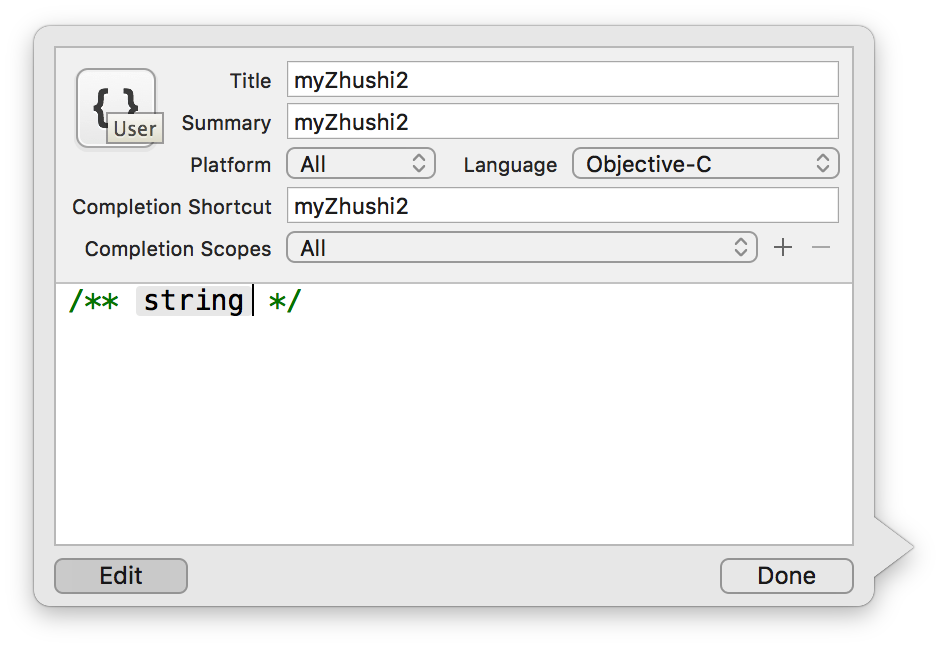
一. 给函数添加注释,可以根据http://blog.csdn.net/chengan1993/article/details/50474060 第三条来添加
/* <#string#> /

二.myFrame
CGRect frame = self.view.bounds;
frame.origin.y = 20;
frame.size.height -= 20;三.常用插件
VVDocument-Xcode 快速添加注释.使用方法: 输入 \\
XAlign 代码快速对齐 使用方法 shift+command+x
shift+command+z
四.字符串分离
NSString * str = @"EMS 18217291784973218";
NSArray * resultArr = [str componentsSeparatedByString:@" "]; NSLog(@"EMS:%@,The Number is:%@",resultArr[0],resultArr[1]);
//结果
EMS:EMS,The Number is:18217291784973218 字符串操作
NSMutableString * tempStr = [NSMutableString stringWithFormat:@"%@",[personInfoDic objectForKey:@"telephone"]];
[tempStr insertString:@"-" atIndex:5];
[tempStr deleteCharactersInRange:NSMakeRange(10, 1)];
before (123)1234-
after (123)-1234五.webview自动检测数据类型,如果有电话或邮箱会自动调用系统方法.WKWebView比UIWebView占用内存更少.
// 检测所有的数据类型
/*
UIDataDetectorTypePhoneNumber = 1 << 0, // Phone number detection
UIDataDetectorTypeLink = 1 << 1, // URL detection
UIDataDetectorTypeAddress NS_ENUM_AVAILABLE_IOS(4_0) = 1 << 2, // Street address detection
UIDataDetectorTypeCalendarEvent NS_ENUM_AVAILABLE_IOS(4_0) = 1 << 3, // Event detection
UIDataDetectorTypeNone = 0, // No detection at all
UIDataDetectorTypeAll
*/
[webView setDataDetectorTypes:UIDataDetectorTypeAll];
// <br>换行
// webString = [NSString stringWithFormat:@"<p2>姓名:%@</p2><br><br><p2>所属部门:%@</p2><br><br><p2>邮箱:%@</p2><br><br><p2>电话:%@</p2><br><br><p2>座机:%@</p2>",@"young",@"技术部",@"10000@qq.com",@"13999999999",@"(123)1234-1234"];
webString = [NSString stringWithFormat:@"<p2>姓名:%@</p2><br></br><p2>所属部门:%@</p2><br></br><p2>邮箱:%@</p2><br></br><p2>电话:%@</p2><br></br><p2>座机:%@</p2>",@"young",@"技术部",@"10000@qq.com",@"13999999999",@"(123)1234-1234"];六.常用属性理解(与之前有点重复)
stroke:边框,fill:充满.
tintColor : 整体的背景色
UIEdgeInsetsMake 离(顶,左,底,右)的距离
clipsToBounds 当为YES时截取超出界面的元素 默认为NO
点击进去方法解释:bounes bounces past edge of content and back again(边界超出的部分会从头开始?不超出界限) 默认为YES.
例子:
webView.scrollView.bounces = NO; 在显示范围内滑动





















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








