
源码如下:
<!doctype html>
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Days+One' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/style.css">
<meta name="keywords" content="JS代码,{keyword},JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为{title},属于站长常用代码。" />
<title>{title}</title>
</head>
<body>
<header class="header">
<hgroup>
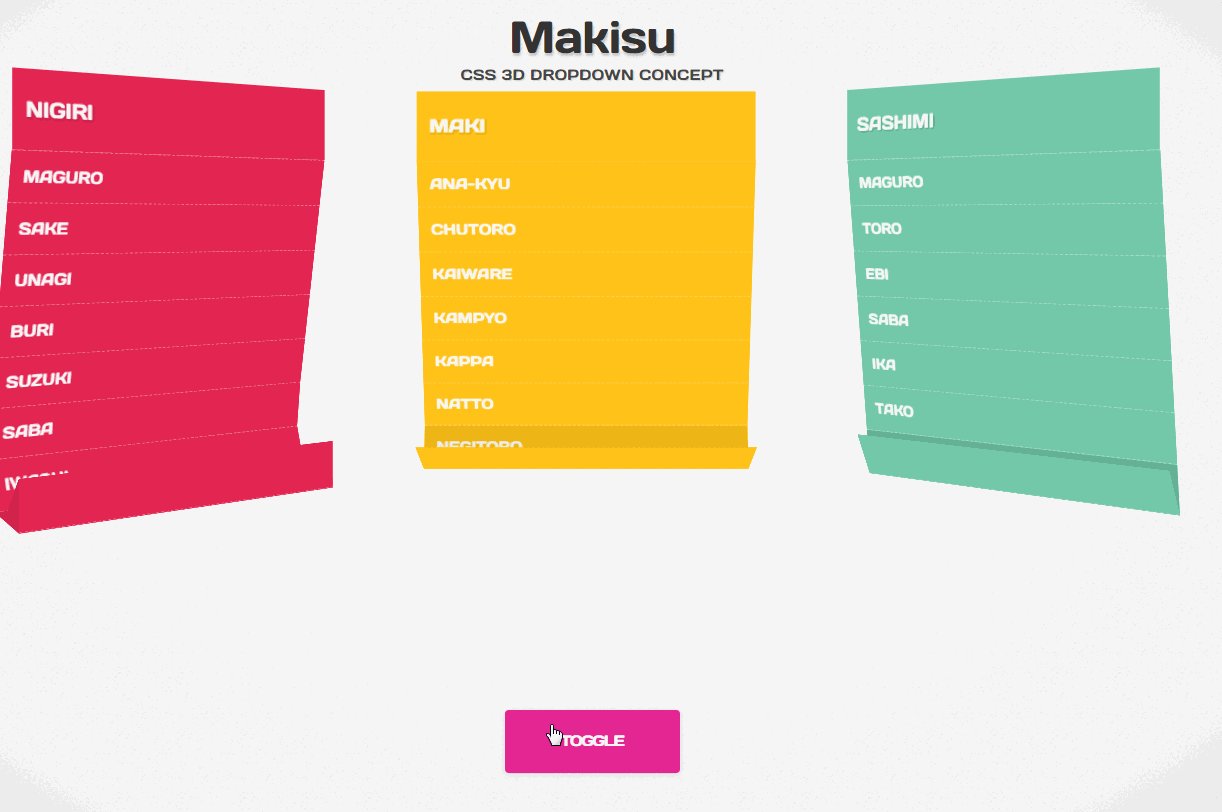
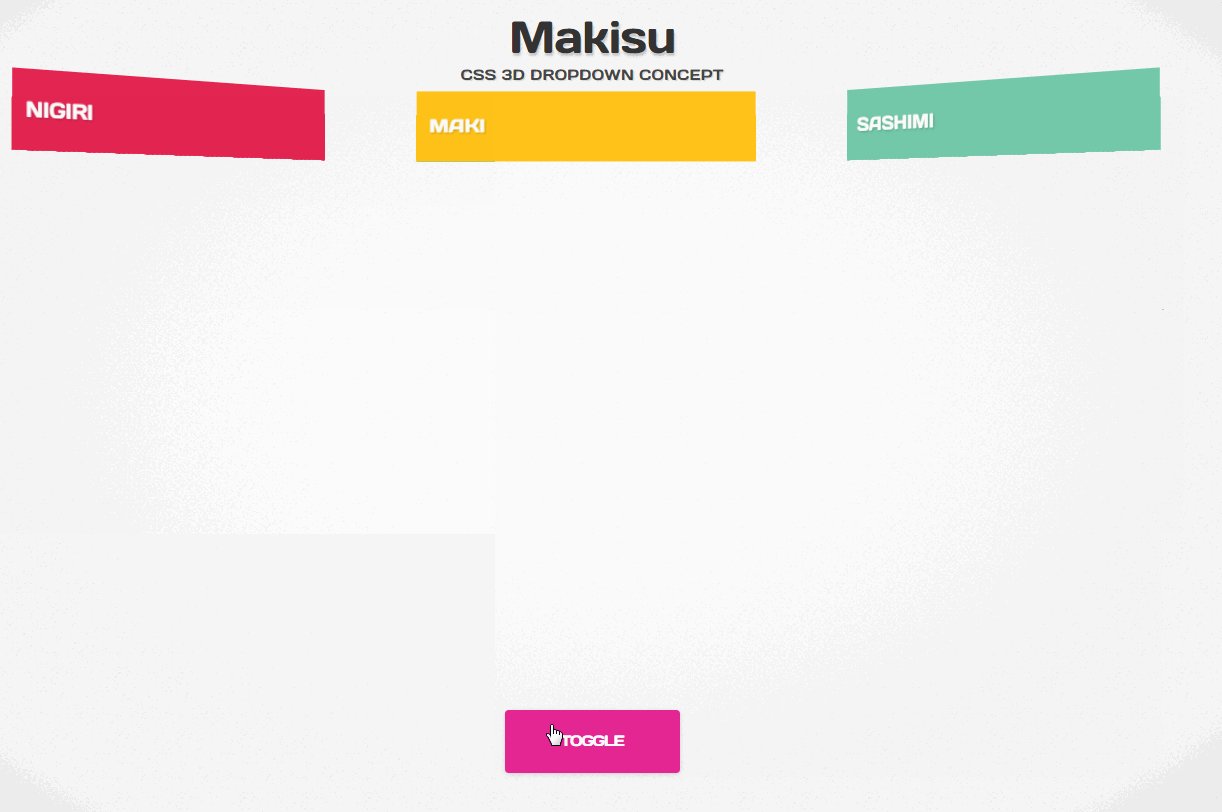
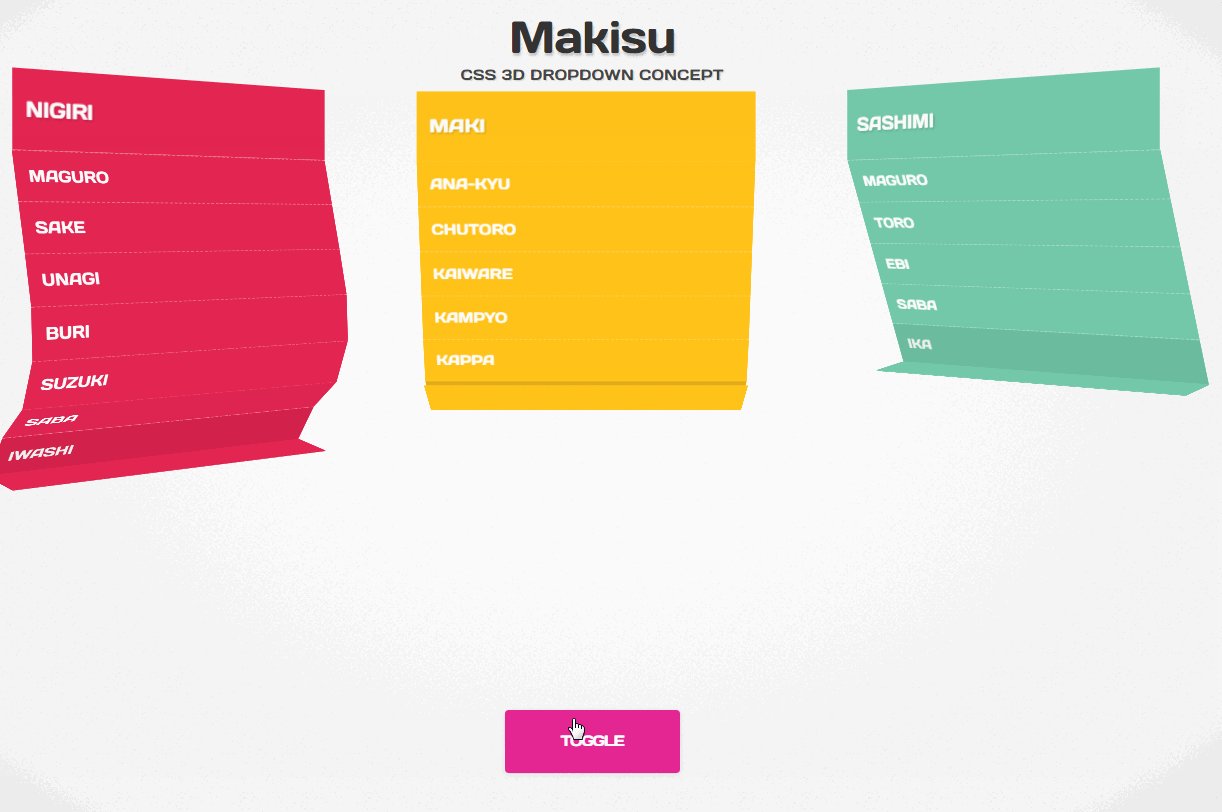
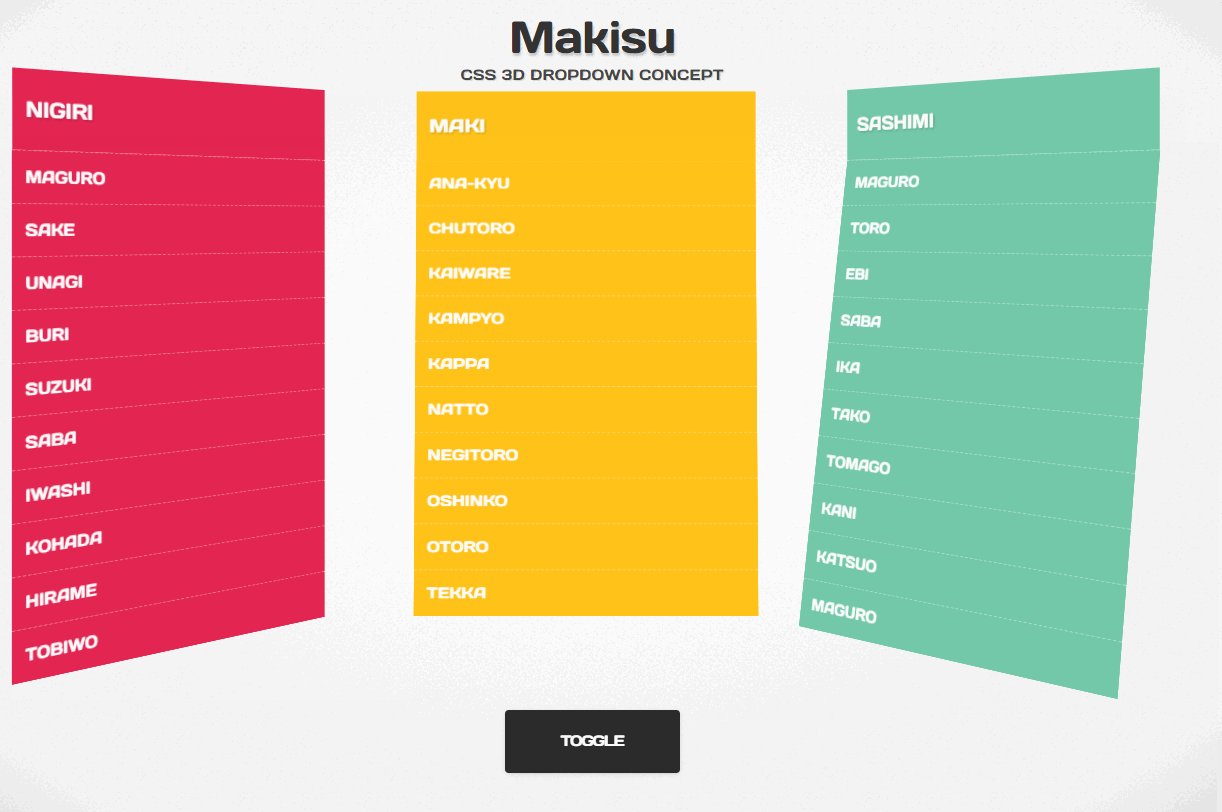
<h1>Makisu</h1>
<h2>CSS 3D Dropdown Concept</h2>
</hgroup>
</header>
<section class="demo">
<dl class="list nigiri">
<dt>Nigiri</dt>
<dd><a href="#">Maguro</a></dd>
<dd><a href="#">Sake</a></dd>
<dd><a href="#">Unagi</a></dd>
<dd><a href="#">Buri</a></dd>
<dd><a href="#">Suzuki</a></dd>
<dd><a href="#">Saba</a></dd>
<dd><a href="#">Iwashi</a></dd>
<dd><a href="#">Kohada</a></dd>
<dd><a href="#">Hirame</a></dd>
<dd><a href="#">Tobiwo</a></dd>
</dl>
<dl class="list maki">
<dt>Maki</dt>
<dd><a href="#">Ana-kyu</a></dd>
<dd><a href="#">Chutoro</a></dd>
<dd><a href="#">Kaiware</a></dd>
<dd><a href="#">Kampyo</a></dd>
<dd><a href="#">Kappa</a></dd>
<dd><a href="#">Natto</a></dd>
<dd><a href="#">Negitoro</a></dd>
<dd><a href="#">Oshinko</a></dd>
<dd><a href="#">Otoro</a></dd>
<dd><a href="#">Tekka</a></dd>
</dl>
<dl class="list sashimi">
<dt>Sashimi</dt>
<dd><a href="#">Maguro</a></dd>
<dd><a href="#">Toro</a></dd>
<dd><a href="#">Ebi</a></dd>
<dd><a href="#">Saba</a></dd>
<dd><a href="#">Ika</a></dd>
<dd><a href="#">Tako</a></dd>
<dd><a href="#">Tomago</a></dd>
<dd><a href="#">Kani</a></dd>
<dd><a href="#">Katsuo</a></dd>
<dd><a href="#">Maguro</a></dd>
</dl>
<a href="#" class="toggle">Toggle</a>
<div style="text-align:center">
<p>{google_729x90}</p>
</div>
</section>
<div class="warning">
<div class="message">
<h1>CSS 3D Not Detected :(</h1>
<p>I couldn't detect your browser's CSS 3D capabilities. If I'm wrong, please <a href="https://github.com/soulwire/Makisu/issues" target="_blank">file an issue</a>, otherwise, try a <a href="http://www.google.com/chrome" target="_blank">sexier browser</a></p>
</div>
</div>
<a href="https://github.com/soulwire/Makisu" target="_blank"><img style="position: absolute; top: 0; right: 0; border: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_right_darkblue_121621.png" alt="Fork me on GitHub"></a>
<script src="js/jquery.min.js"></script>
<script src="js/makisu.js"></script>
<script>
// The `enabled` flag will be `false` if CSS 3D isn't available
if ( $.fn.makisu.enabled ) {
var $sashimi = $( '.sashimi' );
var $nigiri = $( '.nigiri' );
var $maki = $( '.maki' );
// Create Makisus
$nigiri.makisu({
selector: 'dd',
overlap: 0.85,
speed: 1.7
});
$maki.makisu({
selector: 'dd',
overlap: 0.6,
speed: 0.85
});
$sashimi.makisu({
selector: 'dd',
overlap: 0.2,
speed: 0.5
});
// Open all
$( '.list' ).makisu( 'open' );
// Toggle on click
$( '.toggle' ).on( 'click', function() {
$( '.list' ).makisu( 'toggle' );
});
// Disable all links
$( '.demo a' ).click( function( event ) {
event.preventDefault();
});
} else {
$( '.warning' ).show();
}
</script>
</body>
</html>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










