摘要
随着短视频平台的兴起,抖音(TikTok)已成为全球范围内备受欢迎的社交媒体应用之一。本文将介绍一个名为douyin-vue的开源项目,该项目通过Vue3、Vite5和Pinia等最新技术栈,成功模仿了抖音的移动端界面和功能,实现了高达90%的完成度。本文旨在分析该项目的技术架构、实现细节以及其在Vue移动端开发中的“最佳实践”,为前端开发者提供宝贵的参考和学习资源。

一、引言
在移动互联网时代,用户体验成为产品成功的关键因素之一。Vue.js作为当前最流行的前端框架之一,以其轻量级、易上手和高效性能,在移动端开发中占据了一席之地。douyin-vue项目正是利用Vue的这些优势,结合现代前端技术,打造了一个高度仿真的抖音移动端应用,为用户提供了接近原生App的流畅体验。

在线访问
Github Pages: https://dy.ttentau.top/
链接
【模仿抖音系列】一:200行代码实现类似Swiper.js的轮播组件
【模仿抖音系列】二:实现抖音 “视频无限滑动“效果
【模仿抖音系列】三:Vue 路由使用介绍以及添加转场动画
【模仿抖音系列】四:Vue 有条件路由缓存,就像传统新闻网站一样
【模仿抖音系列】五:Github Actions 部署 Pages、同步到 Gitee、翻译 README 、 打包 docker 镜像
运行
注意:本项目仅适用于学习和研究,不得用于商业使用
快速部署至 Vercel
Deploy with Vercel
部署到 Docker
# pull Docker imagedocker pull ghcr.io/zyronon/douyin-vue:latest# start container, nginx reverse proxy custom port, for example: docker run -d -p 80:80 ghcr.io/zyronon/douyin-vue:latestdocker run -d -p 80:80 ghcr.io/zyronon/douyin-vue:latest
本地开发
注意:必须 git 命令 clone 下来才能运行,下载 zip 包是无法运行的。如果 clone 速度太慢,推荐使用 gitee 地址
git clone https://gitee.com/zyronon/douyin.git (中国使用) https://github.com/zyronon/douyin.git cd douyinnpm installnpm run dev
打开浏览器并访问: http://127.0.0.1:3000
注意:需要将浏览器切至手机模式,先按 F12 调出控制台,再按 Ctrl+Shift+M 才能正常预览
数据来源
视频来源于以下抖音网红
我是香秀 🐂🍺: https://v.douyin.com/iYRAPA2L/
杨老虎 🐯(磕穿下巴掉牙版): https://v.douyin.com/iYRA56de/
条子: https://v.douyin.com/iYRAaqjr/
达莎 Digi:https://v.douyin.com/iYRA6rwT/
小橙子: https://v.douyin.com/iYRAnudw/
南恬: https://v.douyin.com/iYRAbKm3/
小霸宠牛排 🥩:https://v.douyin.com/iYRSosVB/
奶茶妹 ◕🌱: https://v.douyin.com/iYRACKhP/
我才是岚岚: https://v.douyin.com/iYRAQM1C/
周憬艺 ziran: https://v.douyin.com/iYRAQs4h/
刘思瑶 nice: https://v.douyin.com/iYRAaERn/
彭十六 elf: https://v.douyin.com/iYRAHrVG/
李子柒: https://v.douyin.com/iYRA5B88/
图片来自于小红书公开笔记
以上内容均是互联网公开信息
三、技术架构
Vue3
douyin-vue项目基于Vue3构建,Vue3带来了Composition API、Teleport、Fragments等新特性,极大地提升了开发效率和应用的性能。通过Vue3的组合式API,开发者可以更加灵活地组织代码,实现复杂的功能逻辑。
Vite5
Vite5作为新一代前端构建工具,以其极速的冷启动和热模块更新能力著称。在douyin-vue项目中,Vite5不仅加快了开发过程中的编译速度,还通过其内置的优化策略,进一步提升了应用的加载和运行效率。
Pinia
Pinia是Vue的官方状态管理库,用于替代Vuex。在douyin-vue项目中,Pinia被用于管理全局状态,如用户信息、视频列表等。Pinia的模块化设计使得状态管理更加清晰和易于维护。
其他技术栈
-
axios-mock-adapter:用于拦截API请求并返回本地JSON数据,模拟真实后端请求,便于前端开发和调试。
-
Vue Router:实现页面路由管理,支持动态路由和路由守卫等功能。
-
CSS/SCSS:用于样式设计,确保应用在不同设备和屏幕尺寸下都能保持良好的视觉效果。
四、实现细节
仿抖音界面
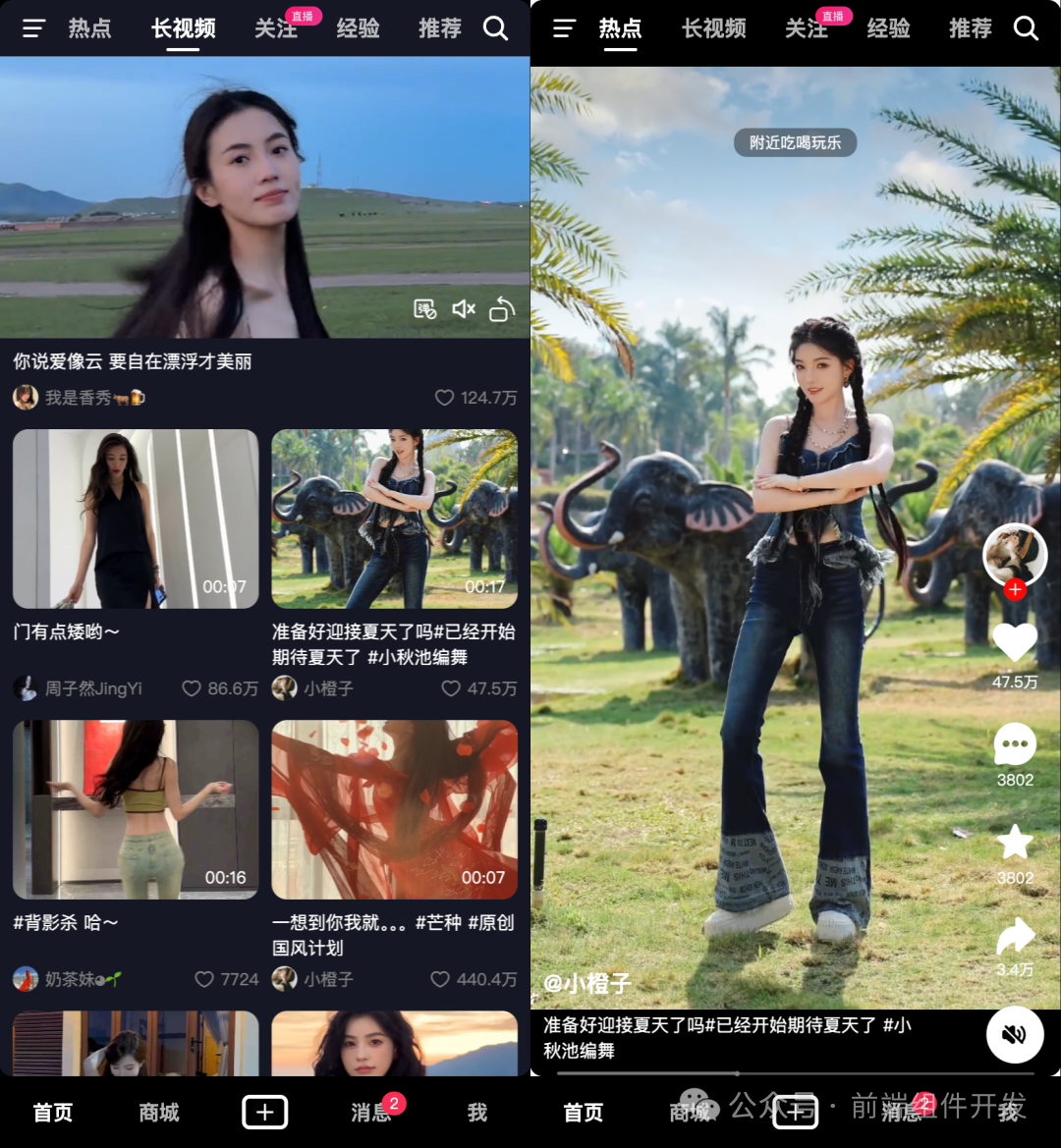
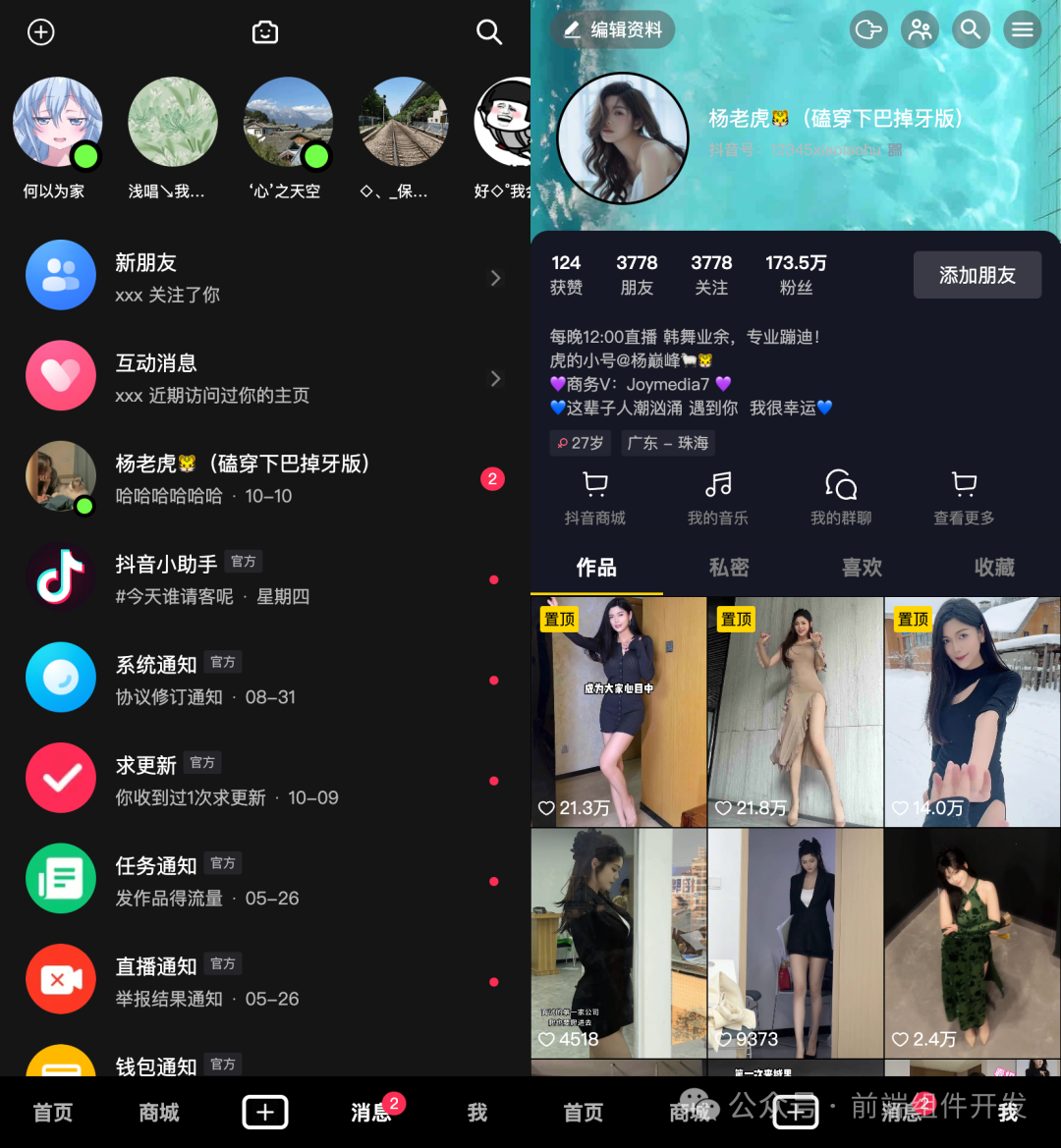
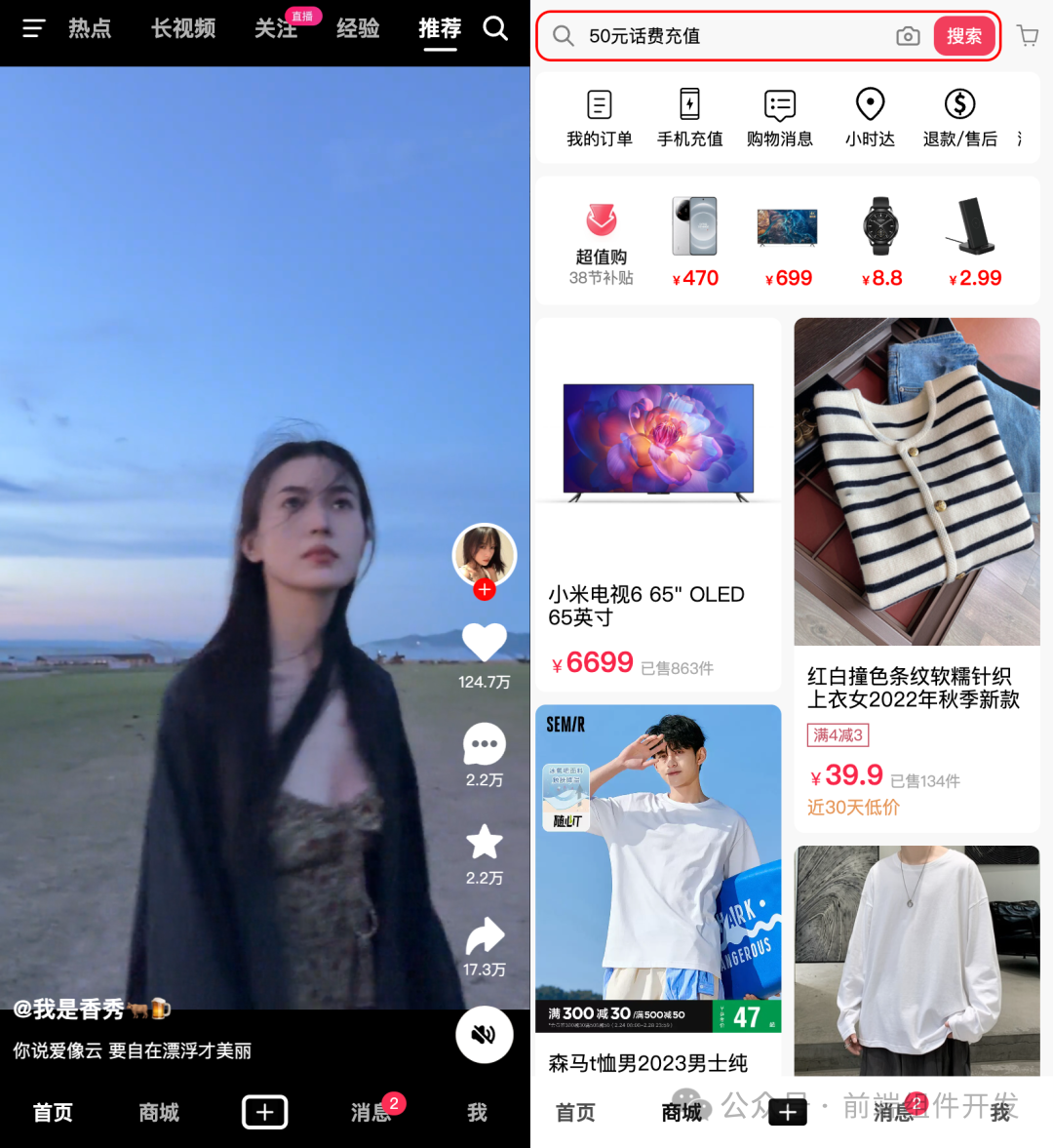
douyin-vue项目成功模仿了抖音的移动端界面,包括首页的视频流、用户个人主页、视频详情页等。通过Vue组件化开发,项目将各个界面拆分成独立的组件,提高了代码的可复用性和可维护性。
视频无限滑动效果
项目实现了类似抖音的“视频无限滑动”效果,通过监听滚动事件和动态加载数据,实现了视频的连续播放和无限滚动。这种效果不仅提升了用户体验,还增加了应用的互动性。
Vue路由与转场动画
项目使用了Vue Router进行页面路由管理,并通过添加转场动画,使得页面之间的切换更加平滑和自然。这些动画效果不仅提升了应用的视觉效果,还增强了用户的沉浸感。
条件路由缓存
为了优化应用的性能,项目实现了条件路由缓存功能。通过缓存用户经常访问的页面,减少了不必要的重新渲染和数据加载时间,提高了应用的响应速度和流畅度。
部署与运行
快速部署至Vercel
项目支持通过Vercel进行快速部署,开发者只需简单配置即可将应用部署到云端服务器,实现快速上线和迭代。
部署到Docker
项目还提供了Docker镜像,方便开发者在本地或服务器上通过Docker进行部署。通过Docker容器化技术,可以确保应用在不同环境下的一致性和稳定性。
本地开发
开发者可以通过git clone命令将项目下载到本地进行开发。项目提供了详细的开发文档和步骤说明,帮助开发者快速上手和进行二次开发。

五、结论
douyin-vue项目是一个基于Vue3、Vite5和Pinia等最新技术栈的仿抖音移动端项目,通过高度仿真的界面和功能实现,为用户提供了接近原生App的流畅体验。该项目不仅展示了Vue在移动端开发中的强大能力,还为前端开发者提供了宝贵的学习资源和参考案例。相信随着技术的不断进步和项目的持续优化,douyin-vue将在未来发挥更大的作用和价值。
项目地址:
https://github.com/zyronon/douyin
前端技术交流群:


























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










