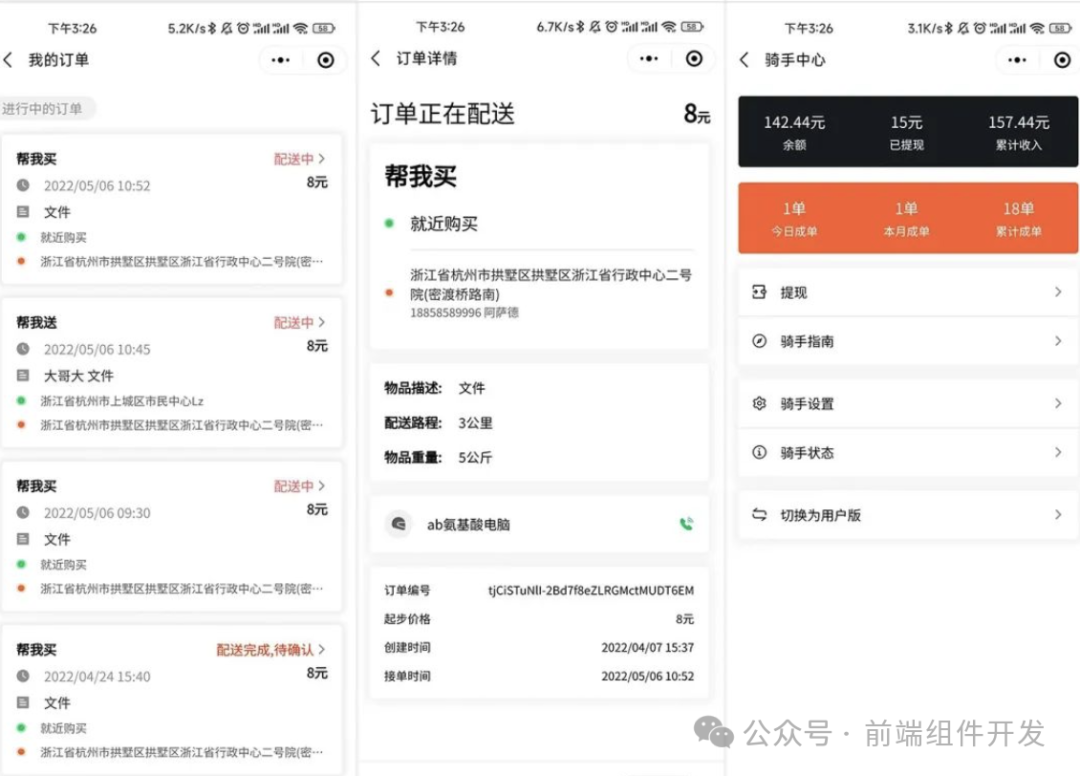
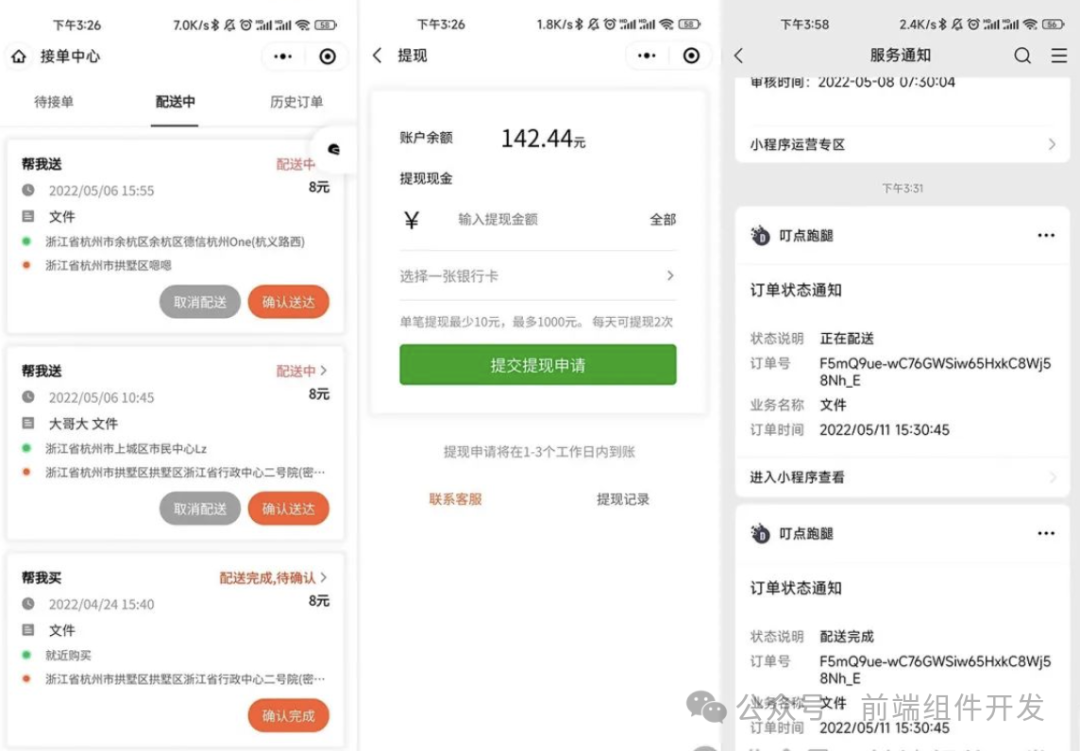
用户在小程序端选择服务类型(帮送、帮买等)、填写订单详情并支付后,订单信息将发送到后端服务器。后端服务器根据订单类型、地理位置等因素,通过智能算法将订单分配给合适的骑手。骑手在后台管理系统或小程序端收到接单通知后,可选择接单并完成服务。
4.2 订单分配系统
订单分配系统是整个跑腿系统的核心之一。该系统根据骑手的当前位置、空闲状态、评价等级等因素,采用智能算法为订单分配最合适的骑手。同时,系统还支持手动调整订单分配结果,以满足特殊需求。

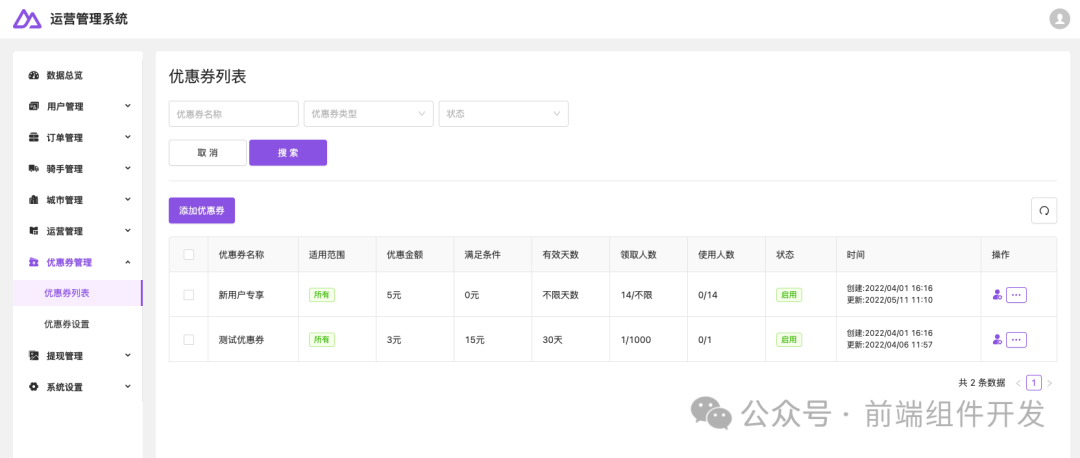
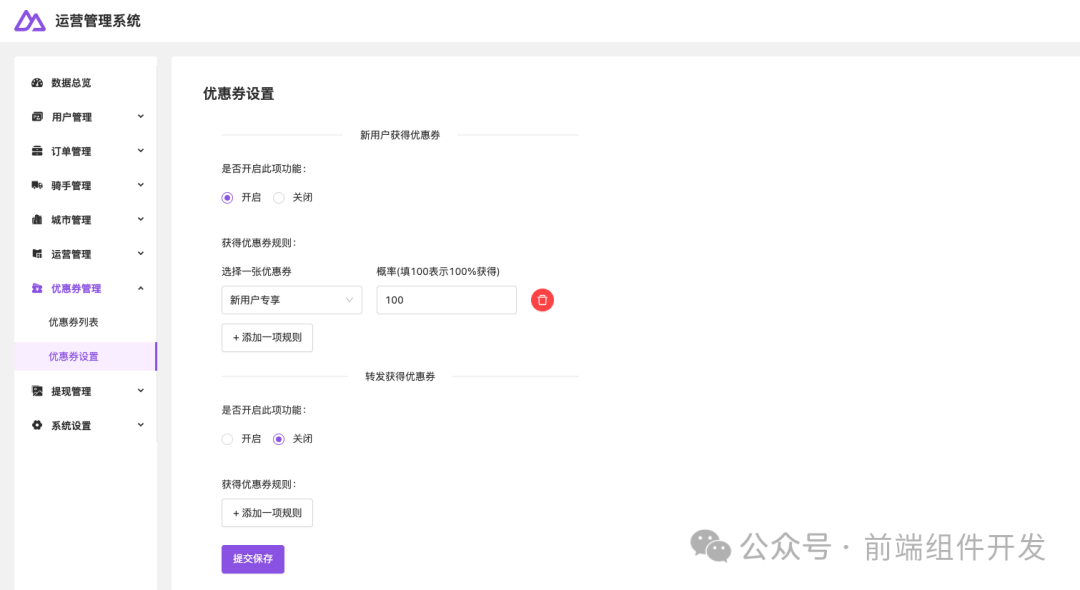
4.3 优惠券与支付
系统支持优惠券的发放和使用。用户在下单时可以选择使用优惠券抵扣部分金额。支付模块则集成了多种支付方式(如微信支付、支付宝等),确保用户能够方便快捷地完成支付流程。


4.4 物品重量与距离计算
系统通过接入第三方地图服务(如高德地图),实现了对订单起点和终点之间距离的实时计算。同时,用户可以在下单时填写物品重量信息,系统根据重量和距离计算出相应的服务费用。

5. 部署与维护
系统的部署分为本地开发和服务器部署两个阶段。在本地开发阶段,开发人员可以通过模拟器和真实设备对小程序进行调试和测试。完成开发后,需要将代码上传至服务器并进行部署。服务器部署过程中需要注意环境配置、数据库迁移和数据安全等问题。系统上线后,还需要进行持续的监控和维护工作,以确保系统的稳定性和安全性。
叮点跑腿小程序 v2-本地开发教程
1.开发环境(自行百度安装)
(请严格检查版本)
-
nodejs 版本 16.x.x
-
redis 版本 5.x
-
mysql 版本 8.x 或 5.7 以上版本
-
git 版本 2.x
2.开发工具
-
Visual Studio Code
-
HBuilderX
-
微信小程序
3.获取源代码
-
克隆远程代码
git clone https://gitee.com/landalfyao/ddrun.git
-
目录接口介绍
—admin // 后台管理员端 nuxt —miniapp // 小程序端 uniapp —server // 服务端 midway —config.json.bak // 配置文件 —ecosystem.config.js —nginx.conf.bak —init.js —package.json -README.md
4.开发服务端
4.1 配置数据库和 redis
-
用 vscode 打开 server 目录
-
找到 src/config/config.local.ts.bak 文件,复制并粘贴到同一目录下,并更名为 config.local.ts
-
打开 src/config/config.local.ts 修改 mysql 及 redis 配置
4.2 安装依赖
-
在 vscode 中打开命令行工具
# 执行以下命令 npm install # 或 yarn
4.3 启动服务
启动服务的过程中会自动更新数据库表
npm run local # 或 yarn local
-
输出以下内容 说明启动成功
⠋ Midway Starting 2022-05-11 17:14:58,504 INFO 44228 [midway:redis] client connect success [ Midway ] Start Server at http://127.0.0.1:8001 [ Midway ] Start on LAN http://10.0.5.40:8001
4.4 开始开发
-
开发请参考官方文档 midway
5.开发后台管理页面
5.1 配置代理
-
用 vscode 打开 admin 目录
-
找到 nuxt.config.js.bak 文件,复制并粘贴到同一目录下,并更名为 nuxt.config.js
-
打开 nuxt.config.js 修改 localUrl 的域名为 http://localhost:8001
const isLocal = process.env.NODE_ENV === 'local';
const isProd = process.env.NODE_ENV === 'prod';
const getProxyTarget = () => {
const localUrl = 'http://localhost:8001';
if (isLocal) {
return localUrl;
}
...
};
5.2 安装依赖
-
在 vscode 中打开命令行工具
# 执行以下命令 npm install
5.3 启动服务
npm run local
5.4 开始开发
开发文档参考
-
Nuxt: https://www.nuxtjs.cn/
-
AntDesignVue: https://www.antdv.com/
6.开发小程序
6.1 配置 api 地址
-
用 HBuilderX 导入 miniapp 目录
-
找到 util/constant.js.bak 文件,复制并粘贴到同一目录下,并更名为 constant.js
-
打开 util/constant.js 修改 const API = http://localhost:8001
6.2 修改小程序 appid
-
打开 manifest.json 找到 appid 参数 并修改
6.3 运行
-
点击运行到微信小程序
-
扫码登录微信小程序开发者工具


6. 结论
叮点跑腿小程序 v2 采用 Midway3.0、Nuxt2.x 和 UniApp 等先进技术栈构建了一套高效、稳定的跑腿服务系统。该系统不仅实现了用户下单、骑手接单、订单分配等核心功能,还集成了优惠券管理、物品重量与距离计算等辅助功能。通过持续的技术迭代和维护优化,叮点跑腿小程序 v2 将为用户提供更加便捷、高效的跑腿服务体验。
小程序体验:

官方网站:
https://www.malimawai.com
项目gitee地址:
https://gitee.com/landalfyao/ddrun
前端模版交流群:

前端技术交流群:
























 1254
1254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










